电商小程序实战教程-商品管理PC端功能开发
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商小程序实战教程-商品管理PC端功能开发相关的知识,希望对你有一定的参考价值。
我们的电商应用一般是需要提供一个PC端的功能的,以往传统开发的思路这个还是蛮复杂的,得搭建开发的脚手架,然后埋头苦干代码。完了之后得经过一轮轮的测试修复BUG。
低代码的优势就是通过自动生成来提高效率。低代码将我们传统的创建页面,编制代码,编写业务逻辑这些流程进行了组装,依据数据源的字段类型可以自动生成代码。我们要做的大部分就是一些基础的配置工作。我们来详解一下使用低码模式如何开发PC端应用。
创建数据源
这块呢我们上一节已经完成了,我们按照实际的业务需求完成了商品数据源的创建,并且综合考虑了每个字段具体的类型。
创建模型应用
这块呢我们在一开始的时候就创建了一个电商管理后台应用,当初创建的类型就是模型应用。
创建页面
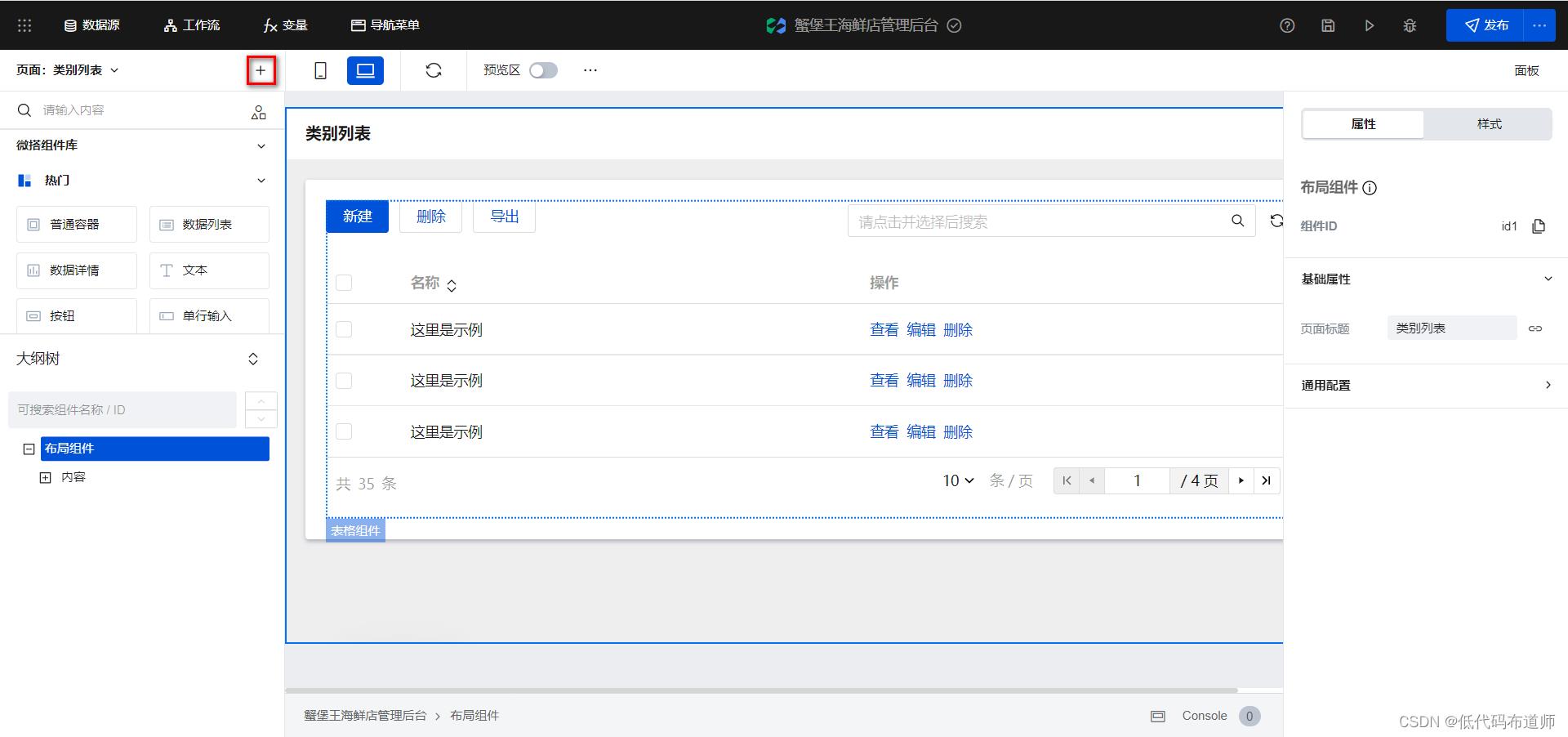
应用有了,就需要依据数据源来构建页面了,创建也比较简单。找到我们的管理后台应用,点击编辑应用

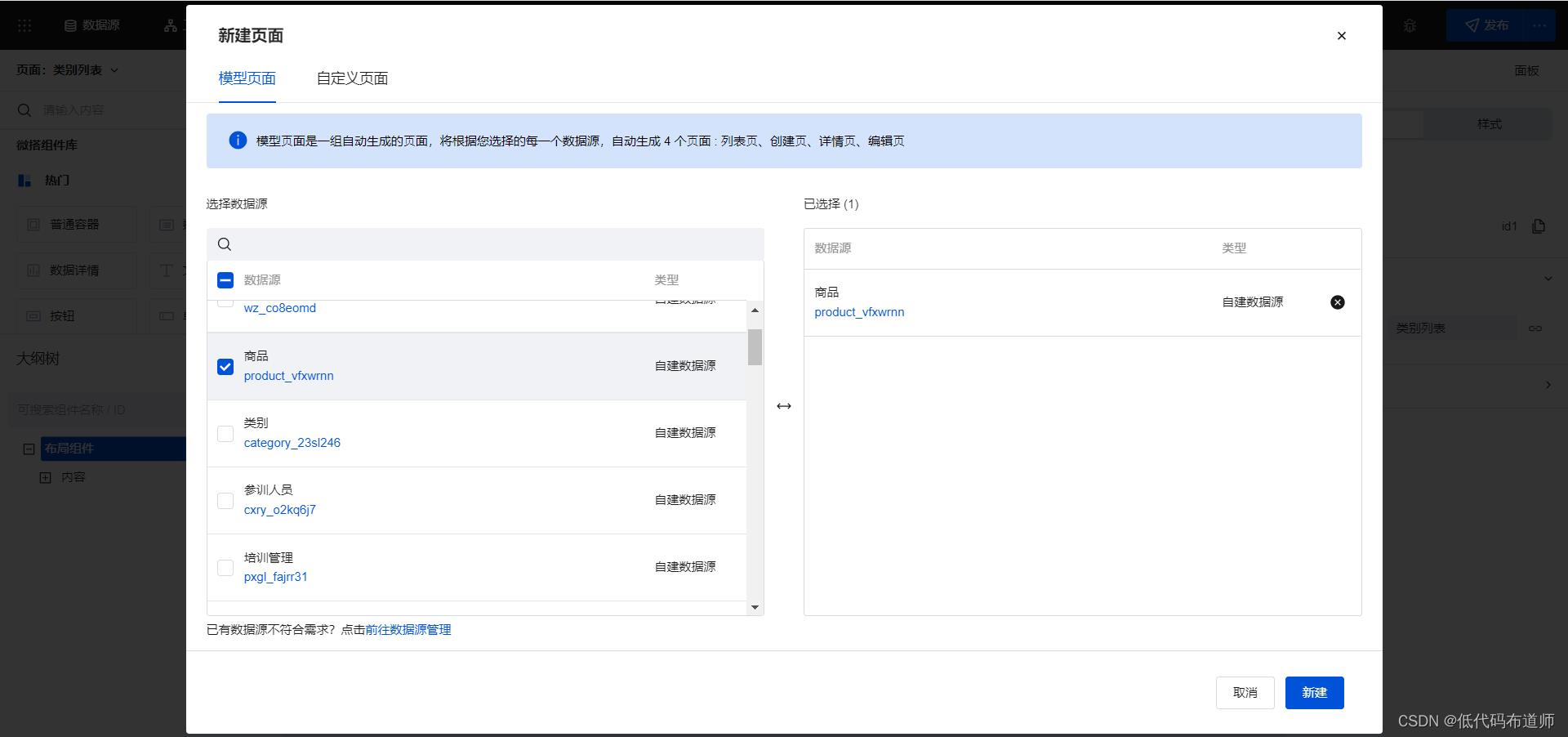
点击页面旁边的+号,勾选我们的商品数据源


勾选数据源之后,低码会帮我们自动生成列表、新增、修改、查看四个页面
以上是关于电商小程序实战教程-商品管理PC端功能开发的主要内容,如果未能解决你的问题,请参考以下文章