《Javascript高级程序设计(第四版)》学习笔记第12章
Posted 小丞同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Javascript高级程序设计(第四版)》学习笔记第12章相关的知识,希望对你有一定的参考价值。
📢 大家好,我是小丞同学,最近在刷红宝书,这是一篇读书笔记
📢 愿你我一起在这肆意生活里大放光彩
第一章:什么是javascript
1. JavaScript的实现
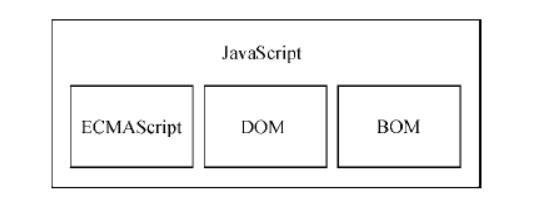
完整的 JavaScript 实现包含以下几个部分:
- 核心(ECMAScript)
- 文档对象模型(DOM)
- 浏览器对象模型(BOM)

1.1 ECMAScript
是由 ECMA-262 定义的,ECMAScript 与 Web 浏览器没有依赖关系,Web浏览器只是 ECMAScript 实现可能的宿主环境之一。其他宿主环境还有服务器端 JavaScript 平台
Node.js和即将被淘汰的 Adobe Flash
在基本层面,它描述这门语言的,语法、类型、语句、关键字、保留字、操作符、全局对象
ECMAScript 只是对实现这个规范描述的所有方面的一门语言的称呼。
JavaScript 实现了 ECMAScript
1.2 DOM
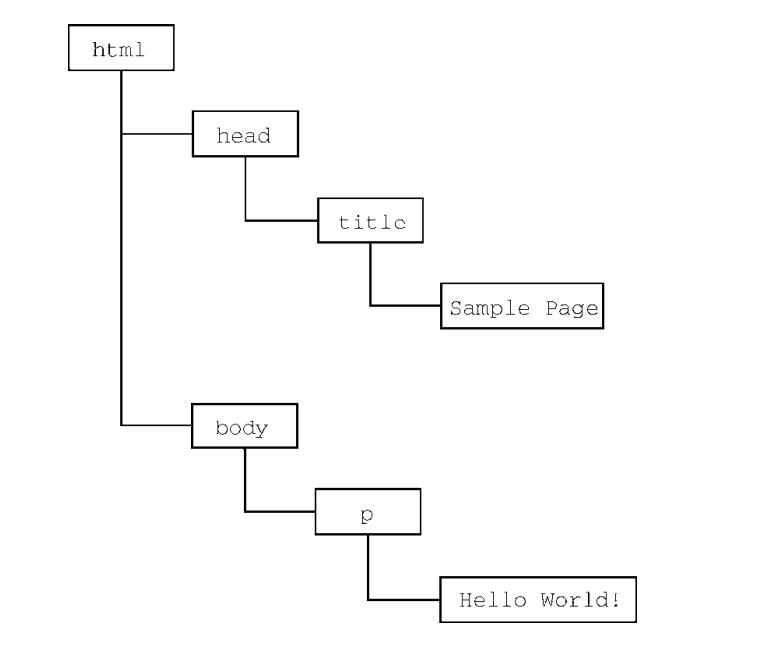
DOM 是针对 XML 但经过扩展用于 html 的应用程序编程接口(API)。DOM把整个页面印射为一个多层节点结构,HTML 或 XHL 页面中的每个组成部分都是某种类型的节点,每个节点都包含着不同类型的数据。

DOM 通过创建表示文档的树,让开发者随心所欲的控制网页的内容和结构。借助 DOM 提供的 API,开发人员可以轻松自如的完成对节点的 CRUD 操作
1.2.1 DOM 的级别
DOM Level 1级:
由两个模块组成:DOM Core 和DOM HTML。主要目标是映射文档的结构。
DOM Level 2级:
新模块
- DOM视图:定义了跟踪不同文档类型视图的接口
- DOM事件:定义了事件和事件处理的接口
- DOM样式:定义了基于 CSS 为元素应用样式的接口
- DOM遍历:定义了遍历和操作文档树的接口
DOM Level 3级:
引入了以统一方式加载和保存文档的方法,以及验证文档的方法
1.2.2 其他 DOM
-
SVG(可伸缩矢量图形语言,可伸缩矢量图)
-
MathML(数学Markuo语言,数学标记语言)
-
SMIL(Synchronized Multimedia Intergration Language,同步多媒体集成语言)
1.3 BOM
浏览器对象模型,支持访问和操作浏览器的窗口。使用 BOM,开发者可以操控浏览器显示页面之外的部分
2. 小结
JavaScript 是一门用来与网页交互的脚本语言,包含以下三个组成部分。
-
ECMAScript:由 ECMA-262 定义并提供核心功能
-
文档对象模型(DOM):提供与网页内容交互的方法和接口
-
浏览器对象模型(BOM):提供与浏览器交互的方法和接口
第二章:HTML中的JavaScript
1. <script> 元素
在 HTML 页面中插入 JavaScript 的主要方法有两种:
- 在 HTML 中使用 <script> 元素,内部直接嵌入JavaScript 代码
- 外部引用 JavaScript 脚本
在最新的规范中,<script>元素有以下6个属性
| 属性 | 描述 |
|---|---|
| async | 设置或返回是否异步执行脚本(一旦脚本可用)。 |
| charset | 设置或返回脚本的 charset 属性的值。 |
| defer | 设置或返回是否在页面完成解析时执行脚本。 |
| src | 设置或返回脚本的 src 属性的值。 |
| text | 设置或返回脚本的所有子文本节点的内容。 |
| type | 设置或返回脚本的 type 属性的值。 |
内部嵌入 JavaScript 代码
<script type = "text/javascript">
function () {
alert("Hello world!")
}
</script>
外部引用 JavaScript 脚本
<script src="example.js"></script>
注意:带有src属性的
如下列代码,<script> 标签内的代码会被忽略,只会执行脚本文件
<script src="example.js">
function () {
alert("Hello world!")
}
</script>
1.1 标签位置
传统的做法是将所有的 <script> 标签放在页面的 <head> 标签内,这样会导致页面渲染的明显延迟,在此期间浏览器窗口空白。
为了避免这个问题,把 JavaScript 引用放在 <body> 元素中的页面内容后面。当页面内容完全呈现在浏览器中,再解析 JavaScript 代码,这样浏览器显示空白页面的时间短了
1.2 推迟执行脚本
采用 defer 属性,这个属性表示脚本在执行的时候不会改变页面的结构。
也就是说,脚本会被延迟到整个页面都解析完毕后再运行。因此,在 <script> 元素上设置 defer 属性,相当于告诉浏览器立即下载,但延迟执行。
<script defer src="example1.js"></script>
只适用外部脚本
当多个脚本添加 defer 属性时,按顺序执行
1.3 异步执行脚本
采用 async 属性,这个属性告诉浏览器不需要等脚本下载和执行完后再加载页面。
<script async src="example2.js"></script>
建议异步脚本不要在加载期间修改DOM
1.4 动态加载脚本
采用 DOM API 来操作,将 script 元素添加到 DOM 中
let script = document.createElement('script');
script.src = 'gibberish.js';
document.head.appendChild(script);
用这种方式获取外部资源,对预加载器是不可见的,这会严重影响资源获取队列的优先级。因此想要让预处理器知道这些文件的存在,可以在<head>标签内显式声明它们
<link rel="preload" href="gibberish.js">
2. 外部代码优点
- 可维护性:把所有 JavaScript 文件都放在一个文件夹中,更容易维护。
- 可缓存:两个页面同时使用相同的 JavaScript 文件,这个文件只需要下载一次,浏览器加载页面更快。
- 适应未来
3. <noscript> 标签
在不支持 JavaScript 的浏览器中显示替代的内容。
4. 小结
- 插入 JavaScript 到 HTML 页面中使用 <script> 标签,插入在页面内容之后
- 包含外部 JavaScript 文件时,必须将 src 属性设置为指向相应文件的 url
- 在不使用属性为 defer 和 async 的情况下,所有 <script> 标签都会按照先后顺序依次解析 JavaScript 文件
- <noscript> 标签会在浏览器不支持 JavaScript 下执行,否则不执行
这是阅读《JavaScript高级程序设计(第四版)》的第一天,本书已阅读 20/865页
以上是关于《Javascript高级程序设计(第四版)》学习笔记第12章的主要内容,如果未能解决你的问题,请参考以下文章
《JavaScript高级程序设计(第四版)》学习笔记第4章
《JavaScript高级程序设计(第四版)》学习笔记第4章
《JavaScript高级程序设计(第四版)》学习笔记第5章
《JavaScript高级程序设计(第四版)》学习笔记第5章