Vue 2 教程菜鸟
Posted ZhangJiQun.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 2 教程菜鸟相关的知识,希望对你有一定的参考价值。
https://www.runoob.com/w3cnote/vue2-start-coding.html
什么是npm。webpack,vue-cli;


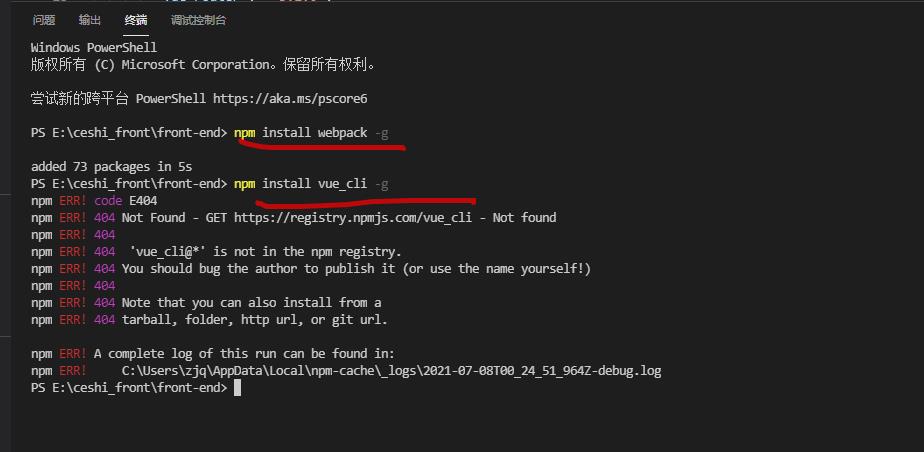
安装webpack
cnpm install webpack -g
安装vue脚手架
npm install vue-cli -g

进入项目路径中;
安装项目依赖
一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
cnpm install
安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
启动项目
npm run dev
遇到:Module build failed: Error: Cannot find module '模块名'
那就安装:
cnpm install 模块名 --save-dev(关于环境的,表现为npm run dev 启动不了) cnpm install 模块名 --save(关于项目的,比如main.js,表现为npm run dev 成功之后控制台报错)
以上是关于Vue 2 教程菜鸟的主要内容,如果未能解决你的问题,请参考以下文章