前端菜鸟教你如何在TomCat里本地测试vue项目
Posted 51Testing软件测试网
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端菜鸟教你如何在TomCat里本地测试vue项目相关的知识,希望对你有一定的参考价值。
1
安装tomcat和jdk
官网下载安装,略。
2
配置jdk的环境变量
1、百度搜配置教程
2、请公司后端大佬帮忙
作为前端菜鸟的我可不会,果断选择了第2条 略。
3
操作
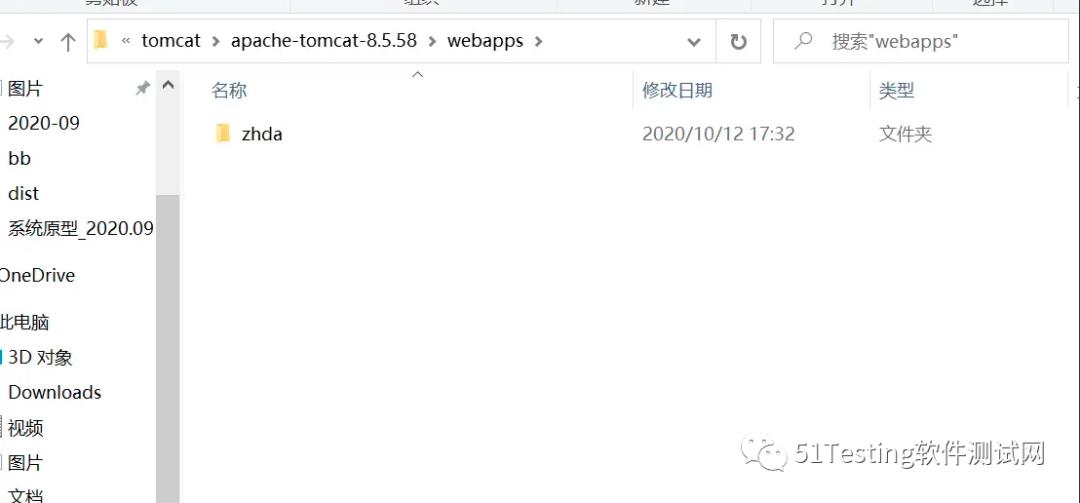
1、找到TomCat所在的文件夹,找到里面的webapps文件夹,点进去清空里面的所有东西,然后自己建个新文件夹,如图:

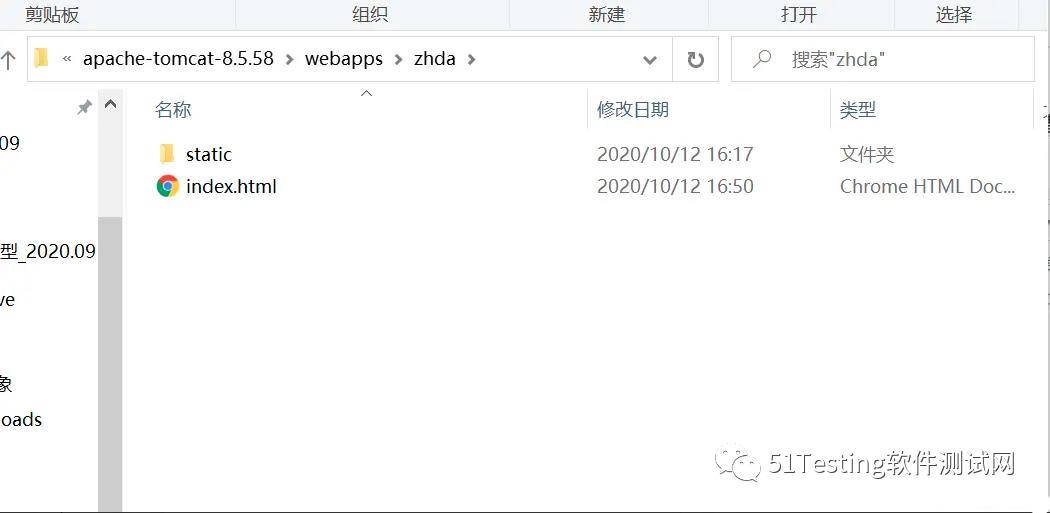
2、将vue项目通过npm run build打包成dist文件,将dist文件里的static文件夹和index.html文件复制到上图新建的文件夹中,如图:

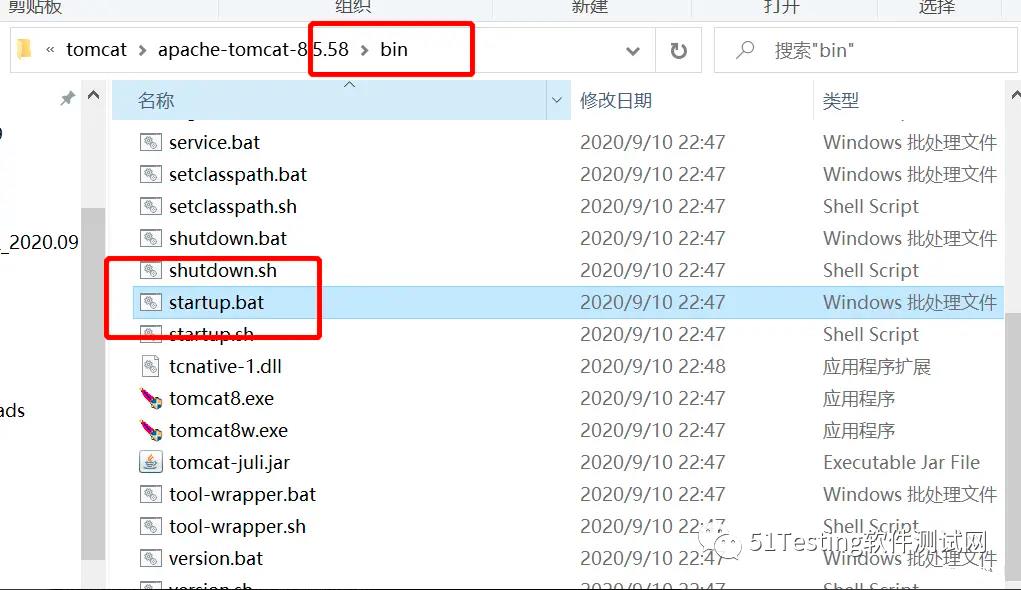
3、复制到TomCat后,返回两层,找到bin文件夹,点击进去,找到startup.bat文件,双击:

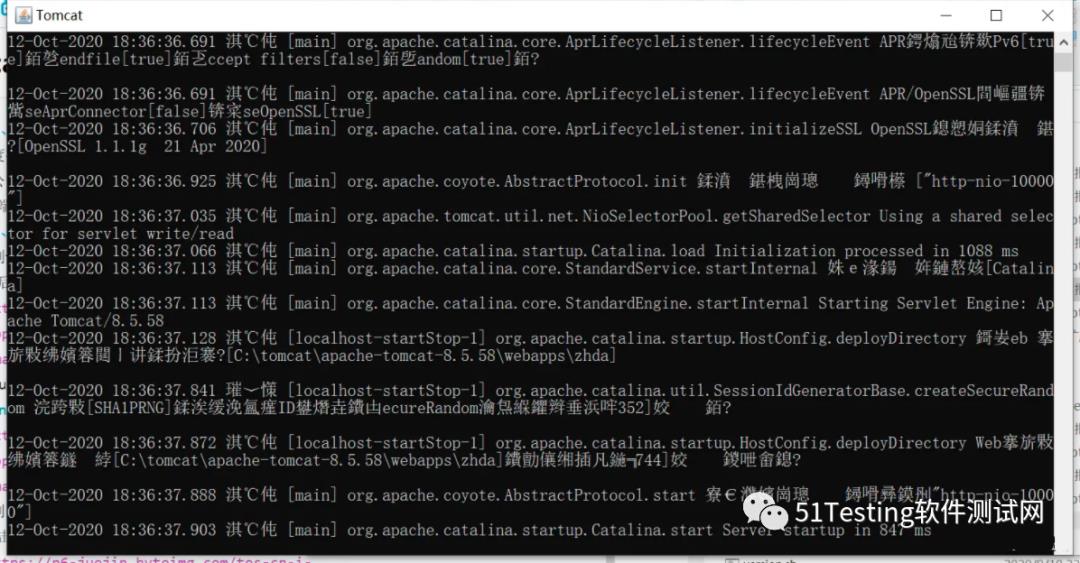
4、当出现下图这样就可以在网页上输入ip(或localhost)和端口号(默认8080)进行测试了,例如:localhost:8080/。

5、如果因端口号冲突,想要改端口号的话,只需要在conf文件里找到server.xml文件,用记事本打开。

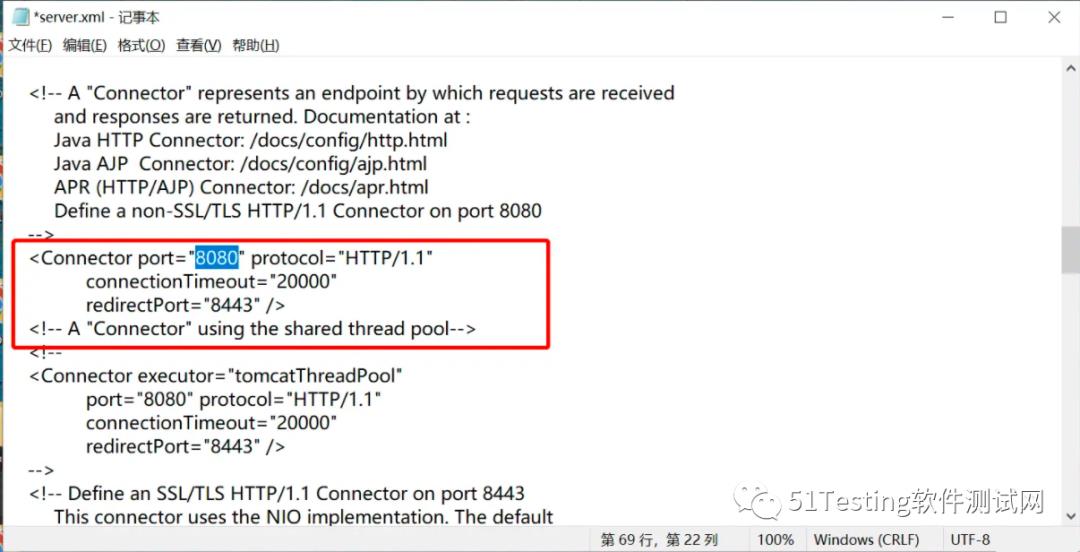
找到下图的代码,并将8080改为想要的端口号。

只要在网页上输入localhost:+修改过后的端口号+/+webapps里新建文件的名字,然后回车就可以本地测试了,例如:localhost:10000/zhda。
【注】:当有请求 `static` 文件夹中的本地文件时,打包前要在路径的前面加上`Tomcat`里创建文件夹的名字,这样才能正常访问到。如`../../zhda/static/main.css`。
听说`TomCat`里建立文件夹的名字是`ROOT`就不用按上面的方法写路径了,而且在浏览器中只要输入`localhost:10000`就能访问到了。



点击阅读☞
点击阅读☞
点击阅读☞
点击阅读☞
点击阅读☞
以上是关于前端菜鸟教你如何在TomCat里本地测试vue项目的主要内容,如果未能解决你的问题,请参考以下文章
手把手教你如何Vue项目打包dist文件并Tomcat发布超级详细
手把手教你如何Vue项目打包dist文件并Tomcat发布超级详细