动画消消乐|CSS 单span标签实现自定义简易过渡动画 076
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动画消消乐|CSS 单span标签实现自定义简易过渡动画 076相关的知识,希望对你有一定的参考价值。
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
效果展示

Demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #ed556a;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 5px;
height: 5px;
display: inline-block;
position: relative;
border-radius: 4px;
background: white;
animation: loading 1s 0s linear infinite alternate;
}
span::before, span::after {
content: '';
width: 5px;
height: 5px;
border-radius: 4px;
background: white;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 15px;
animation: loading 1s 0.6s linear infinite alternate;
}
span::after {
top: -15px;
animation-delay: 0.9s;
}
@keyframes loading {
0% {
width: 5px;
}
100% {
width: 48px;
}
}
原理详解
步骤1
使用span标签 设置为
- 相对定位
- 宽度、高度均为5px
- 背景色:白色
- border-radius: 4px;
span {
width: 5px;
height: 5px;
position: relative;
border-radius: 4px;
background: white;
}
效果图如下

步骤2
使用span::before、span::after伪元素
同时设置为
- 绝对定位
- 宽度、高度均为5px
- 背景色:白色
- border-radius: 4px;
span::before, span::after {
content: '';
width: 5px;
height: 5px;
border-radius: 4px;
background: white;
position: absolute;
/* 重点 */
left: 50%;
transform: translateX(-50%);
top: 15px;
}
效果图如下

特别注意,这里绝对位置关系为
left: 50%;
transform: translateX(-50%);
top: 15px;
具体这样设置的原因后面说明一下
步骤3
分离before和after
使after位于span之上
与after形成关于span对称
span::after {
top: -15px;
}
效果图如下

步骤4
为span添加动画
动画很简单
只是span的宽度属性随着时间而变化
- 初始状态:宽度为5px
- 末尾状态:宽度为48px
@keyframes loading {
0% {
width: 5px;
}
100% {
width: 48px;
}
}
span {
animation: loading 1s 0s linear infinite alternate;
}
效果图如下

步骤5
对span::after、span::before使用同样的动画
为了实现不同步的效果
分别设置不同的动画开始延时时间即可
span::before, span::after {
animation: loading 1s 0.6s linear infinite alternate;
}
span::after {
animation-delay: 0.9s;
}
效果图如下

疑难解释
关键代码为
left: 50%;
transform: translateX(-50%);
top: 15px;
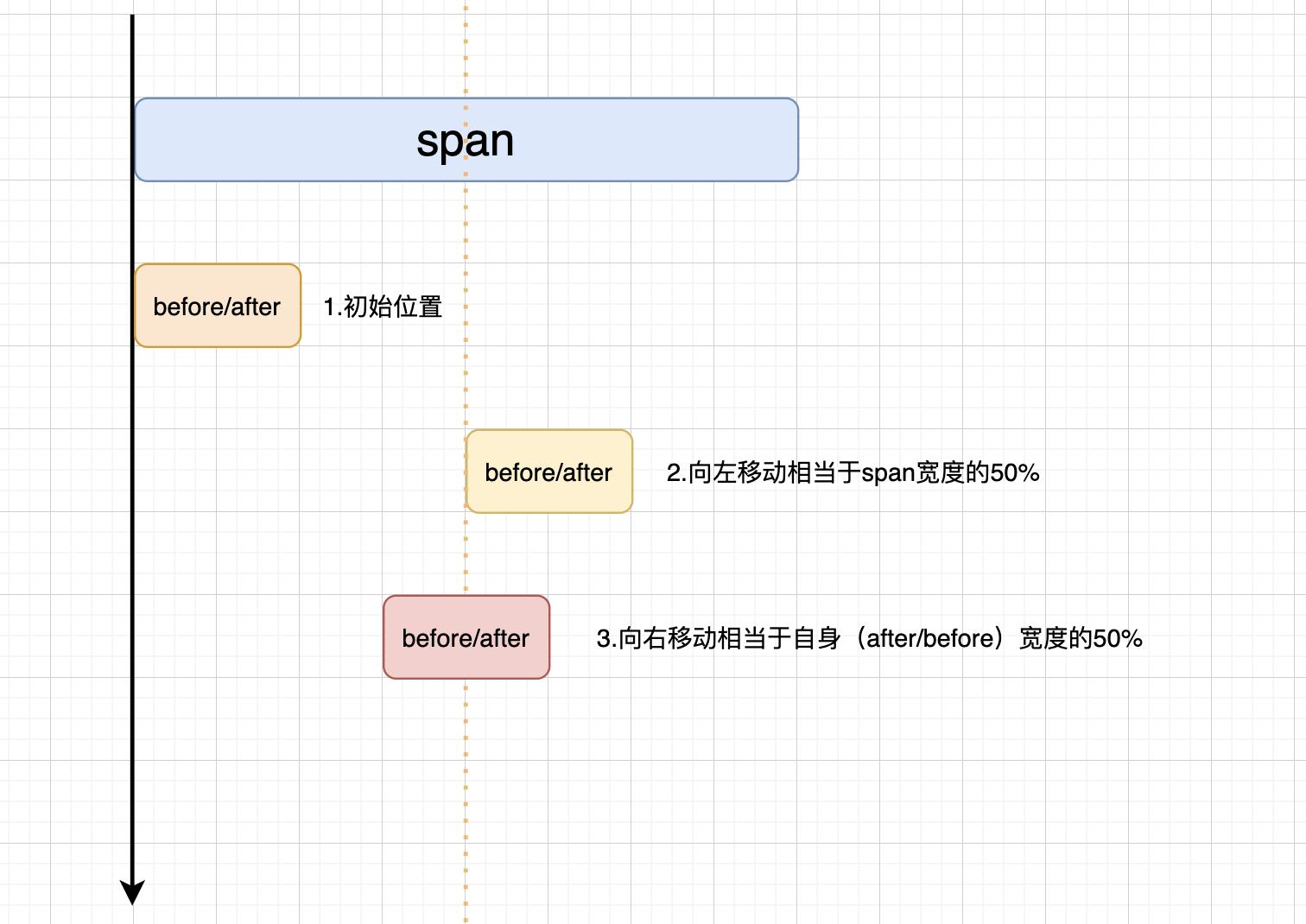
这三句代码的意思是:
- after、before位于span下方15px
- 再向左移动 相当于span自身50%宽度的距离
- 再向右移动 相当于span::after/before自身50%宽度的距离
如果只是
left: 50%;
top: 15px;
效果图如下

为什么会出现这种效果呢?
首先span是海轰事先设置一直位于整个容器正中的,如果只有left: 50%;,说明before、after在横轴方向一直是相对于span最左端移动了相对于span自身50%的距离,无论span宽度怎么变化,它的50%一直都是在中间,所以before、after最左端相当于固定了
而使用 就可以实现span和span::after/before的中心处于同一直线上
left: 50%;
transform: translateX(-50%);
top: 15px;
只需要记住:
- left: 50%;是向左移动相当于span50%宽度的距离
- transform: translateX(-50%);是指向右移动相当于自身50%宽度的距离

可以发现
通过使用
left: 50%;
transform: translateX(-50%);
可以使得span和span::after/before中心处于同一条直线上(始终处于 动画运行时也始终保持 因为设置的是百分比)
结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️

以上是关于动画消消乐|CSS 单span标签实现自定义简易过渡动画 076的主要内容,如果未能解决你的问题,请参考以下文章
动画消消乐|CSS078.单span标签实现自定义简易过渡动画
动画消消乐|CSS080.单span标签实现自定义简易过渡动画
动画消消乐|CSS081.单span标签实现自定义简易过渡动画
动画消消乐|CSS082.单span标签实现自定义简易过渡动画