自定义博客园主题样式
Posted Merak_21
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义博客园主题样式相关的知识,希望对你有一定的参考价值。
背景知识了解
图片url获取
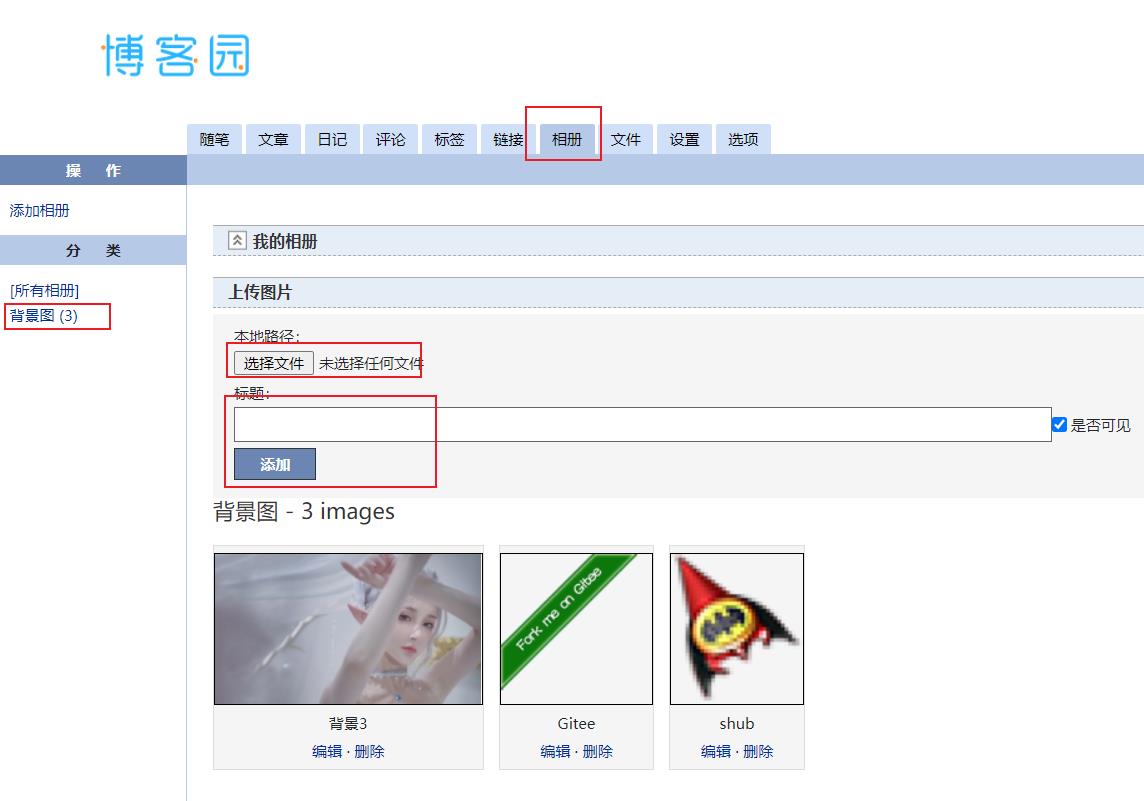
1.将选定的背景图上传至博客园服务器
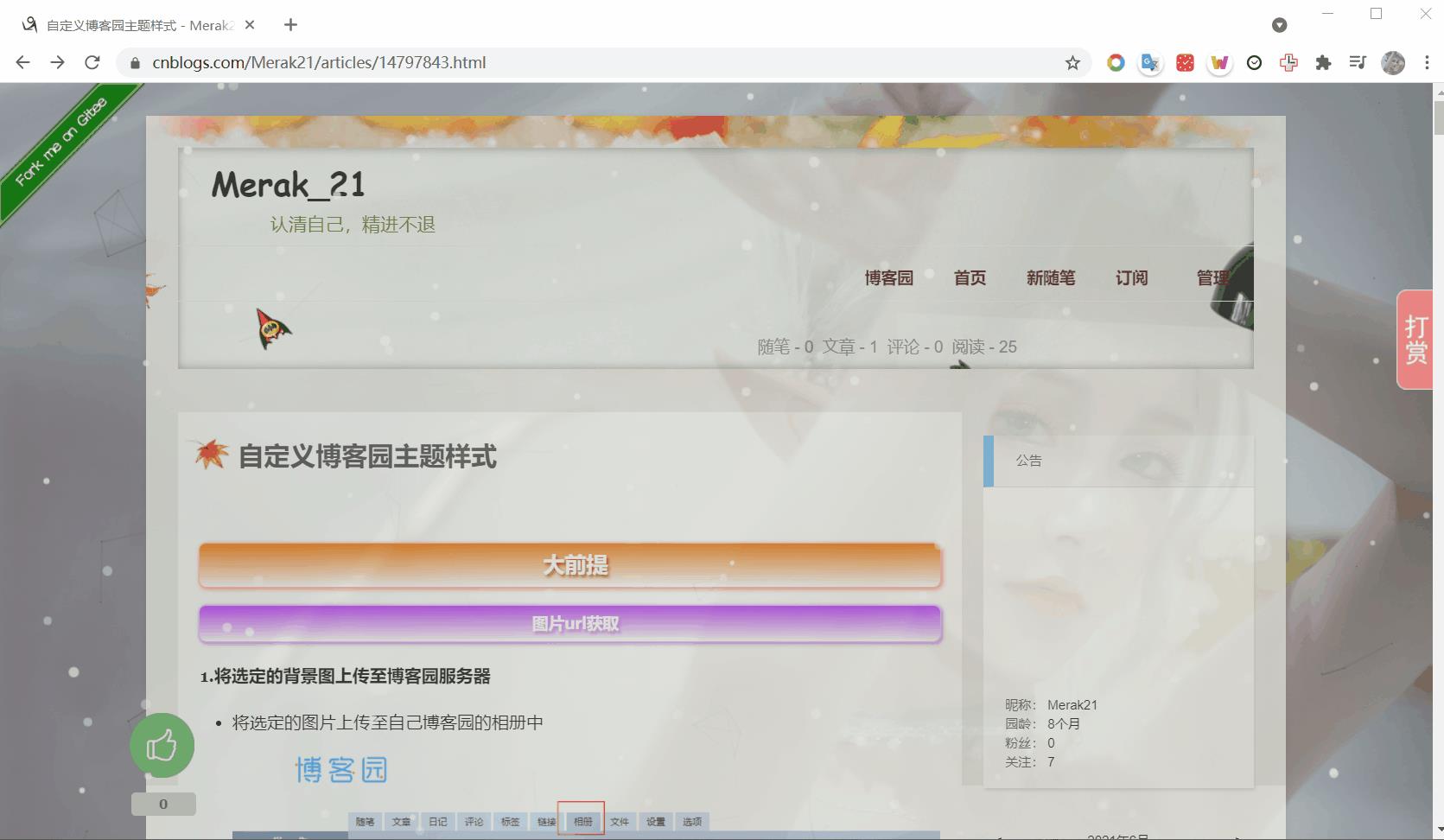
将选定的图片上传至自己博客园的相册中

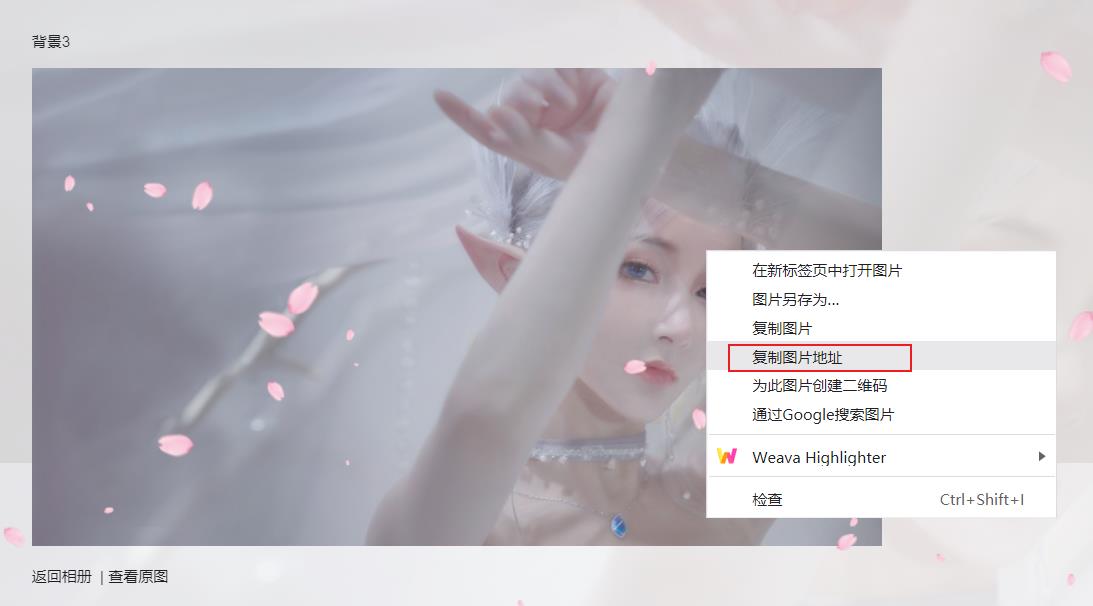
2.获取上传至博客园服务器背景图的url
打开相册,选择需要的背景图片-->单击-->在打开的图片上方右键-->复制图片地址

JS权限申请
目的:后面的添加js特效需要用到
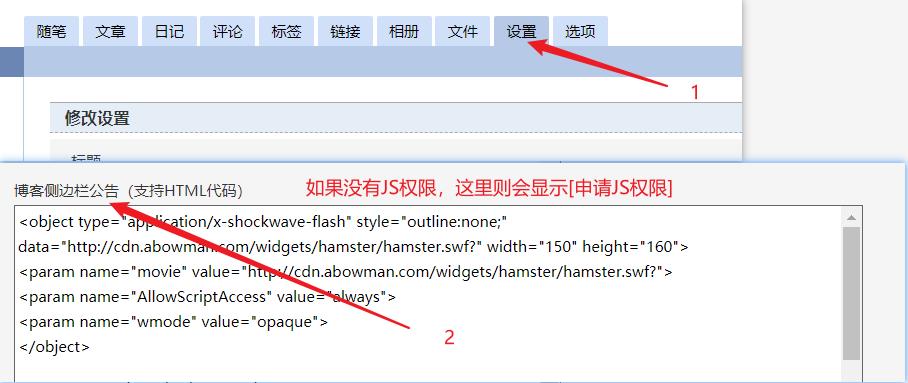
我的博客园-->管理

设置-->博客园侧边栏公告-->点击 申请JS权限

编写申请js权限内容
例:
尊敬的博客园管理员:
请问是否可以帮我开通js权限,我想对文章的样式和布局需要js代码进行调整外观。
谢谢您的帮助。
尊敬的博客园管理员:
您好,我希望用JS美化下我的博客页面,麻烦通过下我的JS权限申请。
谢谢您的帮助。
随便写一个就行,比较快的话大概一两个小时就能通过,审核不通过多换几个内容试试
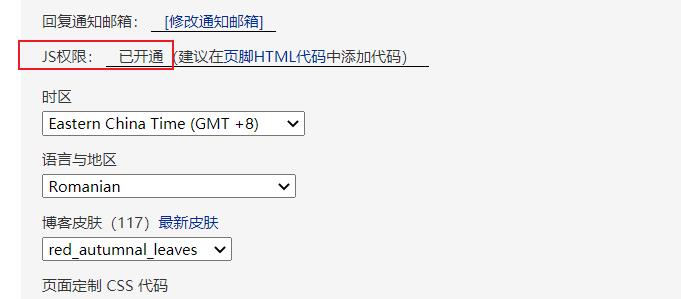
通过审核的状态:

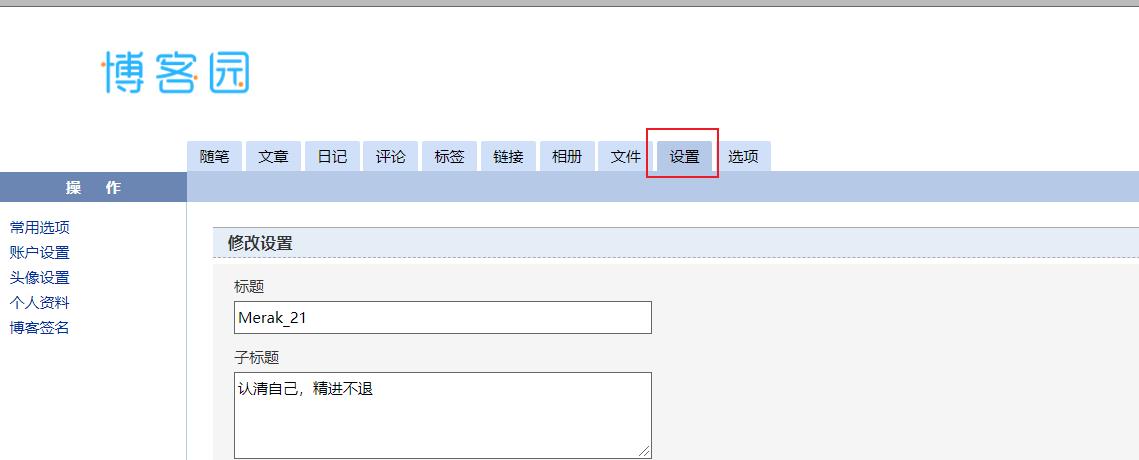
自定义设置位置
进入 个人首页--->管理--->设置

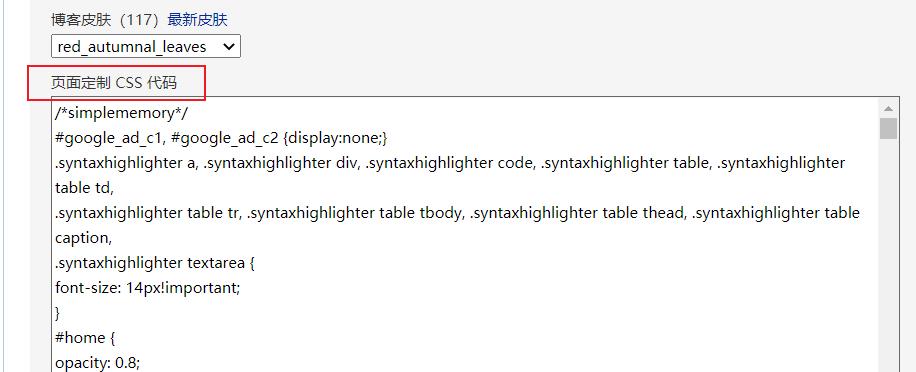
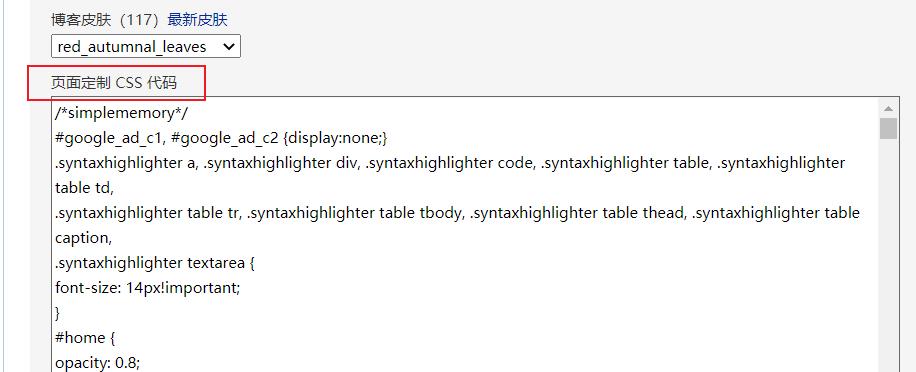
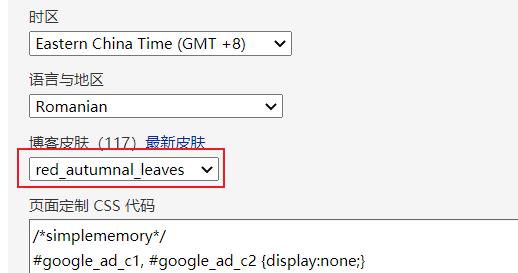
页面定制css代码 位置


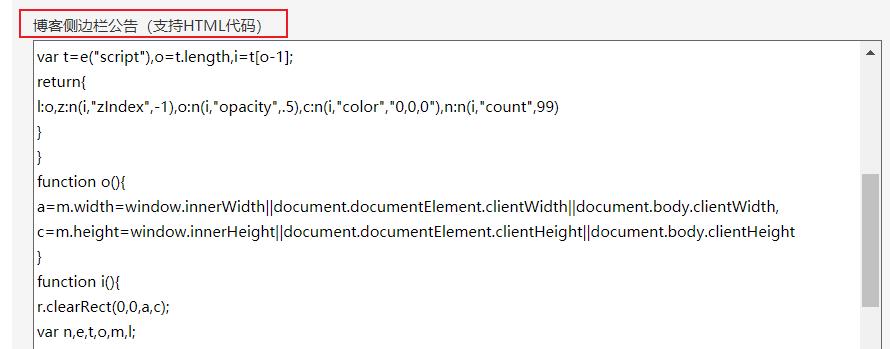
博客侧边栏公告(支持html代码) 位置


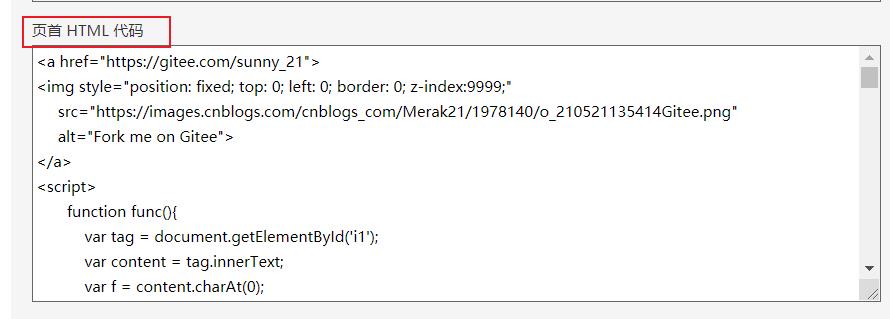
页首 HTML 代码 位置

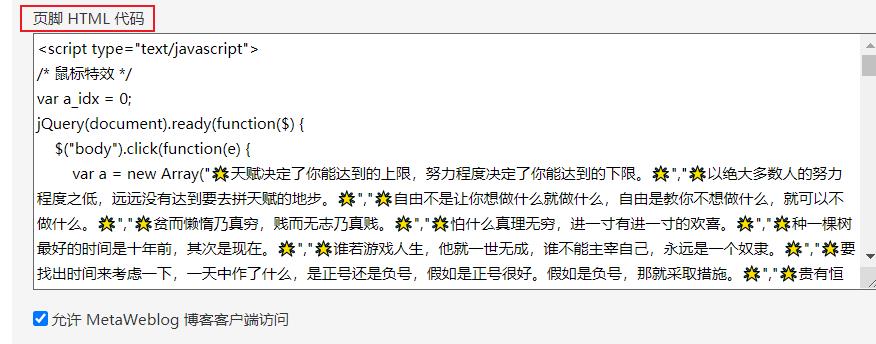
页脚 HTML 代码 位置

四、模板设置
选择一个你喜欢的模板,后面的代码都是基于你选择的这个模板修改的,可以和我一样选择red_autumnal_leaves

JS文件的下载和上传
目的:把别人服务器上的文件替换你服务器上的,防止别人删除文件你也不能用了。
打开链接,ctrl+s保存


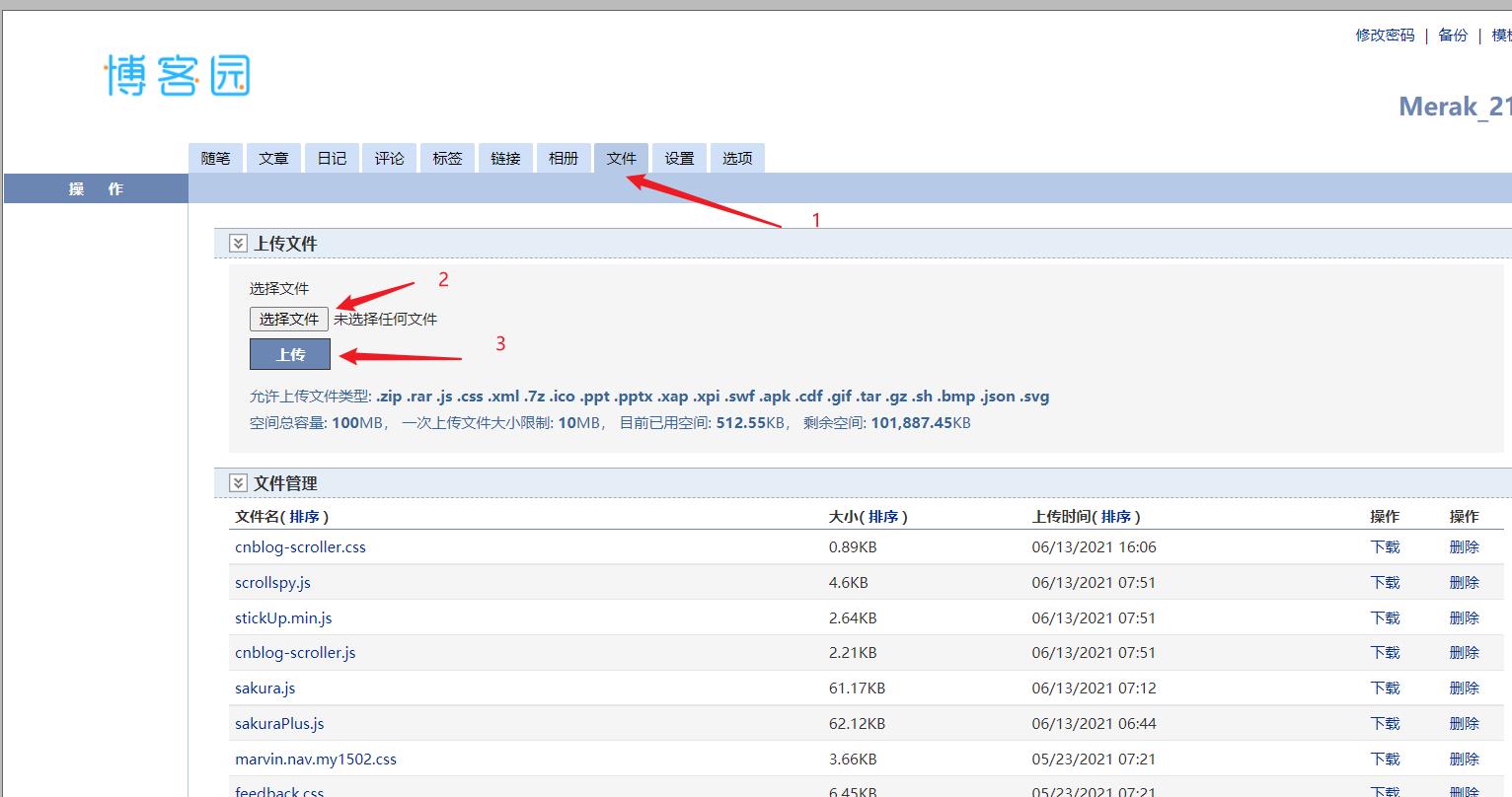
我的首页-->管理-->文件-->选择文件-->选择你刚才下载的js文件-->上传

点击下载可以看到对应的链接


替换前后对比:
https://blog-static.cnblogs.com/files/Merak21/scrollspy.js
https://blog-static.cnblogs.com/files/你的用户名/scrollspy.js
即只要你将文件上传到了你自己的博客园服务器,直接替换用户名就可
彩带跳转
Gitee彩带跳转
将以下代码复制粘贴到 页首 HTML 代码
<a href="https://gitee.com/sunny_21">
<img style="position: fixed; top: 0; left: 0; border: 0; z-index:9999;"
src="https://images.cnblogs.com/cnblogs_com/Merak21/1978140/o_210521135414Gitee.png"
alt="Fork me on Gitee">
</a>
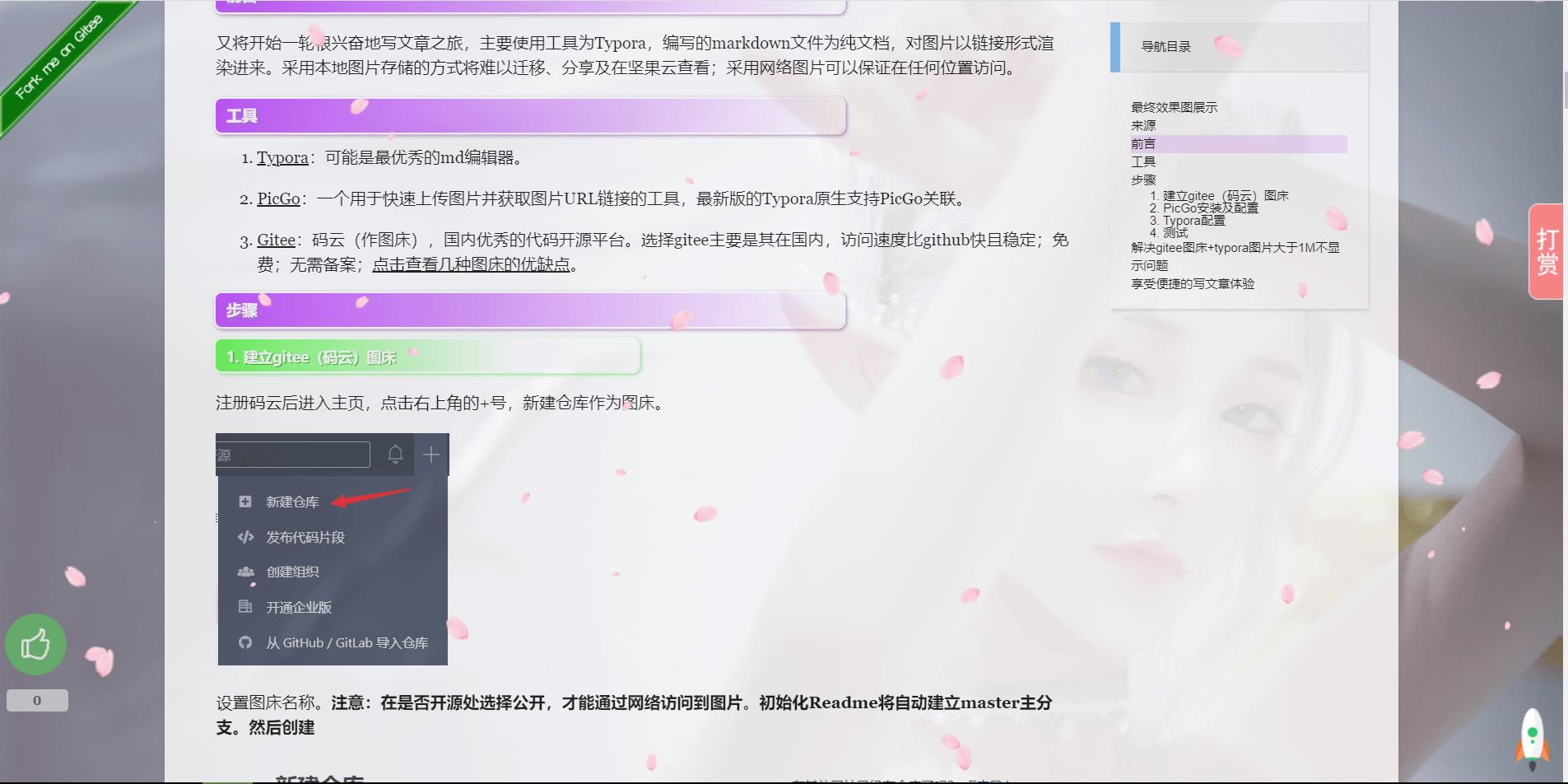
效果图展示:

Github彩带跳转
- 将以下代码复制粘贴到 页首 HTML 代码
<a href="https://github.com/sunny21">
<img style="position: fixed; top: 0; right: 0; border: 0; z-index:9999;"
src="https://github.blog/wp-content/uploads/2008/12/forkme_right_red_aa0000.png"
alt="Fork me on GitHub">
</a>
-
说明:
你需要将 <a href="">中的链接换成你自己的 GitHub 主页地址。
github彩带颜色
绿色

将src中链接替换成以下链接:
https://github.blog/wp-content/uploads/2008/12/forkme_right_green_007200.png
黑色

将src中链接替换成以下链接:
https://github.blog/wp-content/uploads/2008/12/forkme_right_darkblue_121621.png
橘黄色

将src中链接替换成以下链接:
https://github.blog/wp-content/uploads/2008/12/forkme_right_orange_ff7600.png
灰色:

将src中链接替换成以下链接:
https://github.blog/wp-content/uploads/2008/12/forkme_right_gray_6d6d6d.png
白色:

将src中链接替换成以下链接:
https://github.blog/wp-content/uploads/2008/12/forkme_right_white_ffffff.png
透明图片背景
- 将以下代码复制粘贴到 页面定制 CSS 代码
/*simplememory*/
#google_ad_c1, #google_ad_c2 {display:none;}
.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td,
.syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption,
.syntaxhighlighter textarea {
font-size: 14px!important;
}
#home {
opacity: 0.80;
margin: 0 auto;
width: 85%;
min-width: 950px;
background-color: #fff;
padding: 30px;
margin-top: 30px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
#blogTitle h1 {
font-size: 30px;
font-weight: bold;
font-family: "Comic Sans MS";
line-height: 1.5em;
margin-top: 20px;
color: #515151;
}
#navList a:hover {
color: #4C9ED9;
text-decoration: none;
}
#navList a {
display: block;
width: 5em;
height: 22px;
float: left;
text-align: center;
padding-top: 18px;
}
#navigator {
font-size: 15px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 50px;
clear: both;
margin-top: 25px;
}
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
text-align: left;
border-left: 10px solid rgba(82, 168, 236, 0.8);
padding: 10px 0 14px 10px;
background-color: #f5f5f5;
}
#ad_under_post_holder #google_ad_c1,#google_ad_c2{
display: none !important;
}
body {
color: #000;
background: url(http://XXXX.jpg //你自己的背景图片url
) fixed;
background-size: 100%;
background-repeat: no-repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
min-height: 101%;
}
#topics .postTitle {
border: 0px;
font-size: 200%;
font-weight: bold;
float: left;
line-height: 1.5;
width: 100%;
padding-left: 5px;
}
div.commentform p{
margin-bottom:10px;
}
.comment_btn {
padding: 5px 10px;
height: 35px;
width: 90px;
border: 0 none;
border-radius: 5px;
background: #ddd;
color: #999;
cursor:pointer;
font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;
text-shadow: 0 0 1px #fff;
display: inline !important;
}
.comment_btn:hover{
padding: 5px 10px;
height: 35px;
width: 90px;
border: 0 none;
border-radius: 5px;
background: #258fb8;
color: white;
cursor:pointer;
font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;
text-shadow: 0 0 1px #fff;
display: inline !important;
}
#commentform_title {
background-image:none;
background-repeat:no-repeat;
margin-bottom:10px;
padding:0;
font-size:24px;
}
#commentbox_opt,#commentbox_opt + p {
text-align:center;
}
.commentbox_title {
width: 100%;
}
#tbCommentBody {
font-family:\'Microsoft Yahei\', Microsoft Yahei, 宋体, sans-serif;
margin-top:10px;
max-width:100%;
min-width:100%;
background:white;
color:#333;
border:2px solid #fff;
box-shadow:inset 0 0 8px #aaa;
// padding:10px;
height:250px;
font-size:14px;
min-height:120px;
}
.feedbackItem {
font-size:14px;
line-height:24px;
margin:10px 0;
padding:20px;
background:#F2F2F2;
box-shadow:0 0 5px #aaa;
}
.feedbackListSubtitle {
font-weight:normal;
}
#blog-comments-placeholder, #comment_form {
padding: 20px;
background: #fff;
-webkit-box-shadow: 1px 2px 3px #ddd;
box-shadow: 1px 2px 3px #ddd;
margin-bottom: 50px;
}
.feedback_area_title {
margin-bottom: 15px;
font-size: 1.8em;
}
.feedbackItem {
border-bottom: 1px solid #CCC;
margin-bottom: 10px;
padding: 5px;
background: rgb(248, 248, 248);
}
.color_shine {background: rgb(226, 242, 255);}
.feedbackItem:hover {-webkit-animation-name: color_shine;-webkit-animation-duration: 2s;-webkit-animation-iteration-count: infinite;}
#comment_form .title {
font-weight: normal;
margin-bottom: 15px;
}
-
说明 :
#home 中的 opacity: 0.80; 表示主页面透明度 width: 85%;表示主页面所占宽
将body模块下的参数"background”url的值修改为你上传到博客园的背景图片url,保存就可以了 -
效果图展示

鼠标点击文字特效、烟花特效
烟花特效
- 将以下代码复制粘贴到 页尾HTML代码
<script src="https://blog-static.cnblogs.com/files/Merak21/cursor-effects.js"></script>
<canvas width="1366" height="662" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
-
效果图展示

文字特效
- 将以下代码复制粘贴到 页脚HTML代码
<!-- 鼠标点击特效 -->
<script type="text/javascript">
$(document).ready(function(){
var a_index = 0;
$("body").click(function(e){
var a = new Array("❤北冥是个❤","❤阳光❤","❤洒脱❤","❤孑然❤","❤真淳❤","❤不羁❤","❤随和❤","❤浪漫❤","❤富有责任心❤","❤爱你❤","❤的美男子❤");
var $i = $("<span/>").text(a[a_index]);
a_index = (a_index + 1) % a.length;
var x = e.pageX,y = e.pageY;
$i.css({
"z-index": 99999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": randomColor()
});
$("body").append($i);
$i.animate({"top": y-180,"opacity": 0},1500,function() {
$i.remove();
});
function randomColor(){
let r = Math.floor(Math.random()*256)
let g = Math.floor(Math.random()*256)
let b = Math.floor(Math.random()*256)
return "rgb("+r+\',\'+g+\',\'+b+")"
}
});
});
</script>
-
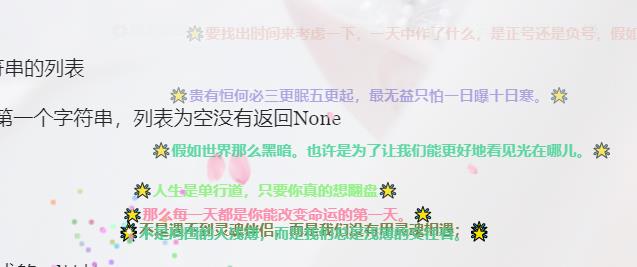
效果图展示

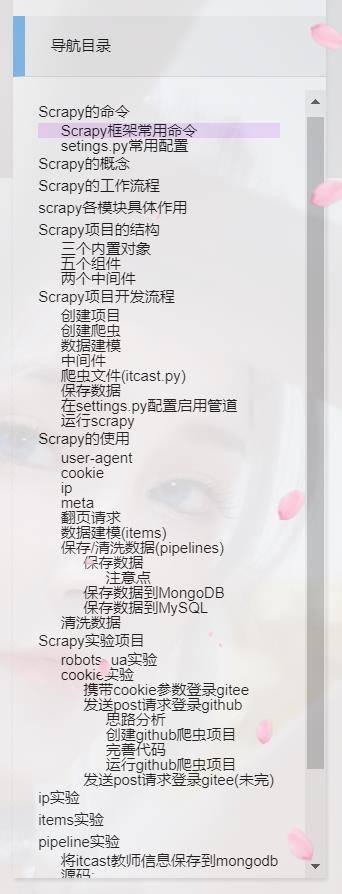
目录导航效果
目录导航效果一
- 将以下代码复制粘贴到 页脚HTML代码
<script src="https://blog-static.cnblogs.com/files/Merak21/bootstrap.min.js"></script>
<link href="https://blog-static.cnblogs.com/files/Merak21/marvin.nav.my1502.css" rel="stylesheet">
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/Merak21/marvin.nav.my1502.WhiteTears.js"></script>
- 说明:
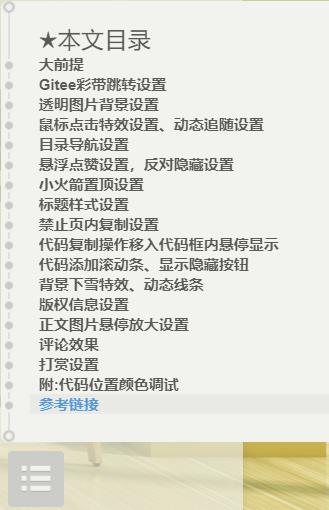
只有h1标题会显示 - 效果图展示

目录导航效果二
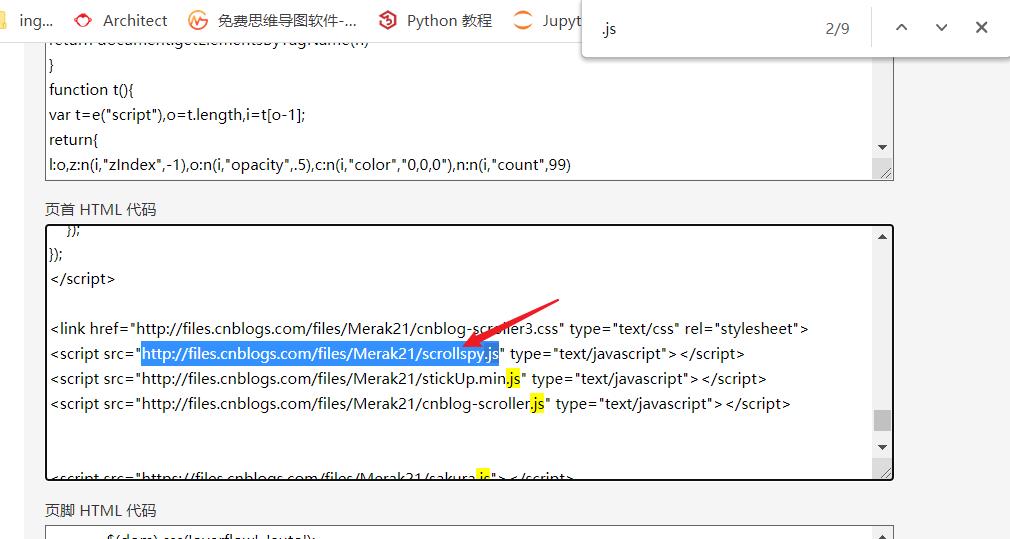
将以下代码复制到 页首HTML代码
<link href="http://files.cnblogs.com/files/Merak21/cnblog-scroller3.css" type="text/css" rel="stylesheet">
<script src="http://files.cnblogs.com/files/Merak21/scrollspy.js" type="text/javascript"></script>
<script src="http://files.cnblogs.com/files/Merak21/stickUp.min.js" type="text/javascript"></script>
<script src="http://files.cnblogs.com/files/Merak21/cnblog-scroller.js" type="text/javascript"></script>
将以下代码复制到 页面定制 CSS 代码
/*添加滚动条*/
#sideBarMain ul {
line-height: 1.5em;
overflow: auto;
max-height: 600px;
}
-
说明:
h1-h6标题都会显示
max-height 可以自定义导航栏的最大高度
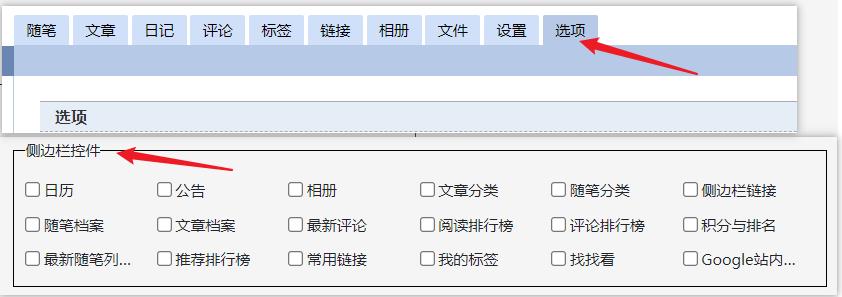
为了不影响观看效果,可以将博客侧边栏的选项全部关闭
我的博客-->管理-->选项-->侧边栏控件

-
效果图展示:

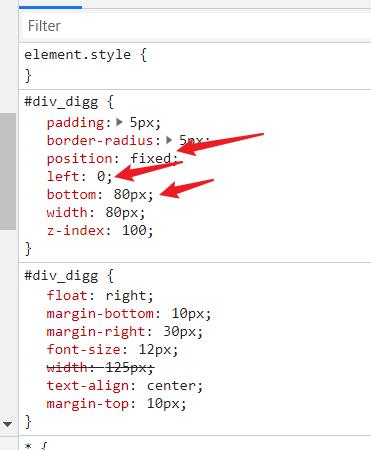
悬浮点赞,反对隐藏效果
- 将以下代码复制到 页面定制 CSS 代码
#div_digg{
padding: 5px;
border-radius: 5px;
position: fixed;
left: 0;
bottom: 80px;
width:80px;
z-index:100;
}
.diggit{
background: url(http://images2017.cnblogs.com/blog/894443/201709/894443-20170920105433618-867225449.png) no-repeat;
width: 60px;
height: 60px;
}
#div_digg .diggnum{
position: absolute;
bottom: -20px;
left: 6px;
background: #D0D0D0;
padding: 2px 0;
display: block;
color: #555;
font-size: 12px;
text-align: center;
width: 60px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
font-weight: bold;
}
/* 删除反对按钮,有点邪恶了 */
.buryit{
display: none;
}
- 说明:如果需要调整点赞位置,可用F12进行调试,详细可参考本博客最后一条
- 效果图展示

小火箭置顶特效
- 将以下代码复制到 页首HTML代码
<script>
function func(){
var tag = document.getElementById(\'i1\');
var content = tag.innerText;
var f = content.charAt(0);
var l = content.substring(1,content.length);
var new_content = l + f;
tag.innerText = new_content;
}
setInterval(\'func()\',1600);
</script>
<span id="back-to-top"><a href="#top">返回顶部</a></span>
<style>
#back-top {
position: fixed;
bottom: 10px;
right: 5px;
z-index: 99;
}
#back-top span {
width: 50px;
height: 64px;
display: block;
background:url(http://images.cnblogs.com/cnblogs_com/seanshao/855033/o_rocket.png) no-repeat center center;
}
#back-top a{outline:none}
</style>
<script type="text/javascript">
$(function() {
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(window).scroll(function() {
if ($(this).scrollTop() > 500) {
$(\'#back-top\').fadeIn();
} else {
$(\'#back-top\').fadeOut();
}
});
// scroll body to 0px on click
$(\'#back-top a\').click(function() {
$(\'body,html\').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<p id="back-top" style="display:none"><a href="#top"><span></span></a></p>
- 效果图展示

标题样式特效
- 将以下代码复制到 页面定制CSS代码
/* 标题样式 */
#cnblogs_post_body h1 {
background: linear-gradient(to bottom , #f37001,rgb(255 255 255 / 10%));
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #ffb9a9, 1px 1px 4px 1px rgb(255 95 95 / 78%);
color: #FFFFFF;
font-family: "微软雅黑", "宋体", "黑体", Arial;
font-size: 20px;
font-weight: bold;
height: 30px;
line-height: 29px;
margin: 18px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #a70505;
text-align:center
}
#cnblogs_post_body h2 {
background: linear-gradient(to bottom , #b930ff,rgb(255 255 255 / 10%));
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #ebbaff, 1px 1px 4px 1px rgb(156 56 181 / 72%);
color: #FFFFFF;
font-family: "微软雅黑", "宋体", "黑体", Arial;
font-size: 15px;
font-weight: bold;
height: 23px;
line-height: 23px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #9d65ca;
text-align:center
}
#cnblogs_post_body h3 {
background: linear-gradient(to bottom , #5efd35,rgb(255 255 255 / 10%));
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #ccffab, 1px 1px 6px 1px rgb(4 117 8 / 84%);
color: #FFFFFF;
font-family: "微软雅黑", "宋体", "黑体", Arial;
font-size: 12px;
font-weight: bold;
height: 21px;
line-height: 21px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #36a019;
text-align:center
}
#cnblogs_post_body h4 {
background: linear-gradient(to bottom , #37fff6,rgb(255 255 255 / 10%));
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #afffff, 1px 1px 6px 1px rgb(4 101 101 / 78%);
color: #FFFFFF;
font-family: "微软雅黑", "宋体", "黑体", Arial;
font-size: 13px;
font-weight: bold;
height: 16px;
line-height: 18px;
margin: 18px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #059081;
text-align:center
}
/* 标题样式设置结束 */
- 说明: text-align:center 标题居中显示 font-size: 13px; 字体值大小 line-height: 18px; 字体位置 ,可自行更改
- 效果图展示

禁止页内复制
- 将以下代码复制到 页首HTML代码
<script language="Javascript">
document.body.onselectstart = document.body.ondrag = function() {return false; }
</script>
代码复制操作移入代码框内悬停显示
- 将以下代码复制到 页面定制 CSS 代码
/*添加按钮*/
. pre {
position: relative;
}
. pre > span {
position: -webkit-sticky;
position: sticky;
top: 0;
right: 0;
border-radius: 2px;
padding: 0 10px;
font-size: 12px;
background: rgba(0, 0, 0, 0.4);
color: #fff;
cursor: pointer;
display:none;
}
. pre:hover > span {
display:block;
}
. pre > .copyed {
background: #0c7100;
}
- 效果图展示

代码添加滚动条、显示隐藏代码按钮
超过固定高度给代码添加滚动条
- 复制粘贴以下代码到 页脚html代码
<script>
// 高度大于300的添加滚动条
$(\'pre\').each(function (ind, dom) {
if ($(dom).css(\'height\').slice(0, -2) > 300) {
$(dom).css(\'height\', \'300px\');
$(dom).css(\'overflow\', \'auto\');
}
})
</script>
- 说明:这个是设置的高度大于300的代码添加滚动条,如果需要其他高度,请在 slice(0, -2) > 300 \'height\', \'300px\' 中更改相应值
- 效果图展示

显示隐藏代码按钮
- 将以下代码复制到 页脚HTML代码
<script>
// 高度大于600的添加滚动条
// $(\'pre\').each(function (ind, dom) {
// if ($(dom).css(\'height\').slice(0, -2) > 600) {
// $(dom).css(\'height\', \'600px\');
// $(dom).css(\'overflow\', \'auto\');
// }
// })
// 高度大于600的添加显示隐藏按钮
$(\'pre\').each(function (ind, dom){
if ($(dom).css(\'height\').slice(0, -2) > 500) {
var mybtn = document.createElement(\'button\');
$(mybtn).html(\'↓ShowCode↓\');
$(mybtn).css({\'border-radius\': \'4px\',\'background-color\':\'lightblue\',\'cursor\':\'pointer\',\'border-color\':\'lightblue\'});
$(mybtn).insertBefore($(dom));
$(dom).css(\'display\', \'none\');
$(mybtn).click(function () {
if($(mybtn).html()==\'↓ShowCode↓\'){
$(dom).css(\'display\', \'block\');
$(mybtn).html(\'↓CloseCode↓\');
}else {
$(dom).css(\'display\', \'none\');
$(mybtn).html(\'↓ShowCode↓\');
}
})
}
});
</script>
-
说明:这个是设置的高度大于600的代码添加按钮,如果需要其他值,请自行更改相应值
-
效果图展示

背景雪花飘落特效、动态线条特效
雪花特效一
- I、将以下代码复制到 页面定制CSS代码
#Snow{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 99999;
background: rgba(255,255,240,0.1);
pointer-events: none;
}
II、将以下代码复制到 博客侧边栏公告处(要申请支持js代码)
<!--雪花-->
<div class="Snow">
<canvas id="Snow"></canvas>
</div>
<script src="https://files.cnblogs.com/files/Merak21/snow.js"></script>
- 效果图展示

雪花特效二
- 将以下代码复制到 页脚HTML代码
<script type="text/javascript">
window.onload = function () {
var minSize = 10; //最小字体
var maxSize = 20;//最大字体
var newOne = 100; //生成雪花间隔
var flakColor = "#f5f5f5fa"; //雪花颜色
var flak = $("<div></div>").css({position:"absolute","top":"0px"}).html("✽");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width()-80; //定义视图宽度
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startOpacity = 0.7+Math.random()*0.3; //随机透明度
var endTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startOpacity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
}
</script>
- 效果图展示

动态线条特效
将以下代码复制到 博客侧边栏公告处
<div style = "display:none;">动态线条</div>
<script>
!function(){
function n(n,e,t){
return n.getAttribute(e)||t
}
function e(n){
return document.getElementsByTagName(n)
}
function t(){
var t=e("script"),o=t.length,i=t[o-1];
return{
l:o,z:n(i,"zIndex",-1),o:n(i,"opacity",.5),c:n(i,"color","0,0,0"),n:n(i,"count",99)
}
}
function o(){
a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth,
c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight
}
function i(){
r.clearRect(0,0,a,c);
var n,e,t,o,m,l;
s.forEach(function(i,x){
for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e],
null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y,
l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m),
t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle="rgba("+d.c+","+(t+.2)+")",r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke()))
}),
x(i)
}
var a,c,u,m=document.createElement("canvas"),
d=t(),l="c_n"+d.l,r=m.getContext("2d"),
x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||
function(n){
window.setTimeout(n,1e3/45)
},
w=Math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.cssText="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendChild(m),o(),window.onresize=o,
window.onmousemove=function(n){
n=n||window.event,y.x=n.clientX,y.y=n.clientY
},
window.onmouseout=function(){
y.x=null,y.y=null
};
for(var s=[],f=0;d.n>f;f++){
var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3})
}
u=s.concat([y]),
setTimeout(function(){i()},100)
}();
</script>
<div style = "display:none;"> 动态线条end</div>
2、效果图展示

樱花飘落特效
樱花飘落特效一
效果:飘落两三页会停
-
将以下代码复制粘贴到 页首HTML代码
<script src="https://files.cnblogs.com/files/Merak21/sakuraPlus.js"></script> -
效果图展示:

樱花飘落特效二
效果:一直飘落
- 将以下代码复制粘贴到 页首HTML代码
<script src="https://files.cnblogs.com/files/Merak21/sakura.js"></script>
-
效果图展示:

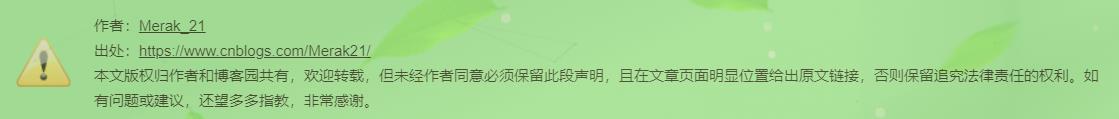
版权信息效果
1、 将以下代码复制到 页面定制CSS代码
#MySignature { border:solid 1px #E5E5E5;
padding:10px;
background:#FFFEFE url(http://images.cnblogs.com/cnblogs_com/grenet/226272/o_o_o_info.png) no-repeat scroll 15px 50%;
padding-left:80px;}
#MySignature div{line-height: 25px;}
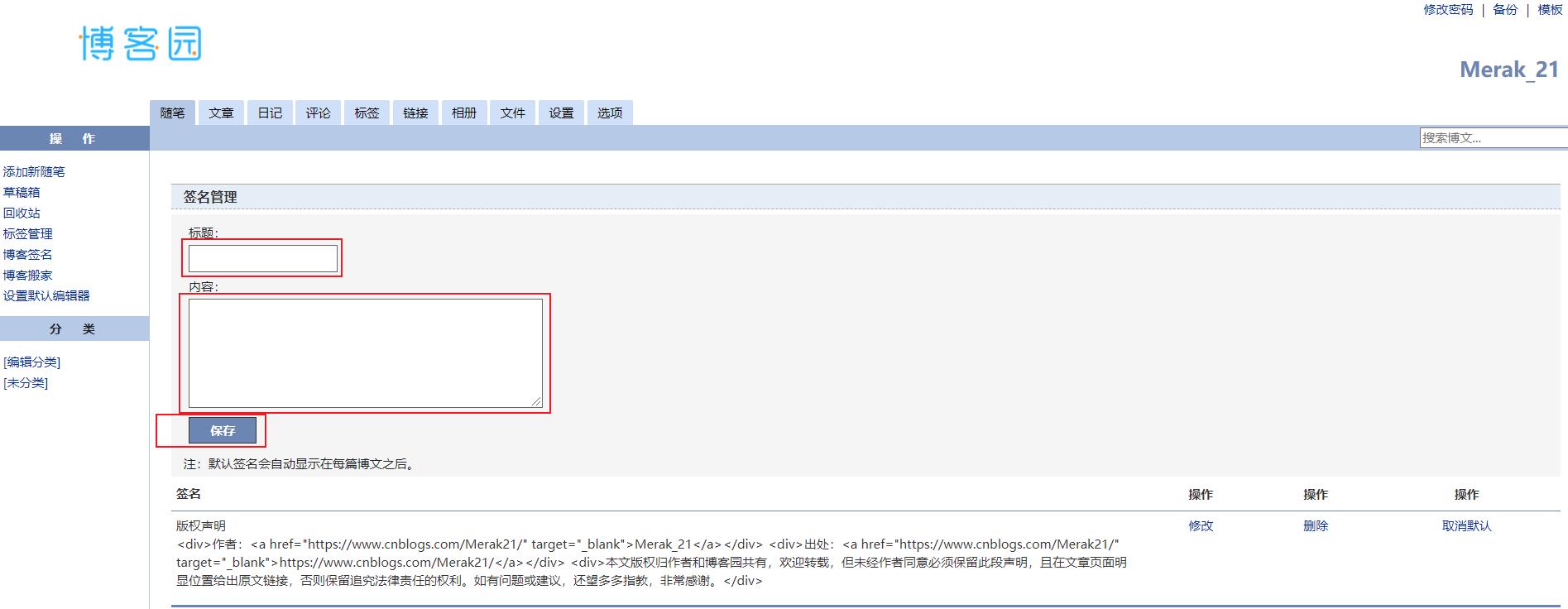
2、将以下代码复制贴到 博客签名
<div>作者:<a href="https://www.cnblogs.com/Merak21/" target="_blank">Merak</a></div>
<div>出处:<a href="https://www.cnblogs.com/Merak21/" target="_blank">https://www.cnblogs.com/Merak21/</a></div>
<div>本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。 </div>
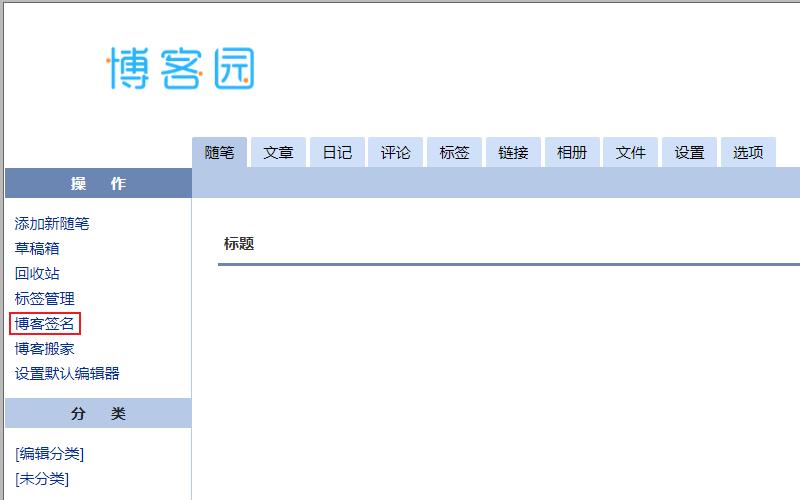
- 说明:
博客签名位置:管理-->博客签名-->标题(随便写)-->内容(上面代码)-->保存


- 效果图展示

正文图片悬停放大特效
- 将以下代码复制到 页面定制 CSS 代码
.post img {
cursor: pointer;
transition: all 0.5s;
}
.post img:hover {
transform: scale(1.3);
}
- 效果图展示

评论效果
- 将以下代码复制到 页首html代码
<link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/files/hafiz/feedback.css">
将以下代码复制到 页脚html代码
<script type="text/javascript">
$(function(){
$(\'#blogTitle h1\').addClass(\'bounceInLeft animated\');
$(\'#blogTitle h2\').addClass(\'bounceInRight animated\');
// 删除反对按钮
$(\'.buryit\').remove();
initCommentData();
});
function initCommentData() {
$(\'.feedbackItem\').each(function() {
var text = $(this).find(\'.feedbackListSubtitle .layer\').text();
// 将楼层信息放到data里面
// $(this).find(\'.blog_comment_body\').attr(\'data-louceng\', text.replace(/^#/g, \'\'));
if($(this).find(\'.feedbackListSubtitle .louzhu\').length>0) $(this).addClass(\'myself\');
var avatar = $(this).find(\'> .feedbackCon > span\').html() || \'http://pic.cnitblog.com/face/sample_face.gif\';
$(this).find(\'> .feedbackCon > .blog_comment_body\').append(\'<img class="user-avatar" src="\'+avatar+\'"/>\')
});
}
$(document).ajaxComplete(function(event, xhr, settings) {
// 监听获取评论ajax事件
if(settings.url.indexOf(\'/mvc/blog/GetComments.aspx\') >= 0) {
initCommentData();
}
});
</script>
- 效果展示

打赏效果
- 将以下代码复制到 页首html
<!-- 打赏插件 -->
<script>
window.tctipConfig = {
imagePrefix: "http://files.cnblogs.com/files/kdy11/",
cssPrefix: "http://files.cnblogs.com/files/kdy11",
buttonImageId: 4,
buttonTip: "dashang",
list:{
alipay: {qrimg: "http://files.cnblogs.com/files/xxx/zfb.bmp"},
weixin:{qrimg: "http://files.cnblogs.com/files/xxx/wx.bmp"},
}
};
</script>
<script src="https://blog-static.cnblogs.com/files/Merak21/ch_tctip01.js"></script>
-
说明
将支付宝收款码和微信收款码上传到博客园相册
alipay:{qrimg:"xxx.bmp"}, xxx.bmp 里改成自己上传的支付宝收款码图片链接
weixin:{qrimg:"xxx.bmp"}, xxx.bmp 里改成自己上传的微信收款码图片链接
-
效果图展示

附:特效位置颜色调试

可参考:【详细图解】一步一步教你自定义博客园(cnblog)界面
参考链接
以上是关于自定义博客园主题样式的主要内容,如果未能解决你的问题,请参考以下文章