本文章来自hign的博客,转载请保留原文了链接:https://www.cnblogs.com/hign/p/12002719.html
博客园界面代码风格(代码样式)自定义设置
Posted hign
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园界面代码风格(代码样式)自定义设置相关的知识,希望对你有一定的参考价值。
使用highliht的样式自定义自己的代码样式
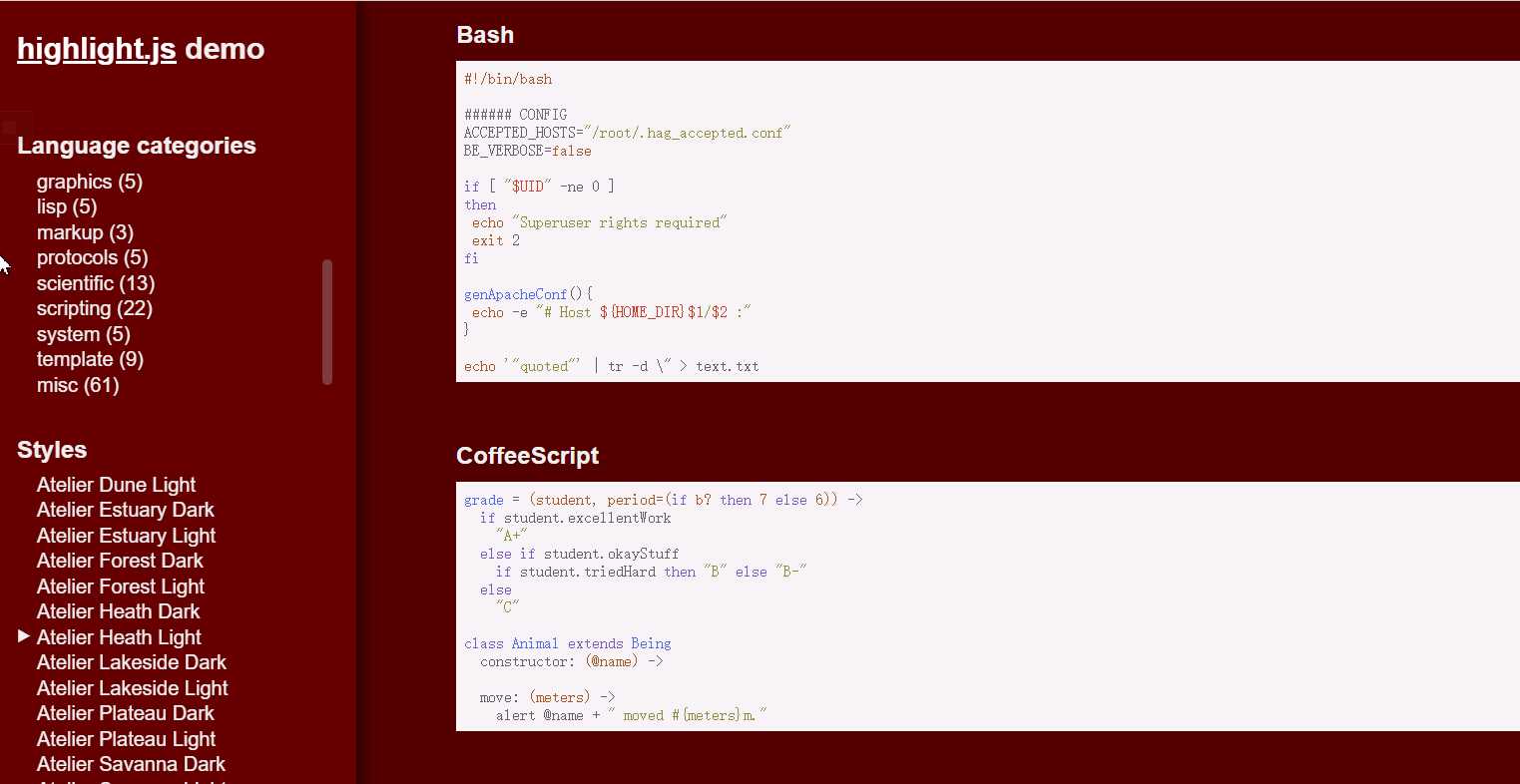
1.在highlight.js demo选一个你自己喜欢的代码风格
我用的是vscode编辑器,因此我比较喜欢 Atelier Heath Light 这款风格

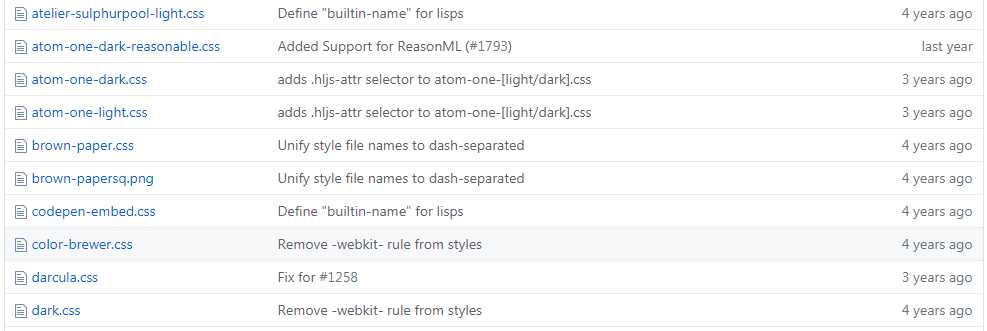
2.在highlight.js demo下载你喜欢的风格

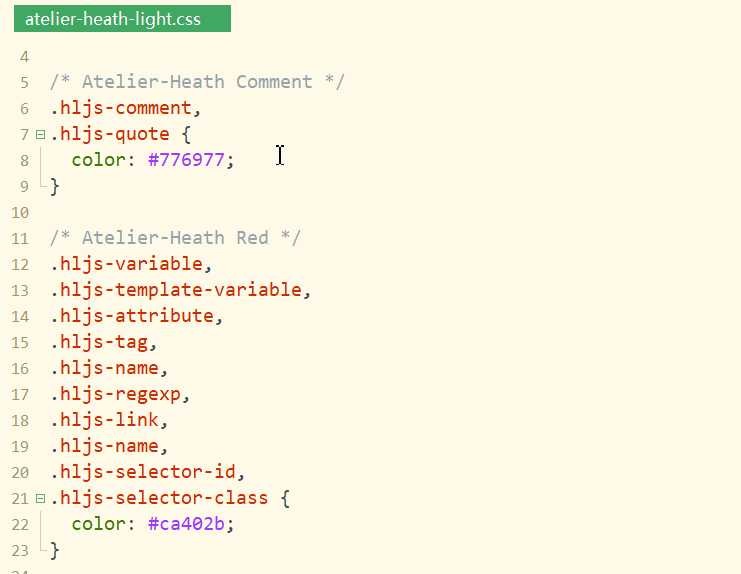
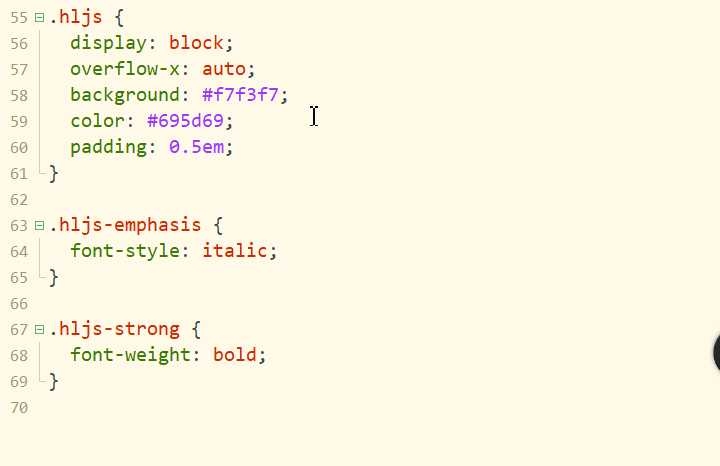
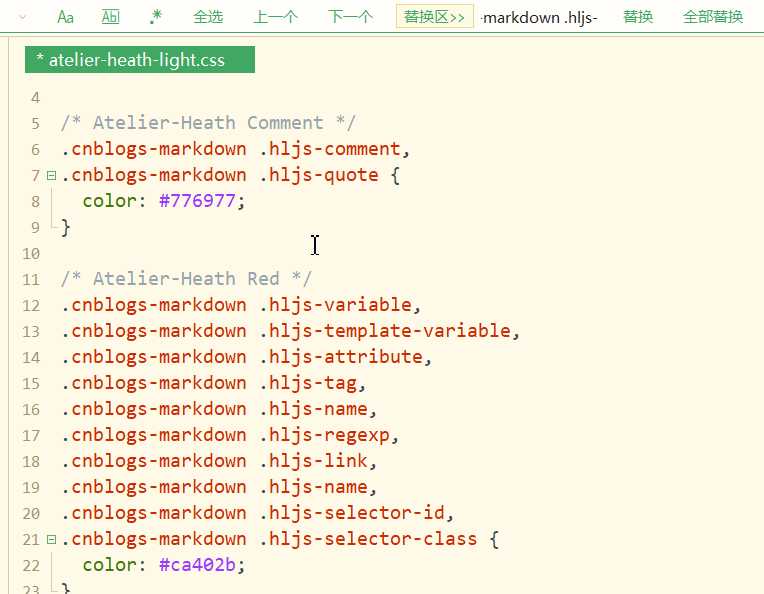
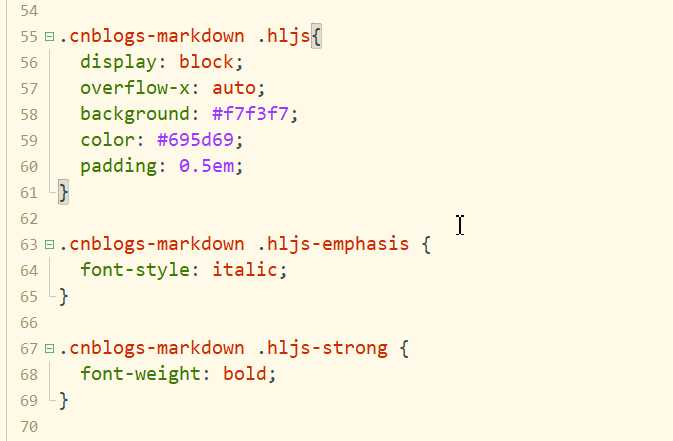
3.修改风格样式将 .h1js (注意有个空格)替换成 ‘.cnblogs-markdown .hljs‘, .hljs- 替换成‘.cnblogs-markdown .hljs-‘ 我的编辑器操作做如下,选择全部替换,目的是添加一个css限制范围,提高此风格的优先级,来覆盖默认的样式
替换前:


替换后:


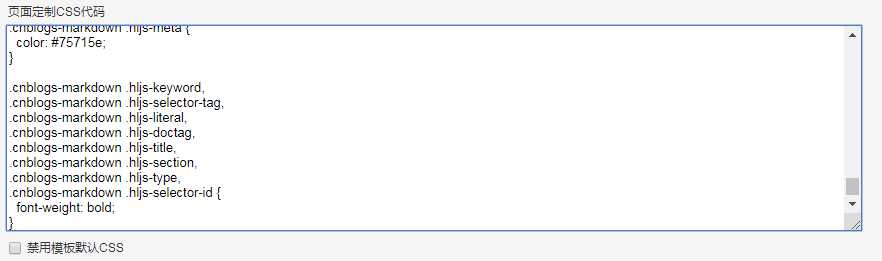
4.把替换好的样式赋值到页面自定义css代码框里面

5.大功告成
提示:以上操作都是基于HBuilder编辑器
以上是关于博客园界面代码风格(代码样式)自定义设置的主要内容,如果未能解决你的问题,请参考以下文章