如何弱网测试
Posted WapN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何弱网测试相关的知识,希望对你有一定的参考价值。
【背景】
弱网测试,属于健壮性测试的内容。随着国内移动端迅猛发展,大大增加用户碎片化使用移动端的概率。想象一下,用户在地铁里,巴士上,甚至是电梯,车库等场景使用APP,我们就需要针对这些场景的弱网环境下,验证出现丢包、延时软件的处理机制,避免因用户体验不友好造成用户的流失。
1.用户体验
APP使用过程中,弱网的高延迟和高丢包,在实时性要求非常高的场景,容易伤害用户体验
2.非正常情况下,出现bug概率会增加
在解决日常的支持需求中,经常会遇到一些用户反馈一些无法简单复现的bug,有很大一部分的bug是由于用户自身的网络环境波动,或者是本身网络环境就较为恶劣,而服务在面对这种恶劣的网络环境的健壮性不够,导致会出现一些意想不到的bug
【原理】
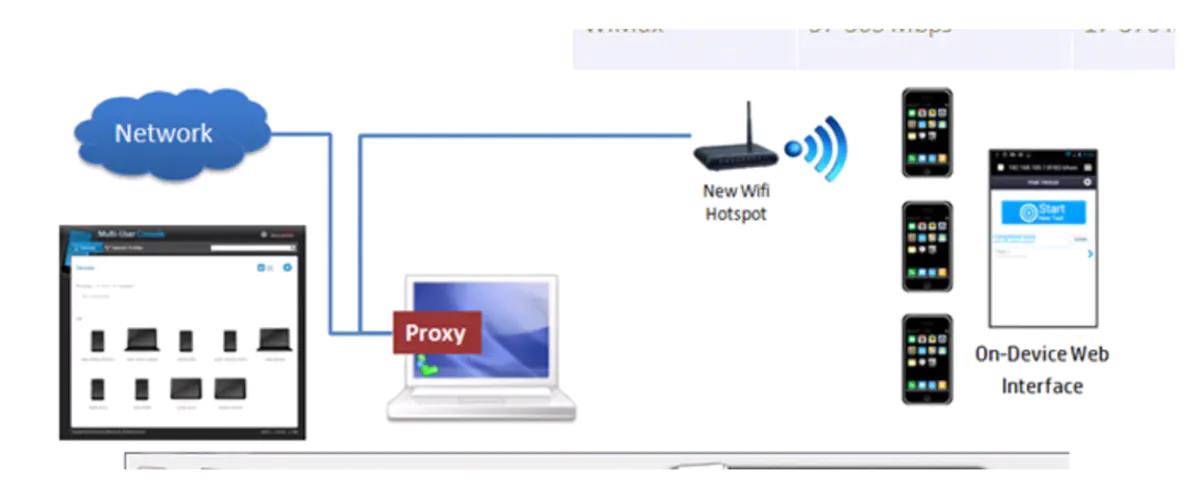
使用代理捕获网络信号进行环境部署来分析APP的延迟(加载)时间、内容,提出HTTP优化建议,让开发者能够在APP上线前提前预知app在较差网络环境下的表现,以便提前发现问题,进行有针对性优化。让APP在任何网络情况下,都能表现自如,出类拔萃
核心流程 网络请求—》代理proxy—》进行目标操作(修改返回值&延迟&丢包等)—》返回给移动端(见下图)

【模拟方法】
当前模拟恶劣网络环境主要可以通过以下这些手段实现:
通过应用层或者传输层的代理服务器,通过在代理服务器上设置一些模拟恶劣网络环境的参数,使得通过这些代理服务器的流量都被转化为恶劣网络环境下的流量。如利用Fiddler,Charles等具有代理服务器功能的网络流量分析软件来实现。
通过利用一些更底层的驱动层面的服务,通过控制网卡的收包发包的行为,来模拟恶劣的网络环境。如dummynet的ipfw驱动等。
通过建立一个可控的网关,在网关上部署模拟恶劣环境的相关程序,所有需要借助该网关进行转发的流量都会被模拟为恶劣网络条件。Linux下的netem就提供了这类支持。
ps:实际生活中,电梯里 or 地铁里 模拟用户体验测试是个不错的选择~~~O(∩_∩)O~~
【实际操作】具有代理服务器功能的网络流量分析软件
一、Charles
通过抓包工具Charles(如何配置Charles),设置延迟,进行模拟不同的网络情况
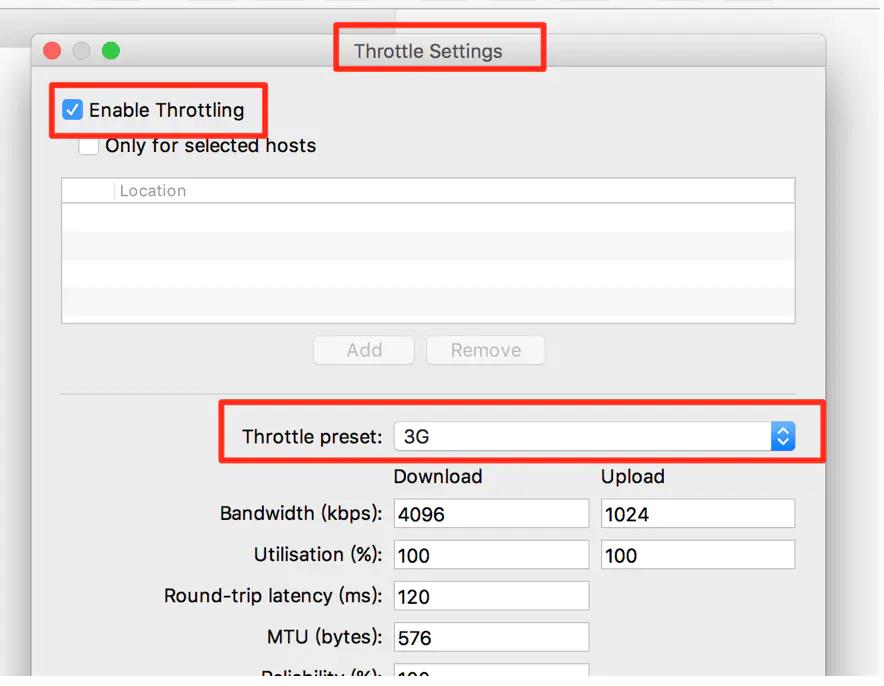
配置好Charles后,正常联网,选择throttle settings 设置弱网环境

Throttle preset 选择弱网环境目标:2G或者3G
ps:也可在在Bandwidth(带宽)中选择上传、下载数值
二、Fiddler
Fiddler是一个http协议调试代理工具,跨浏览器、跨系统、跨平台的免费Web Debug代理服务器,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。Fiddler 是用C#写出来的,它包含一个简单却功能强大的基于JScript .NET 事件脚本子系统,目前无法再mac OS上适用,可以在win上使用。

1.抓包
PC端设置网络—》手机端使用PC端网络代理
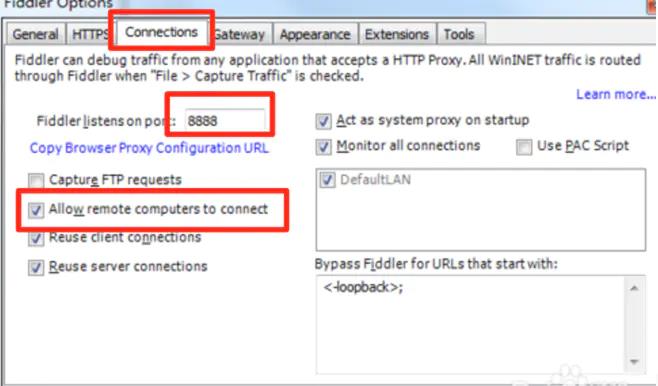
1)查找本机PC端网络地址—》fidder options选择connections 设置端口信息&勾选allow remote computers to connect
2)手机端在设置—》选择手动代理,并输入PC端网络代理


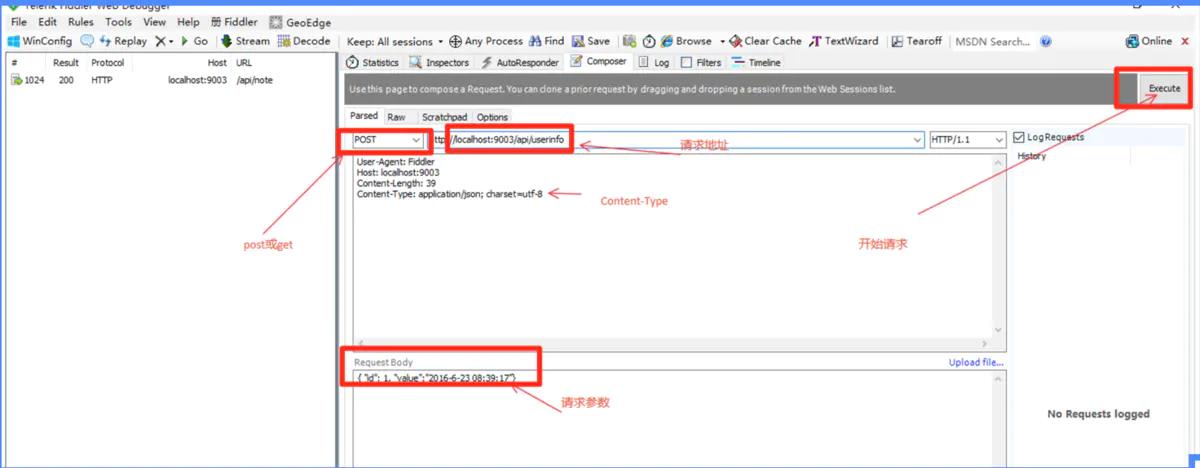
3)网络连接成功,则在移动端使用目标URL或者使用应用,得到请求和返回信息
4)设置断点
A fiddler菜单栏->rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。
有两个断点位置:
a) before response。也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。
b.)after response。也就是服务器响应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果
B 设置响应后断点(after response breakpoint),可以通过命令行设置:bpafter localhost
5)修改返回值
观察inspector,页面内容出现变化(说明拦截成功)
切换到textView子面板,选择需要修改的部分,然后点击 “run to complete“,便可回送修改后的响应
ps:终止断点的方式有:
1> 在rules->auto breakpoint中disabled断点即可。
2> 在inspector界面点击“run complete“即会终止本次HTTP请求的断点。
3>输入Go 命令,也会使得当前的请求跳过断点
2.模拟弱网
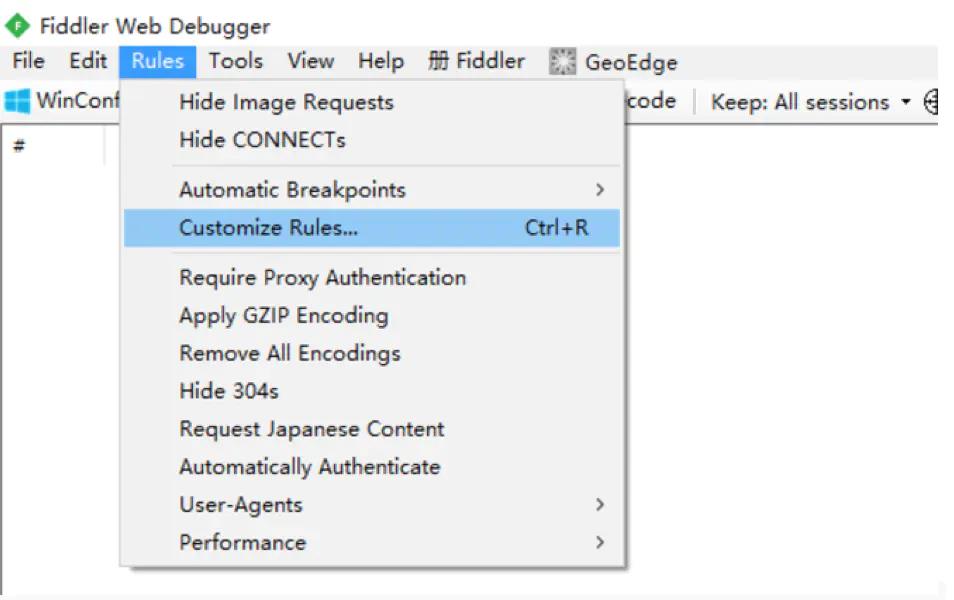
1)Rules—》customer rules(或者ctrl+r)

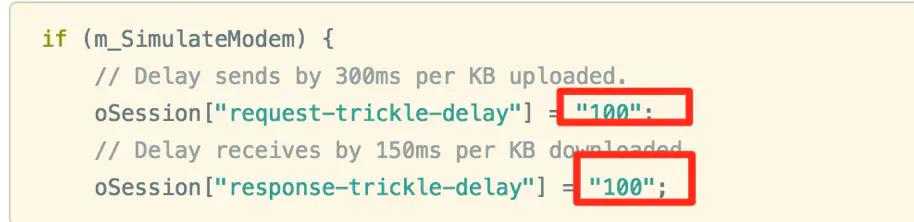
2)Ctrl+F组合键调出搜索对话框,键入m_Simulate进行搜索,找到如下代码框
upload代表 上传速度
download代表下载速度
完成设置—》保存—》点击Performance-->点击Simulate Modem Speeds,完成弱网模拟功能的打开

完成弱网工具环境搭建,来梳理下弱网测试场景和测试点。
一、【弱网测试场景】
既然APP异常测试中,弱网测试属于必须考虑的测试项,哪些业务适合验证,哪些不需要验证呢?以下是个人浅见,欢迎抛砖引玉:
1.结合APP本身属性
比如社交类APP(聊天、抢红包)对网络环境依赖性大且用户关注度高,弱网环境下需要重点关注。
结合互联网金融APP,申购流程中创建订单后是否支付成功,用户关注度最高(涉及扣费)。例如 弱网环境,创建订单失败,用户关注是否被扣费;创建订单成功后支付失败,再次支付是否重复扣费等
2.使用频率&易遇到弱网的场景
比如微博APP【观看小视频】,用户在碎片时间极易【观看小视频】(APP用户喜欢使用碎片化时间进行娱乐操作),同时增加了【刷微博】(微博小视频和刷微博 操作场景重合)此处就需要加强弱网环境测试
比如金融APP,用户在碎片化时间使用金融APP,领取奖品、查看理财类新闻、查看收益
好的例子:据我所知,微信的升级就会监听用户是否插着电,连着wifi,一旦监听到了,就马上告诉你,现场可以升级
二、【弱网环境测试点总结】
1.场景:弱网环境下某个操作响应时间
原因:APP用户对等待时间容忍度低,若弱网环境loading超过5s,用户很容易kill应用后再次进入应用
【测试点】性能测试中,加入弱网环境测试点,检测各个场景网络请求的 API 消耗时间(此处可以放入性能测试中,做为衡量APP性能好坏的指标)
2.场景:弱网环境下直至超时,UI界面友好度&APP是否稳定
原因:容错机制主要是考虑弱网情况下带来的不稳定,常见的问题是:loading超时导致ANR or crash
【测试点】弱网环境直至超时,判定为断网状态,UI界面和提示,友好且理解无歧义
3.场景:断网后环境下,是否自动重发请求
原因:不同模块,开发对请求处理不同。测试前可了解,代码是否支持自动重复请求,自动重发请求的频率是什么?
【测试点】断网后恢复网络,是否堆积网络请求(目前来说 理财模块 当10s左右无返回 则会重发请求),此时请求和返回正常情况下,是否出现异常情况。比如1次支付操作,断网后堆积多个支付请求,恢复网络后因堆积多个支付请求,是否完成多次支付
ps:断网后恢复网络,考虑APP进行操作目的是否对伤害用户体验,通过哪种手段 可以达到操作目的同时用户体验无感或者低伤害
比如,微信希望在线升级某些内容,会自动监听用户是否插着电 or 连着wifi,一旦监听符合上述场景,APP自动升级:
1)插电场景 确保升级过程中,耗电不会导致手机低电量甚至没电
2)wifi场景,确保升级过程中,流量消耗不会使用用户话费中流量包,不会导致因消耗话费流量伤害用户体验
4.网络请求中,kill进程 (导致APP登录态掉线)
登录同一个账号成功,应该不继续相同网络请求(要和RD确认,程序实际实现)
登录不同账号成功,应该不继续相同网络请求(要和RD确认,程序实际实现)
三、【常见弱网问题和原因分析】
1.场景:上传大图或者多图时,在弱网络环境下出现进度条走到一半卡住然后又从头开始
原因:采用分段上传方式,直至请求超时,分段传输没有结束,代码逻辑不对,导致每次重试都重头上传,一直循环
2.场景:在弱网络环境下容易出现登录不上或者登陆后立即掉线
原因:登录没有缓冲机制,而请求超时时间的设置没有区分同网络情况
解决方案:建议开发针对wifi、2g、3g、4g设置不同的超时时间
3.场景:弱网络环境下,请求的数据返回时间较长,等待的过程中,如果页面上的相关控件仍然可以操作,则容易出现异常现(闪退现象、触发底部时获得原页面请求数据)
原因:依赖数据的控件操作,在数据返回前没有做兼容处理
4.场景:搜索时输入关键字会连续发请求,停下时,显示最终的关键字搜索结果,但很快又会被前面的关键字搜索结果覆盖了;
原因:中间的请求返回较慢,显示了最终的结果后,之前的请求返回的数据应不做处理
链接:https://www.jianshu.com/p/06be11140413
以上是关于如何弱网测试的主要内容,如果未能解决你的问题,请参考以下文章