弱网测试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弱网测试相关的知识,希望对你有一定的参考价值。
参考技术A 弱网测试,简而言之就是在网络环境不好的情况下进行测试。主要运用场景为带宽使用高峰期,小运营商宽带,或偏远地区,手机4G/3G/2G/断网 等网络信号之间的相互切换(坐高铁出行的人越来越多,钻山洞经常有)。测试丢包,延时等情况。
测试环境搭建主要分为两类:软件和硬件。
硬件需要运维部门协助搭建,这个视情况比较困难。我们只谈谈软件方式。
利用软件
使用代理工具进行网络延迟应答包处理——fiddler(windows)Charles()Network link Conditioner等工具模拟
使用浏览器插件进行弱网模拟——chrome插件,进行2/3/4G网络切换
频繁的网络切换等情况,可以到信号比较弱的地方,比如电梯里,还有咱们公司的卫生间。
业界普遍存在的因弱网出现的现象(APP/wap/server)
fiddler---Fiddler弱网测试
无论是做web端还是app端的测试,我们都需要对弱网进行测试,对于弱网方法有很多种,如:Fiddler模拟弱网,控制电脑的网速等,今天介绍下Fiddler如何进行测试弱网
什么是弱网
弱网看字面意思就是网络比较弱,我们通称为信号差,网速慢。现在这个科技时代大量的用户会在地铁、隧道、电梯和车库等场景下使用APP 。这种场景下,网络会出现延时、中断和超时等情况。
弱网的危害
1、在这个都是属于长连接的时代,如果我们处于网速慢的地段,app会操作非常慢,页面加载不出来。对于我们测试人员来看,就是用户请求这个API,API加载速度比较慢
2、大家都喜欢刷抖音当我们在地铁上刷抖音,滑到下一个时候突然间就会页面卡住,这也是网络的原因导致的
3、很多bug都会在弱网的情况下展现出来,比如抢优惠卷的活动,当我们处于网络差的地段,我们一直点击多次抢购优惠卷,但是页面就是无法加载,操作造成了1秒内同时向服务器发送多个请求,可能会是用户抢多张优惠卷
测试弱网的目的
测试弱网能有什么目的,肯定是为了看看我们的产品在弱网的情况下,会出现什么情况,提前发现问题,让开发人员对弱网情况下的表现做个针对性的优化
Fiddler控制网速
模拟网速
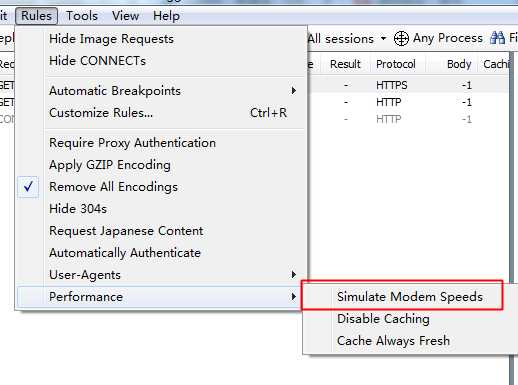
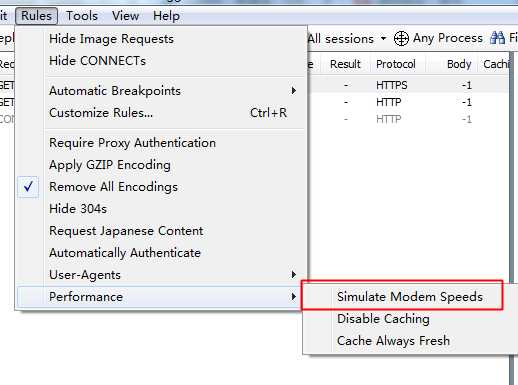
1、启动Fiddler,打开菜单栏Rules---Performances---Simulate Modem Speeds这里打开了模拟调节速度

2、访问一个网站会发现访问会有点慢
模拟具体网速
1、启动Fiddler,打开菜单栏Rules---Performances---Simulate Modem Speeds勾上

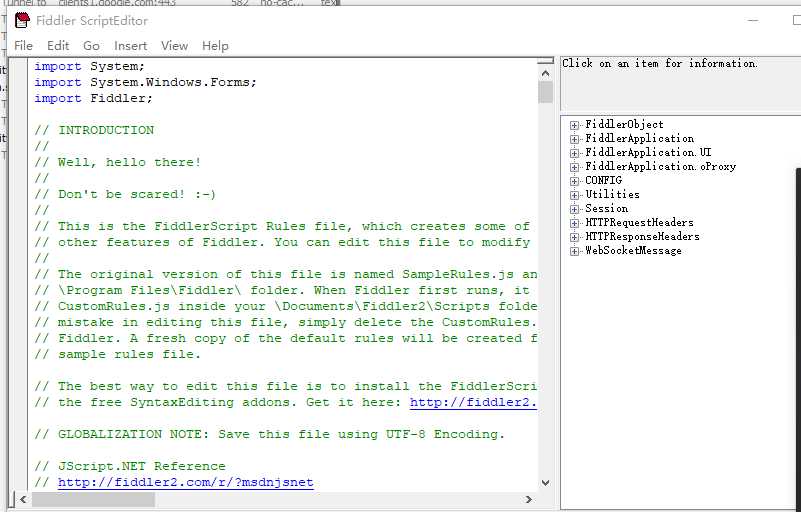
2、打开Fiddler Script,找到以下代码进行修改
if (m_SimulateModem) // Delay sends by 300ms per KB uploaded. oSession["request-trickle-delay"] = "300"; # 每上传lKB 数据,延时0 3 秒 // Delay receives by 150ms per KB downloaded. oSession["response-trickle-delay"] = "150"; # 每下载lKB 数据,延时0.15 秒
我们通过修还300变成900,150变成600来试试网速,点击保存,我们再次去请求设置Rules---Performances---Simulate Modem Speeds(保存后这里会被取消,再次打开)
另一种方法:
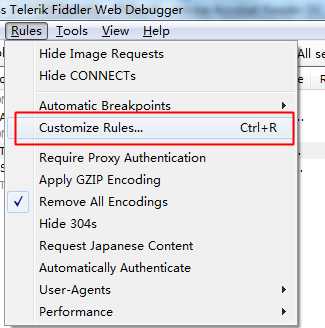
启动fiddler找到Rules---Customize Rules点击打开

弹出来了Fiddler Script页面,同样找到上图代码,修改后点击保存即可

找个适合我们再去找个网站进行请求,就会发现请求速度比较慢了。
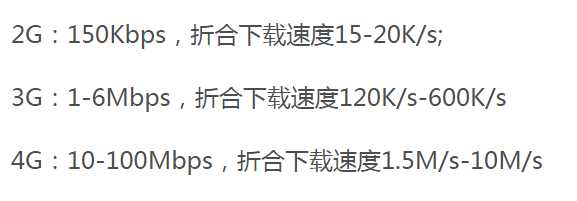
网络传输数据参考

一般网络取值的算法就是1000/下载速度=需要延迟的时间( ms ),比如50kbit/s 需要延迟200ms 来接收数据。
注:测试完成后,请修改回来,不然下次使用的时候网速还是会很慢的
以上是关于弱网测试的主要内容,如果未能解决你的问题,请参考以下文章