类似tabBar的切换页面效果(微信小程序)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了类似tabBar的切换页面效果(微信小程序)相关的知识,希望对你有一定的参考价值。
微信小程序开发,我们经常遇到类似tabBar的页面切换效果:


这种效果,微信小程序开发应该如何实现呢?项目源码:
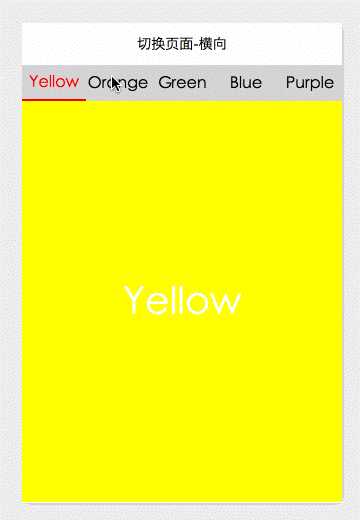
页面切换-横向:
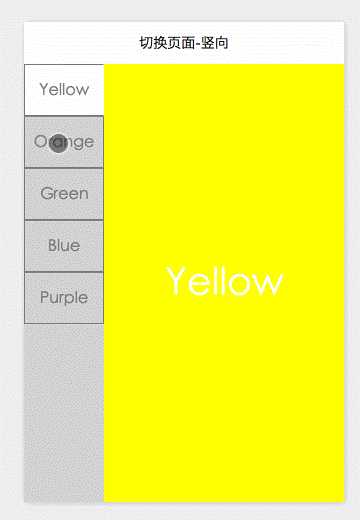
页面切换-竖向:
页面切换的需求是:
当点击任何一个标题时,选中标题的状态区别显示,页面切换到标题对应的页面;当滑动页面时,页面对应的标题呈现选中状态。
代码实现的逻辑是:
定义变量selectedTitle、标题的id、样式title-selected(当id和selectedTitle相等时)。当点击任何一个标题时,将选中标题的id赋值给selectedTitle,当前标题获得样式title-selected,可以实现选中标题的状态区别显示。
页面使用swiper,将current属性与selectedTitle绑定,可以实现页面切换到标题对应的页面。
当滑动页面时,将current赋值给selectedTitle,可以实现页面对应的标题呈现选中状态。
页面切换-横向的代码如下。
1、JS文件
2、WXML文件
3、WXSS文件
以上是关于类似tabBar的切换页面效果(微信小程序)的主要内容,如果未能解决你的问题,请参考以下文章