微信小程序——自定义菜单切换栏tabbar组件
Posted 许宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序——自定义菜单切换栏tabbar组件相关的知识,希望对你有一定的参考价值。
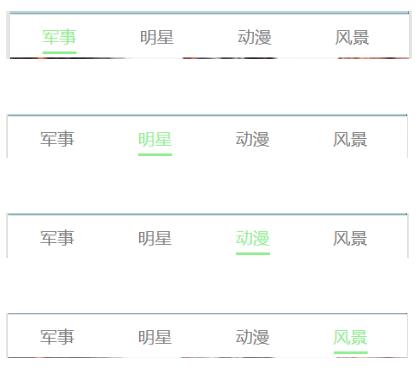
效果图:

wxml代码:
<view class="top_tabbar" > <block wx:for="{{itemName}}" wx:key="{{index}}"> <view class="item_name {{tabIndex == index ? \'active\' : \'\'}}" bindtap="handleItem" data-index="{{index}}"> <text>{{item}}</text> </view> </block> </view>
wxss代码:
.top_tabbar{ width: 100%; background-color: #ffffff; display: flex; position: fixed; } .item_name{ text-align: center; margin:20rpx 60rpx; color: grey; } .active{ color: lightgreen; } .active text{ padding-bottom: 10rpx; border-bottom: 4rpx solid lightgreen; }
js代码:
data:{ itemName: ["军事", "明星", "动漫","风景"], tabIndex: 0 }, //获取点击事件 handleItem(e){ // console.log(e) const index = e.currentTarget.dataset.index this.setData({ tabIndex: index }) }
以上是关于微信小程序——自定义菜单切换栏tabbar组件的主要内容,如果未能解决你的问题,请参考以下文章