[CSS]垂直外边距合并的问题
Posted 芣苢
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[CSS]垂直外边距合并的问题相关的知识,希望对你有一定的参考价值。
使用margin定义垂直外边距时,可能会出现外边距的合并。
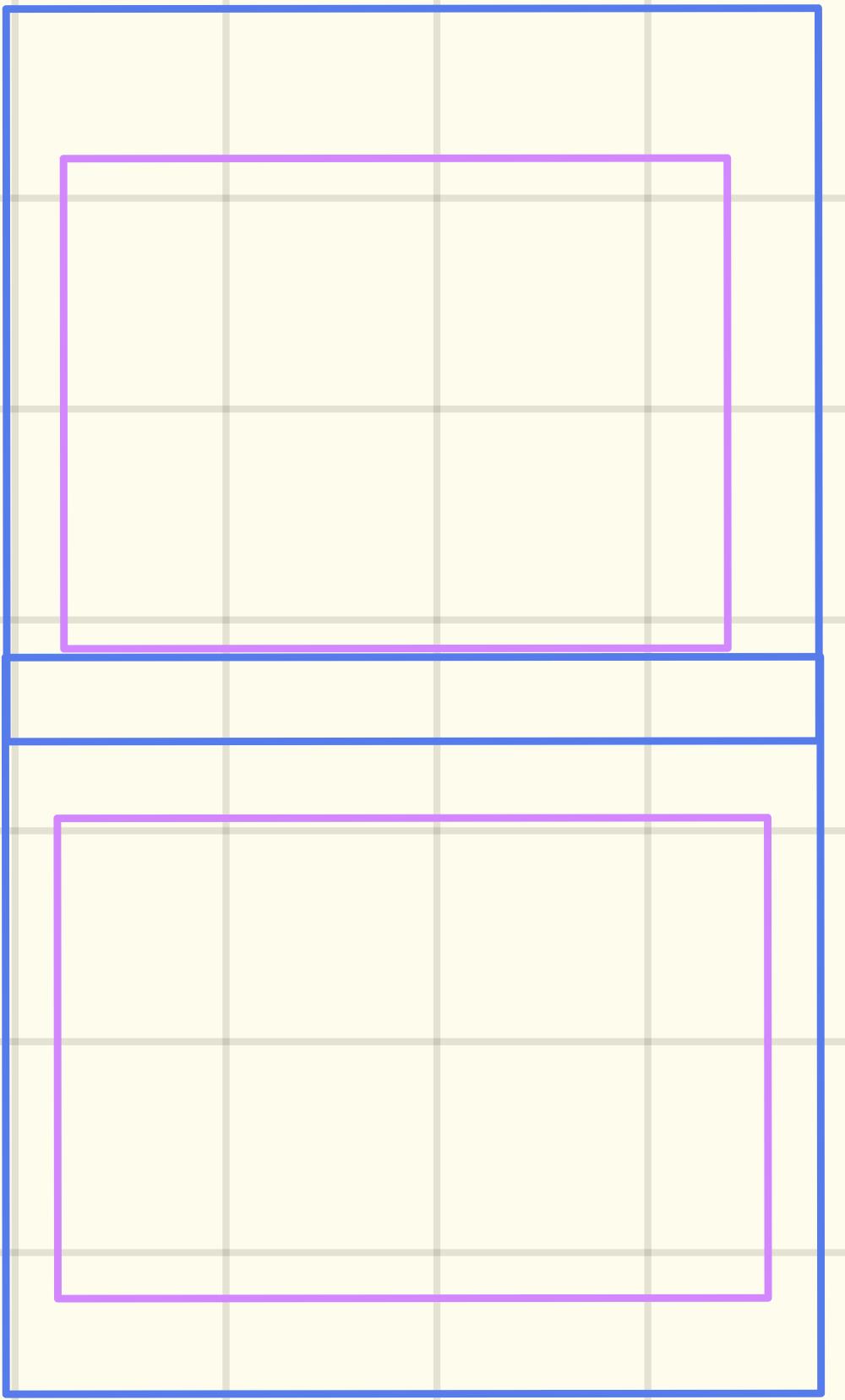
1. 相邻块元素垂直外边距合并
当:上面的块元素有margin-bottom,下面的块元素有margin-top时,之间的margin会以较大值合并。

解决方式:尽量只给一个盒子设置margin值。
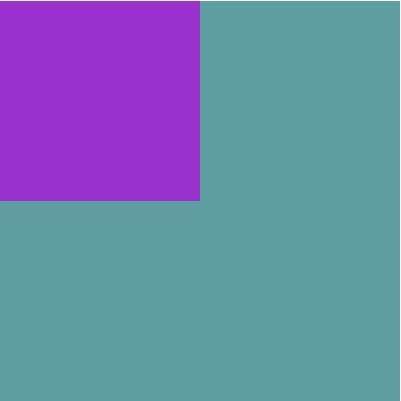
2. 嵌套块元素垂直外边距合并
当:父子两个块元素同时有margin-top时,父元素会塌陷较大的margin-top。

解决方式1:父元素定义border-top: 1px;
解决方式2:父元素定义padding-top: 1px;
解决方式3:父元素定义overflow: hidden;
其他解决方式:浮动、定位等,暂不表。
以上是关于[CSS]垂直外边距合并的问题的主要内容,如果未能解决你的问题,请参考以下文章