BFC的概念和解决外边距合并
Posted 庄小威
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BFC的概念和解决外边距合并相关的知识,希望对你有一定的参考价值。
BFC的概念
什么是BFC呢?
BFC:块级格式化上下文(Block Formatting Content)是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域。
在BFC中,盒子从顶端开始垂直地一个接一个地排列,两个盒子之间的垂直的间隙是由他们的margin 值所决定的。在一个BFC中,两个相邻的块级盒子的垂直外边距会产生折叠。
在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)(对于从右到左的格式来说,则触碰到右边缘)。
简而言之,可以把BFC理解成一个箱子,箱子内部的元素如何摆放都不会影响外部。
产生BFC
- 根元素(html)
- float的值不为none
- position的值为absolute和fixed
- display的值为table-cell、table-caption、flex、inline-flex
- overflow的值部位visible
只要满足以上条件之一就能触发BFC
BFC的具体应用
1.在同一个BFC下会发生外边距合并
这里先说下外边距合并,外边距合并一般有3种情况
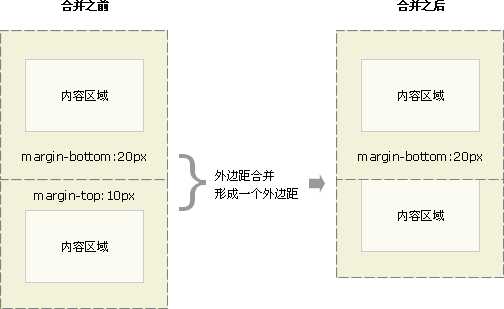
第一种,当两个元素垂直排列时,第一个元素的下外边距与第二个元素的上外边距会发生合并。

第二种,当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。

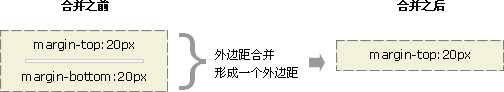
第三种,假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并。

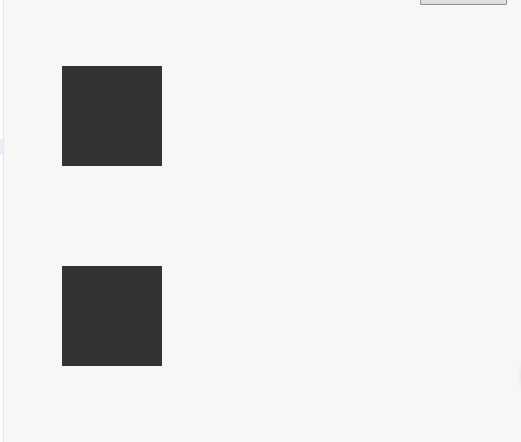
要解决外边距合并的问题,可以将它们放置在不同的BFC容器中,例如:
<div>
<p></p>
</div>
<div>
<p></p>
</div>
div{
overflow:hidden;
}
p{
width:100px;
height:100px;
background-color:#333;
margin:50px;
}

这样原本外边距合并的两个元素,将其产生BFC后外边距就不会合并了。
2.BFC可以清除浮动
一个元素包含了一个浮动元素,我们知道浮动元素脱离了标准文档流,所以父元素的高度会坍塌,但是只要触发生成了BFC,那父元素就会包裹住浮动元素,举个例子:
<div style="border:1px solid #111;overflow:hidden">
<div style="float:left;height:200px;width:200px;">
</div>
</div>

3.可以处理文字环绕效果
举个例子:
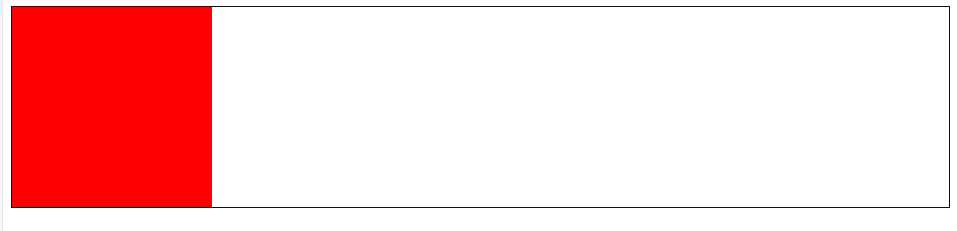
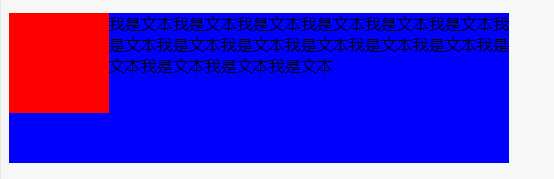
<div class="left" style="width:100px;height:100px;background-color:red;float:left"></div> <p style="width:500px;height:150px;background-color:blue;">我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本</p>
效果:

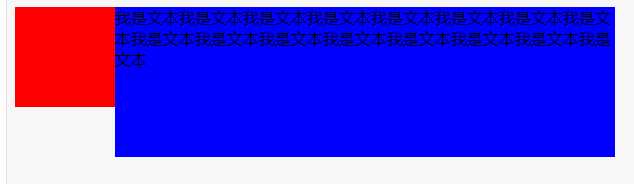
可以看到,文本所在的元素蓝色背景占据了一行,因为背景为红色的元素是浮动元素,所以脱离了标准文档流,而文本围绕着红色元素,这不是我们想要的效果,这时可以给第二个元素触发BFC将它们区分开来:

总结:虽然可以用BFC解决以上问题,但是要添加触发BFC的属性这会给元素带了一些副作用,我们要根据情况斟酌选择合适的属性来解决我们的问题
以上是关于BFC的概念和解决外边距合并的主要内容,如果未能解决你的问题,请参考以下文章