CSS中的外边距合并问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中的外边距合并问题相关的知识,希望对你有一定的参考价值。
w3school中给出的合并定义为:
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
此处的“垂直外边距”一词,个人认为不太容易理解。
因为从网页上看来,top margin与bottom margin是平行的,left margin与right margin是平行的,又何来合并一说?
但其所谓的“垂直”,可直接理解为上下两个外边距(此处为个人理解)。
因为就其实际合并情况考虑,只有当top、bottom margin中任意两个发生邻接时,即发生合并,无论是同一元素内的合并还是两个元素邻接部分的合并。
在left、right margin邻接时,并不存在合并情况。
外边距合并
外边距合并(叠加)在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
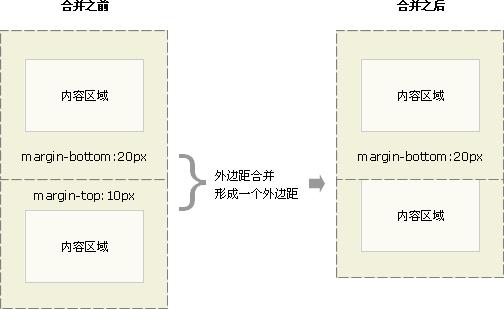
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

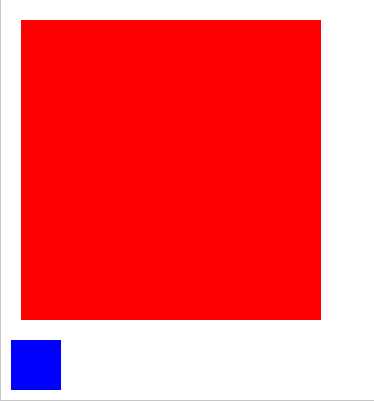
示例如下:
<html> <head> <style type="text/css"> * { margin:0; padding:0; border:0; } #outer { width:300px; height:300px; background-color:red; margin:20px; } #inner { width:50px; height:50px; background-color:blue; margin:10px; } </style> </head> <body> <div id="outer"> </div> <div id="inner"> </div> <p>注释:请注意,如果不设置 div 的内边距和边框,那么内部 div 的上外边距将与外部 div 的上外边距合并(叠加)。</p> </body> </html>

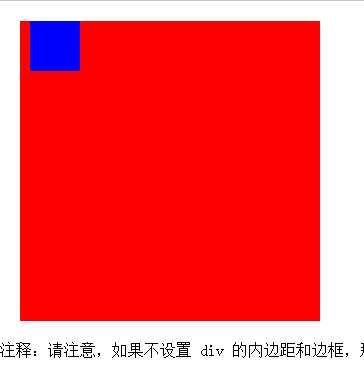
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

示例:
<div id="outer">
<div id="inner">
</div>
</div>

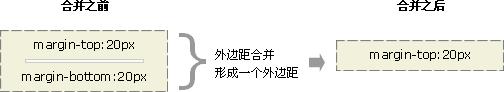
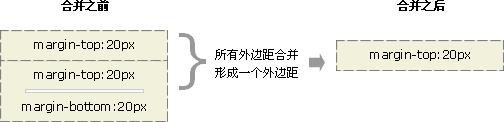
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
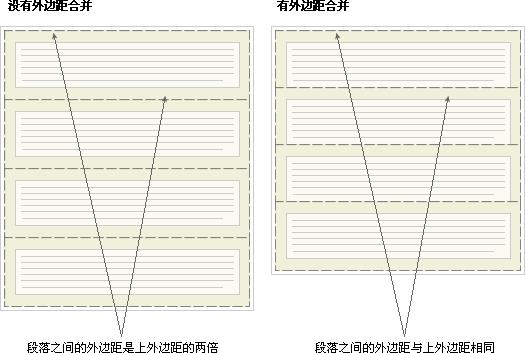
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
以上是关于CSS中的外边距合并问题的主要内容,如果未能解决你的问题,请参考以下文章