使用CSS实现div居中布局:
Posted KYSpring
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用CSS实现div居中布局:相关的知识,希望对你有一定的参考价值。
腾讯前端面试题:
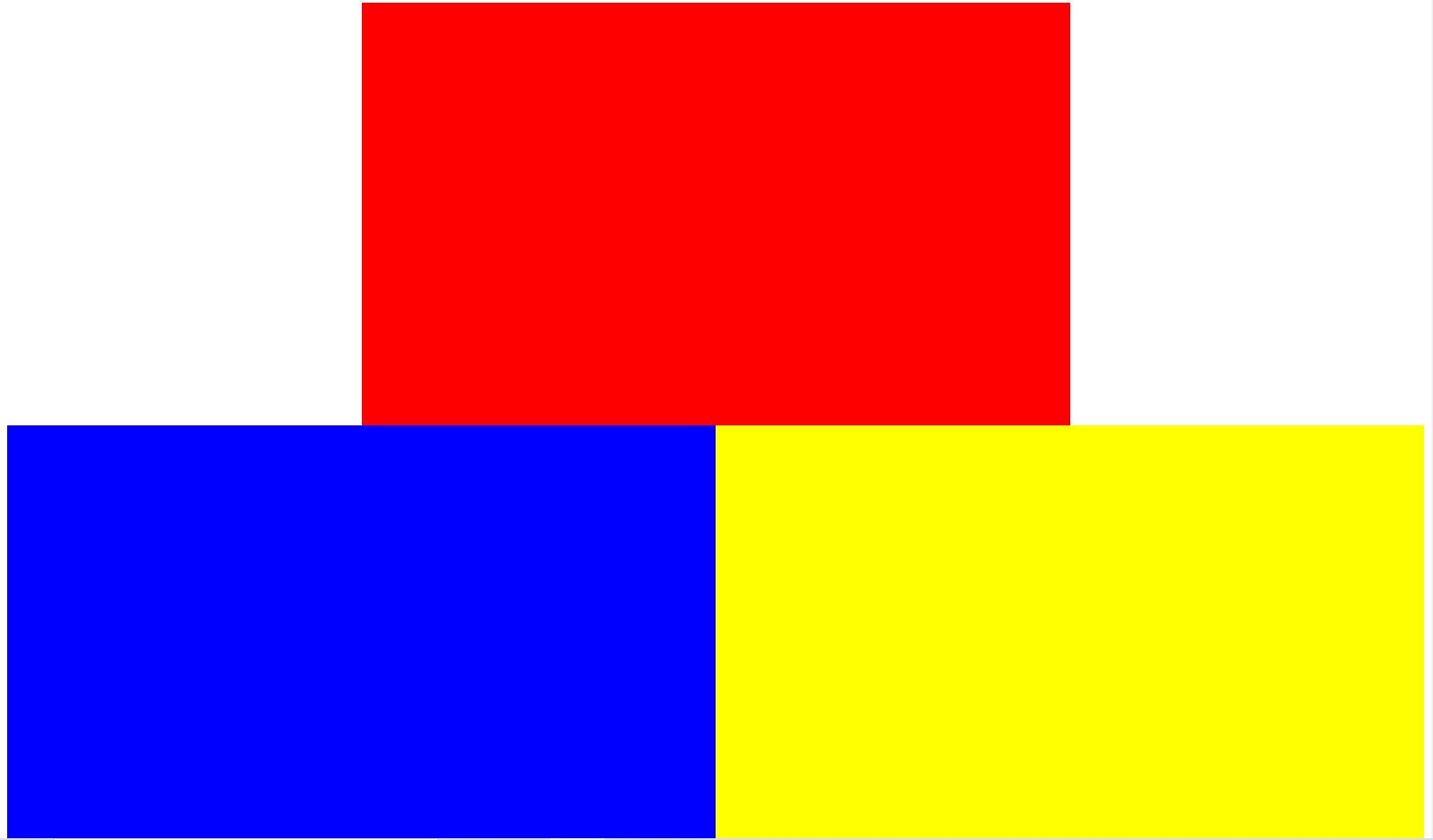
使用CSS实现div居中布局,效果如图:

<!DOCTYPE html> <html> <head> <title>Assignment2</title> <style> .red{ background-color: red; width: 50%; height: 50%; margin: 0 auto; } .blue{ background-color: blue; width: 50%; height: 100%; } .yellow{ background-color: yellow; width: 50%; height: 100%; } #content{ width: 100%; height: 100vh; } #secondline{ display: flex; width: 100%; height: 50%; } </style> </head> <body> <div id="content"> <div class="red"></div> <div id="secondline"> <div class="blue"></div> <div class="yellow"></div> </div> </div> </body> </html>
以上是关于使用CSS实现div居中布局:的主要内容,如果未能解决你的问题,请参考以下文章