css 怎么实现 div水平居中 呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 怎么实现 div水平居中 呢?相关的知识,希望对你有一定的参考价值。
【css】 .logo width:100px; heigth:50px; text-align:center; 这样写,不可以居中,不知道为什么?
参考技术Acss实现
div水平居中方法:
一、div居中实现介绍
1、在布局一张网页时,通常网页主体框架是居中于浏览器中的。实现最外层DIV水平居中与浏览器中需要一个条件和一个设置。
2、最外层DIV的CSS命名为“#divcss”,这个时候为了兼容各大浏览器实现最外层的这个居中。
3、对“body”设置css内容居中样式(text-align:center)
即CSS代码:
bodytext-align:center
一设置:
这个时候对“#divcss”设置居中必备样式css
margin
即CSS代码:
#divcssmargin:0 auto
二、DIV居中用法实例
为了便于观察布局居中效果,我们再对“#divcss”加一个css边框为黑色,css宽度为300px;高度为100px样式。
1、最终得到DIV居中的CSS代码:
body text-align:center
#divcssmargin:0 auto;border:1px solid #000;width:300px;height:100px
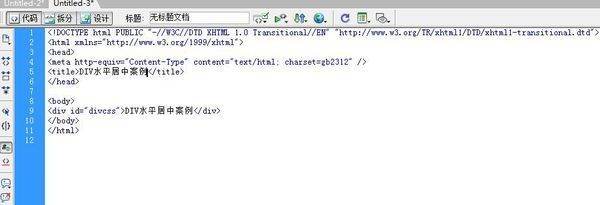
2、对应html代码片段:
<div id="divcss">DIV水平居中案例</div>
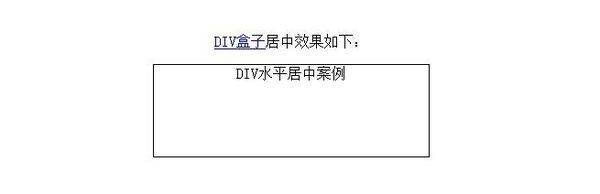
3、居中案例截图
4、在线演示:
三、布局居中总结
布局居中我们需要对对象加margin:0
auto样式,当然如果不加有的浏览器会实现居中效果,但有的浏览器就不会默认是居中。






css 实现DIV水平垂直居中于屏幕
原文地址: http://www.manongjc.com/article/374.html
css如何将div实现全屏水平垂直居中,本章节介绍一下如何将一个div元素在整个网页内实现水平垂直居中效果,代码是最有说服力的,直接看代码。
代码如下:
<!DOCTYPE html> <html> <head> <title>css 实现DIV水平垂直居中于屏幕</title> <style type="text/css"> body{ margin:0px; padding:0px; } #thediv{ width:100px; height:100px; background:green; position:absolute; left:50%; top:50%; margin-left:-50px; margin-top:-50px; } </style> </head> <body> <div id="thediv"></div> </body> </html>
以上代码将div在网页中实现了全屏居中效果,下面简单介绍一下它的实现过程。
实现原理:
将div元素设置为绝对定位,然后设置它的left和right属性值分别为50%,这个时候div并没有居中,居中的是div的左上角,所以我们还需要再将其向上和向左拉动一定的距离即可,这个距离分别是高度和宽度的一半。
以上是关于css 怎么实现 div水平居中 呢?的主要内容,如果未能解决你的问题,请参考以下文章