Exp 8 Web基础
Posted zhai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Exp 8 Web基础相关的知识,希望对你有一定的参考价值。
一、实践要求
- Web前端html
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascript
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端mysql基础
- MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端php
- 编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践过程
(一)Web前端HTML
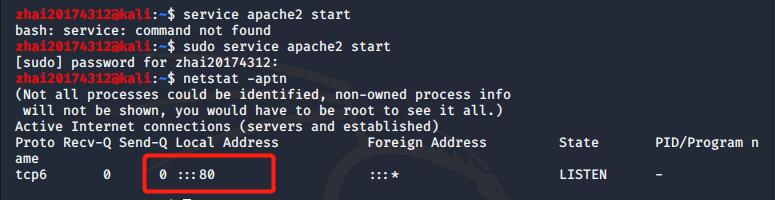
- 输入 service apache2 starr 启动Apache服务,输入 netstat -aptn 查看端口80是否被Apache监听

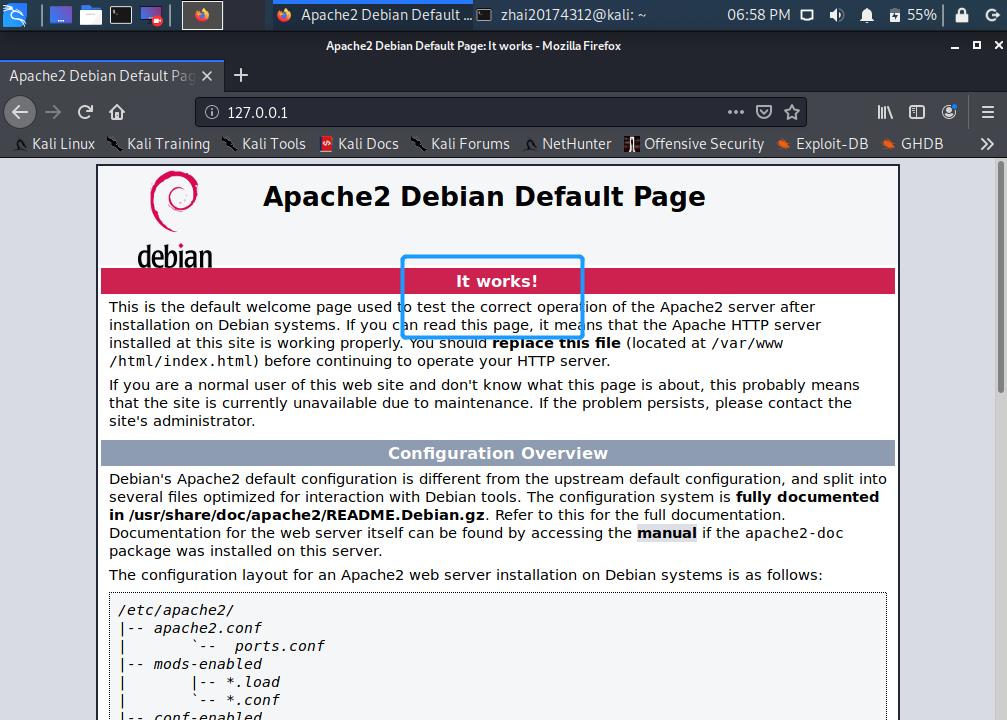
- 在浏览器中输入 127.0.0.1 ,若是出现关于Apache的网页则说明启动成功

- 理解HTML、理解表单、理解GET与POST方法
HTML——超文本标记语言,是在文本的基础上,加了标签,使浏览器更合网页编写者心意地呈现页面;表单用于搜集用户的输入;GET与POST是提交表单的方式,具体不同表现在GET方式会将用户的输入显示在页面网址栏中,而POST则不会。
- 编写一个含表单的HTML
输入 cd /var/www/html 进入文件夹,新建文件exp8.html用于写代码,代码如下(在此只写一个最简单的含表单的HTML,美化将在后面进行):
<html> <body> <form> <h1>Welcome!</h1> UserID:<br> <input type="text" name="user"> <br> <br> Password<br> <input type="text" name="password"> <br><br> <input type="submit" value="Login"> </form> </body> </html>
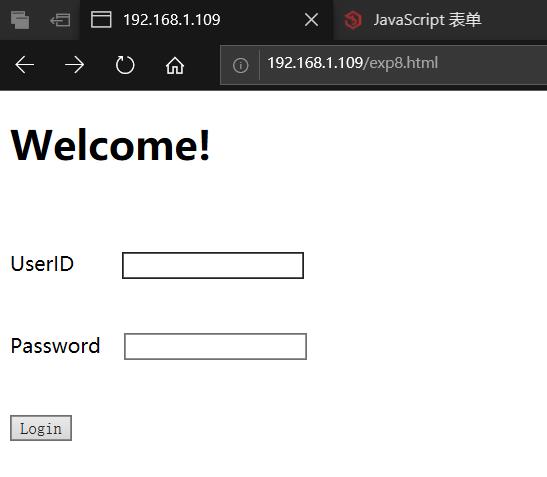
在windows端浏览器输入kali的ip/exp8.html,或者kali端输入file:///var/www/html/exp8.html,都会显示已经编写好的html页面:

(二)Web前端JavaScript
- 理解JavaScript的基本功能,理解DOM
JavaScript是为了操控HTML的变化,实现动态交互,比如我点击提交按钮,我需要页面来告诉我哪个信息填错了或者其它提示信息,又或者当鼠标移到某个字段上面时改变字段颜色;DOM(Document object Model)叫做文档对象模型,被结构化为对象树,在这个模型里,所有元素都被包含在另外的元素中,可以通过DOM实现动态交互。
- 编写JavaScript验证用户名、密码的规则
在这里使用上课时学到的document.getElementById限制“用户名和密码均不能为空”的规则,任何一个为空,或者均为空,则会报“Can\'t be empty”,全部代码如下:
<!DOCTYPE html> <html> <head> <script> function inputTest() { if(document.getElementById("user").value.length==0||document.getElementById("password").value.length==0) { alert("Can\'t be empty"); return false; }else{ return true; } } </script> </head> <body> <h1>Welcome!</h1><br><br> <form name="myForm" onsubmit="return inputTest()" method="post"> UserID        <input type="text" name="user" id="user"> <br> <br> <br> Password    <input type="password" name="password" id="password"> <br><br><br> <input type="submit" value="Login"> </form> </body> </html>
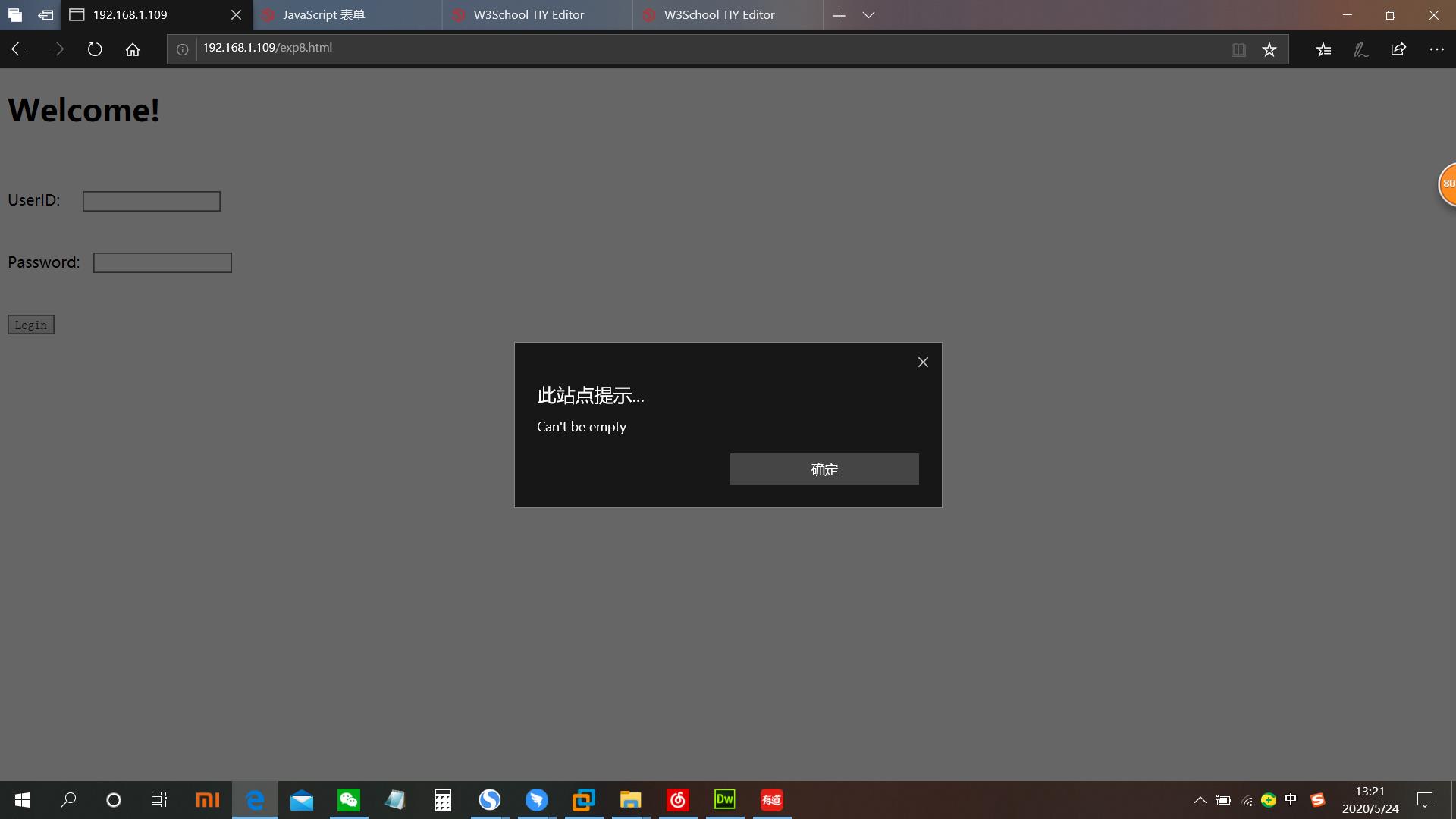
使用浏览器访问,成功实现对用户名和密码的控制:

(三)Web后端MySQL基础
- 正常安装、启动MySQL
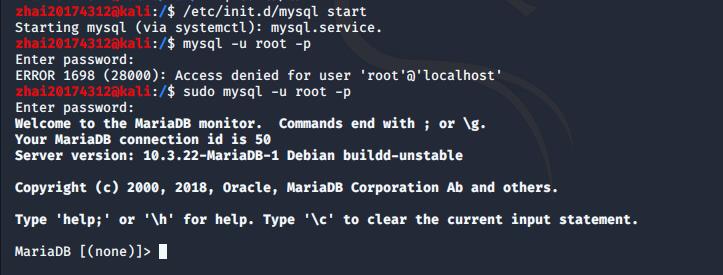
输入 /etc/init.d/mysql start 启动MySQL,之后使用 sudo mysql -u root -p 进入mysql,默认密码为【password】:

- 建库、创建用户、修改密码、建表
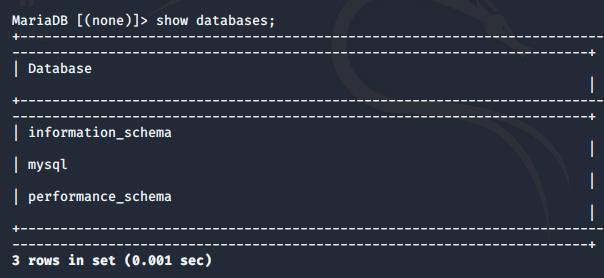
输入 show databases; ,查看有几个数据库:

输入 use mysql ,选择使用名为“mysql”的数据库,然后输入 select user, password,host from user; 查看当前用户信息,其中密码未明文显示(这个显示方式也太奇怪了些):

输入 update user set password=PASSWORD where user=\'root\'; 更改用户名密码(最后面的“;”需要加),输入 flush privileges; 更新权限,输入 exit 然后用修改后的密码登录:

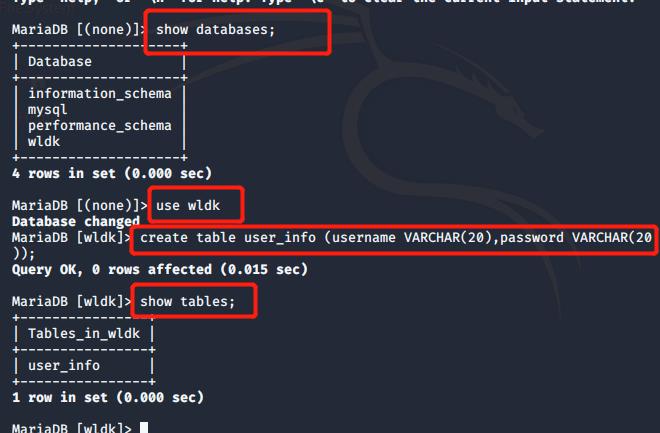
输入 create database wldk; 创建名为wldk的数据库,输入use wldk 使用刚刚创建的数据库,输入 create table user_info (username VARCHAR(20),password VARCHAR(20));建立新表,并设置新表的字段信息(可以使用show tabes;查看表是否成功建立):

输入 insert into user_info values(\'20174312\',\'zhai\'); ,向表中插入数据,使用 select * from user_info; 查看表中数据:

输入 grant select,insert,update,delete on wldk.* to \'20174312\'@\'localhost\' identified by \'zhai\'; :

注:在这里时遇到困难,参考同学博客,输入的语法会报错“ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MariaDB server version for the right syntax to use near \'20174312@localhost identified by "zhai"\' at line 1”,在网上搜了一下,这个好像是因为MySQL版本的原因,所以重新更改命令写法,终于成功了!
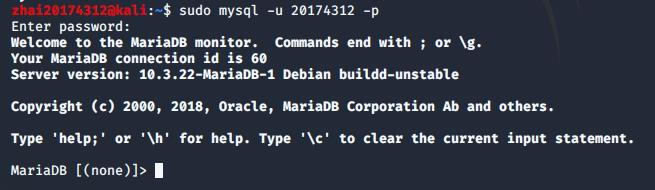
然后就可以使用新的账号和密码登录MySQL啦:

(四)Web后端PHP
- 在/var/www/html目录下新建一个php测试文件【test.php】,测试一下有无问题,文件中输入:
<?php echo ($_POST["a"]); include($_POST["a"]); echo "welcome to you"; ?>
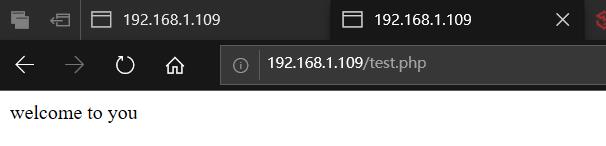
在windows浏览器端输入 192.168.1.109:80/test.php ,显示如下界面,说明不存在问题:

- 编写PHP网页,链接数据库,进行用户认证
在/var/www/html路径下,创建文件【login.php】,使用vim编辑器打开此文件,并输入以下内容:
<?php $uname=$_POST["user"]; $pwd=$_POST["password"]; echo $uname; $query_str="SELECT * FROM login where username=\'$uname\' and password=\'$pwd\';"; $mysqli = new mysqli("127.0.0.1", "20174312", "zhai", "wldk"); //本机地址、登录Mysql的用户名、登录Mysql的密码、自己创建的数据库名称 if ($mysqli->connect_errno) { printf("The connection fails:%s\\n", $mysqli->connect_error); exit(); } echo "The connection is successful!<br>"; if ($result = $mysqli->connect_errno){ printf("The connection fails:%s\\n", $mysqli->connect_error); exit(); } else echo"<br>Successfully entered database!"; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome to you!<br> "; } else { echo "<br>Login failed!<br> " ; } $result->close(); } $mysqli->close(); ?>
在kali的浏览器中输入 127.0.0.1/exp8.html ,并且输入之前已经添加的用户名和密码,验证是否可以成功登录 (在进行这一步之前,记得在文件exp8.html表单中添加属性action=login.php)。
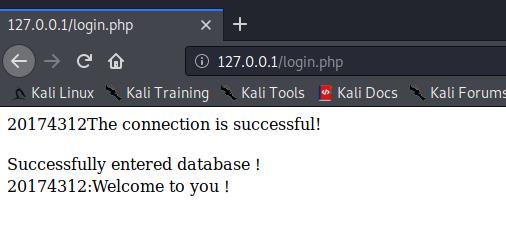
输入正确的用户名、正确的密码:

输入错误的用户名、错误的密码:

输入正确的用户名、错误的密码:

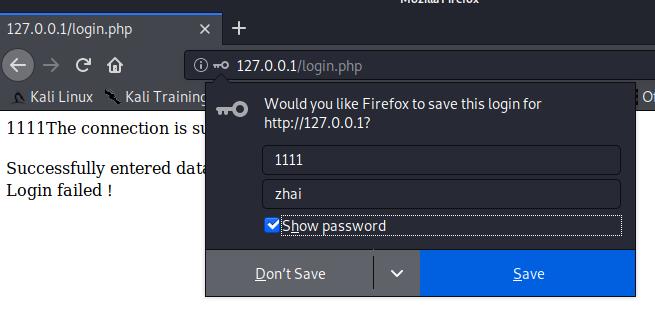
输入错误的用户名、正确的密码:

(五)最简单的SQL注入,XSS攻击测试
- SQL注入攻击
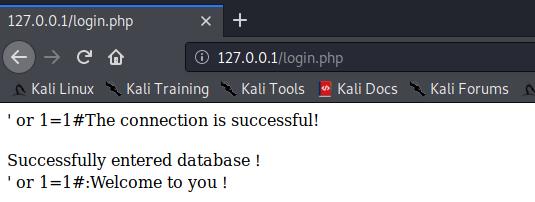
在用户名框输入 \' or 1=1# ,密码任意输入,均可成功登录:

原理:若是输入\' or 1=1#的话,语句则select * from users where username=\' \'or 1=1#\' and password=\'\',其中or前面的两个\'构成闭合,or就是“或”的关系,“1=1”是恒成立的,“#”把后面的注释掉了,所以#后面的是无效的,所以不管输入什么密码都是可以成功登录的。
- XSS攻击测试
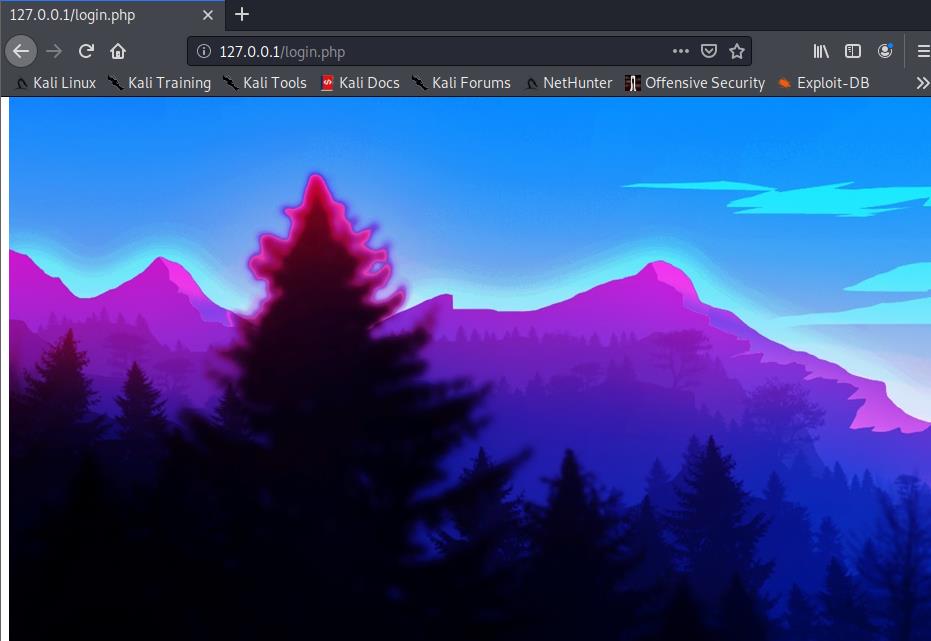
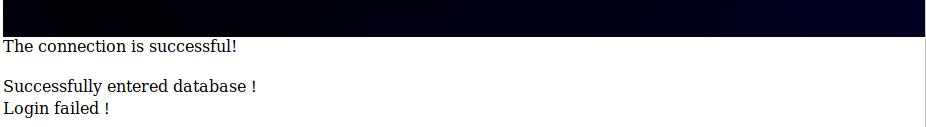
将一张图片放在/var/www/html路径下,在用户名框输入 <img src="1.jpg"/> ,密码随便输入,都可以看到图片(图片选的有点大,翻到最下面可以看到一些登录信息):



三、实践总结
1.基础问题回答
(1)什么是表单
答:我理解的表单,是用户输入数据的区域,它收集用户输入的数据,这部分数据可以提交到后台以实现更多的功能,比如验证用户信息正确与否,是否能登录数据库等。
(2)浏览器可以解析运行什么语言。
答:浏览器能解析运行的语言,包括HTML、CSS、JavaScript、PHP、JSP等。
(3)WebServer支持哪些动态语言
答:WebServer是Web后端范畴,支持PHP、JSP、ASP等。
2.实践体会
答:因为之前上过一个关于网页设计的选修课,所以我感觉这个实验也不能算是很难的。但是实验中也遇到了一些问题,是由于自己不仔细造成的,比如在MySQL中操作时,总是忘记输入“;”,导致出了很多次错误,html里表单提取方式写的“get”,php里写的“post”,导致一直无法验证,想了很久才发现是这个问题。总体来说,通过此次实验还是获益匪浅的,对HTML、JavaScript、PHP都更加地熟悉,学到了不少知识。
以上是关于Exp 8 Web基础的主要内容,如果未能解决你的问题,请参考以下文章