NetSec2019 20165327 Exp 8 Web基础
Posted yjtblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NetSec2019 20165327 Exp 8 Web基础相关的知识,希望对你有一定的参考价值。
NetSec2019 20165327 Exp 8 Web基础
一、本实践的具体要求有:
1、Web前端html(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2、Web前端javascipt(0.5分)
理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3、Web后端:mysql基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
4、Web后端:编写php网页,连接数据库,进行用户认证(1分)
5、最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
1.Web前端:HTML
kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登陆主页</h2>
<center>
<form action="login" method="post">
<input placeholder="登陆邮箱" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="登陆密码" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="登陆">
</form>
</center>
</body>
</html>在浏览器中输入/var/www/html/simple_form.html打开网页如下所示:

2.Web前端:JavaScript
在原有simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登陆主页</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="登陆邮箱" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="登录密码" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="登陆" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("请输入用户登陆邮箱!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("请输入密码!");
return false ;
}
}
</script>
</body>
</html>
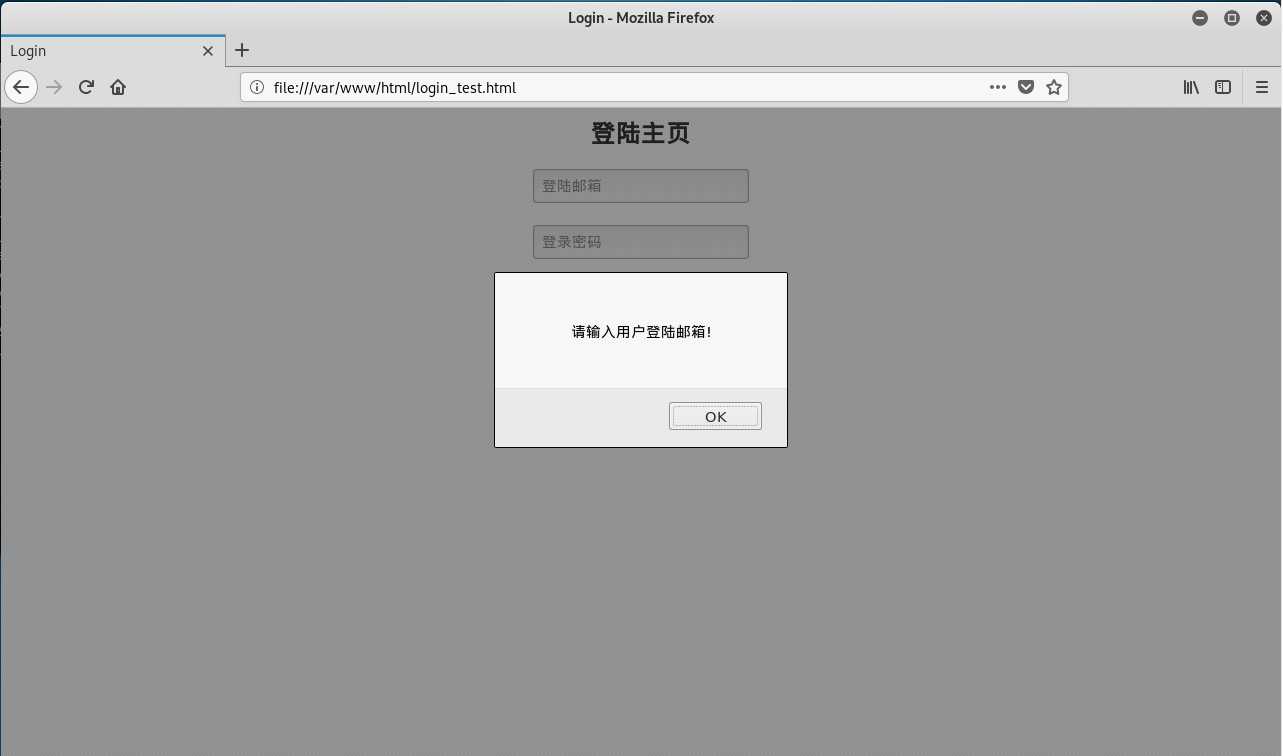
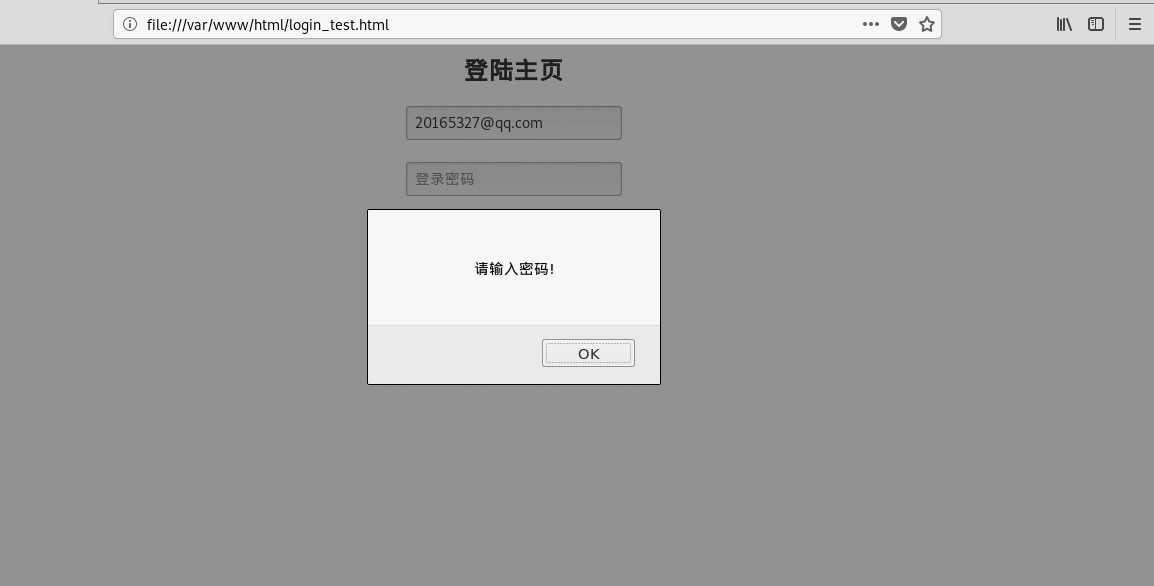
在浏览器访问/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:


3.Web后端:MySQL基础
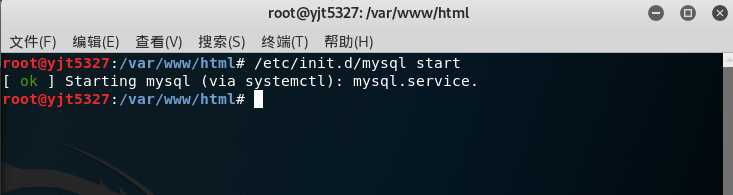
输入/etc/init.d/mysql start开启MySQL服务:

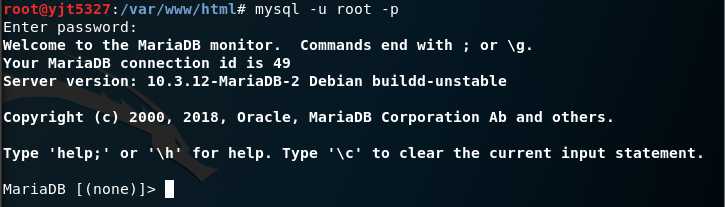
输入mysql -u root -p使用root权限进入,默认的密码是password:(?)

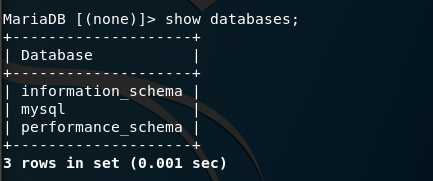
用show databases;查看数据库基本信息:

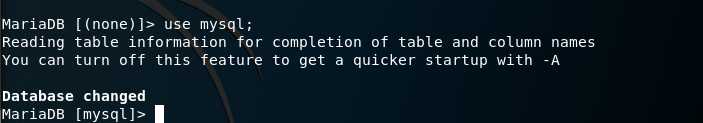
use mysql;选择使用mysql这个数据库

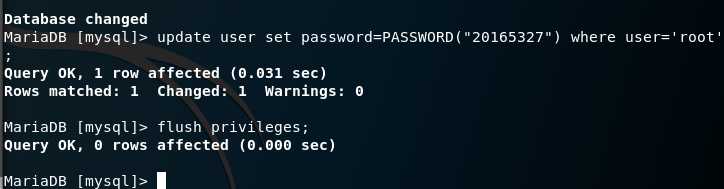
输入update user set password=PASSWORD("20165327") where user=‘root‘;,修改密码;输入flush privileges;,更新权限:

输入exit退出数据库,使用新的密码登录:

使用create database 数据库名称;建立数据库;
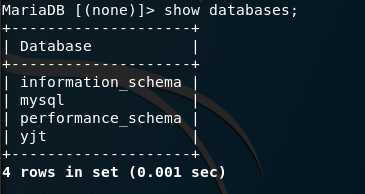
使用show databases;查看存在的数据库:

使用use 数据库名称;使用我们创建的数据库:

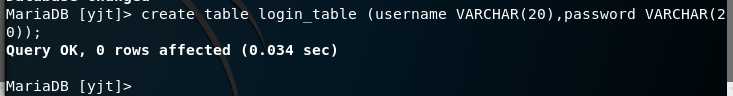
使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
(char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
varchar类型用多少占多少,只是不能超过括号中指定的上限)
create table login_table (username VARCHAR(20),password VARCHAR(20));

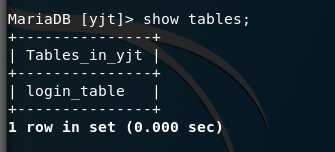
使用show tables;查看表信息:

使用insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);插入数据:
insert into login_table values(‘[email protected]‘,‘20165327‘);
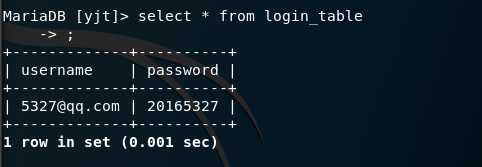
使用select * from 表名;查询表中的数据:
select * from login_table;(注意分号啊)

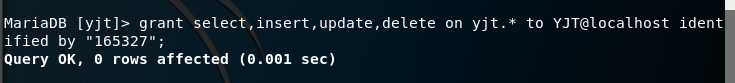
在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:
grant select,insert,update,delete on yjt.* to [email protected] identified by "165327";

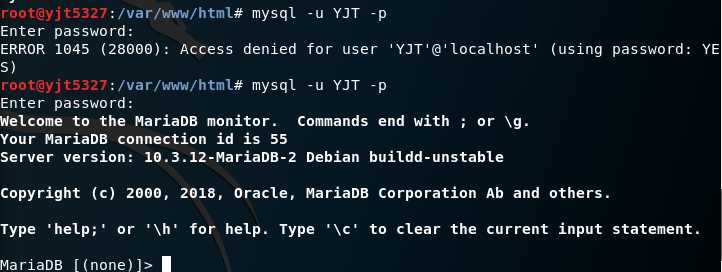
增加新用户后,使用新的用户名和密码进行登录(错误密码is denied)
mysql -u YJT -p

登录成功,说明成功增加新用户!
4.Web后端:编写PHP网页
在/var/www/html目录下新建一个PHP测试文件test.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello YJT!This is your php test page!<br>";
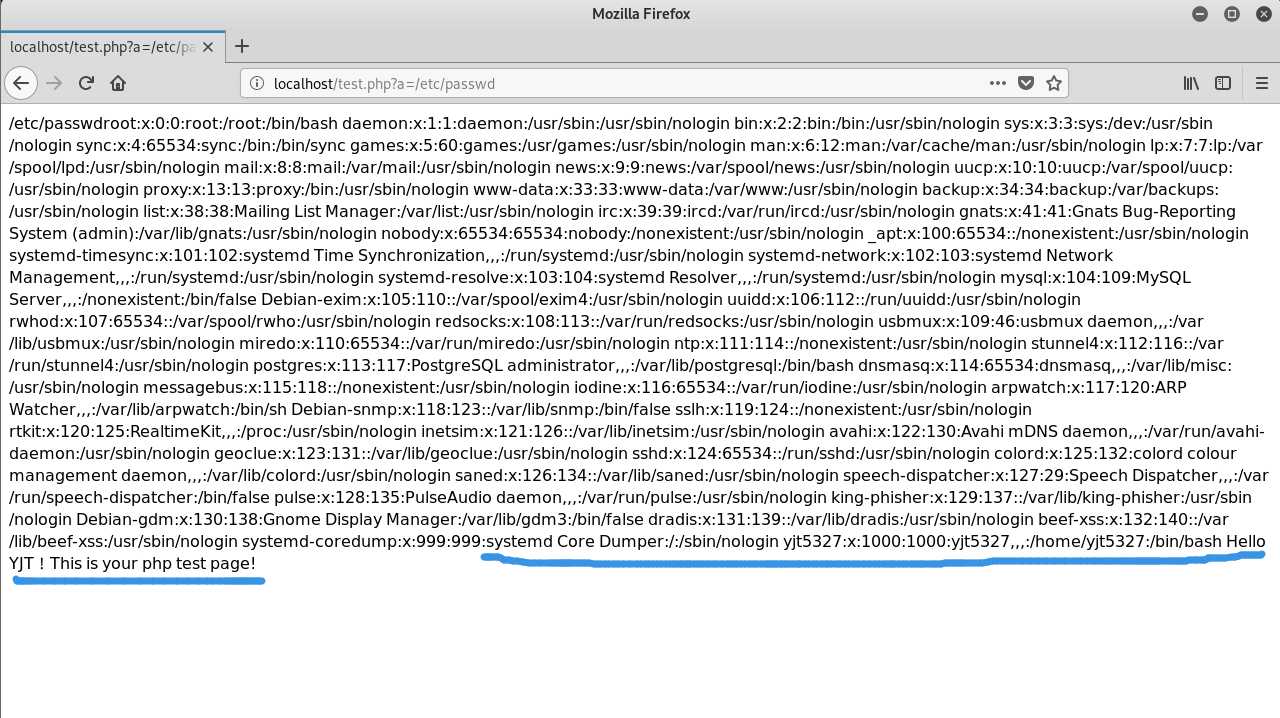
?>在浏览器网址栏中输入localhost:80/test.php?a=/etc/passwd,可看到/etc/passwd文件的内容

利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的 login.html 和 login.php 代码如下
<html>
<head>
<title>login</title>
</head>
<h1>Login</h1>
<body>
<table>
<form action="login.php" method="GET" name="form_login">
<tr>
<td>username:</td>
<td><input type="text" name="username" size="20" maxlength="20"onfocus="if (this.value=='You name')this.value='';"/></td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" size="20" maxlength="20"onfocus="if (this.value=='You password')this.value='';"/></td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="submit"onClick="return validateLogin()"/></td>
</tr>
</table>
</from>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.username.value ;
var sPassword = document.form_login.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html><?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
echo $uname;
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";//(数据表名字切记不能弄错不然无法通过身份验证!)
$mysqli = new mysqli("127.0.0.1", "YJT", "165327", "yjt");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome! <br> ";
}
else {
echo "<br> login failed! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>在浏览器输入127.0.0.1/login.html访问自己的登录界面:

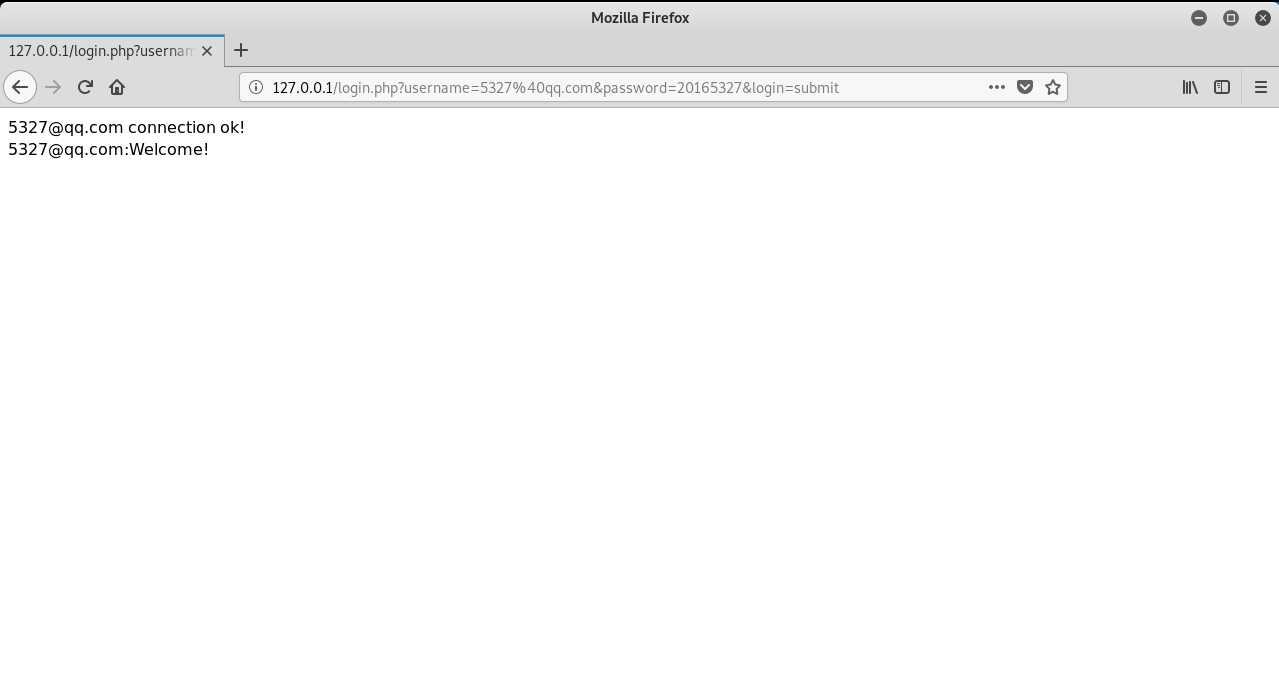
输入用户名和密码进行认证,成功登录如下图所示:

5.最简单的SQL注入,XSS攻击测试
①SQL注入:
简介:SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
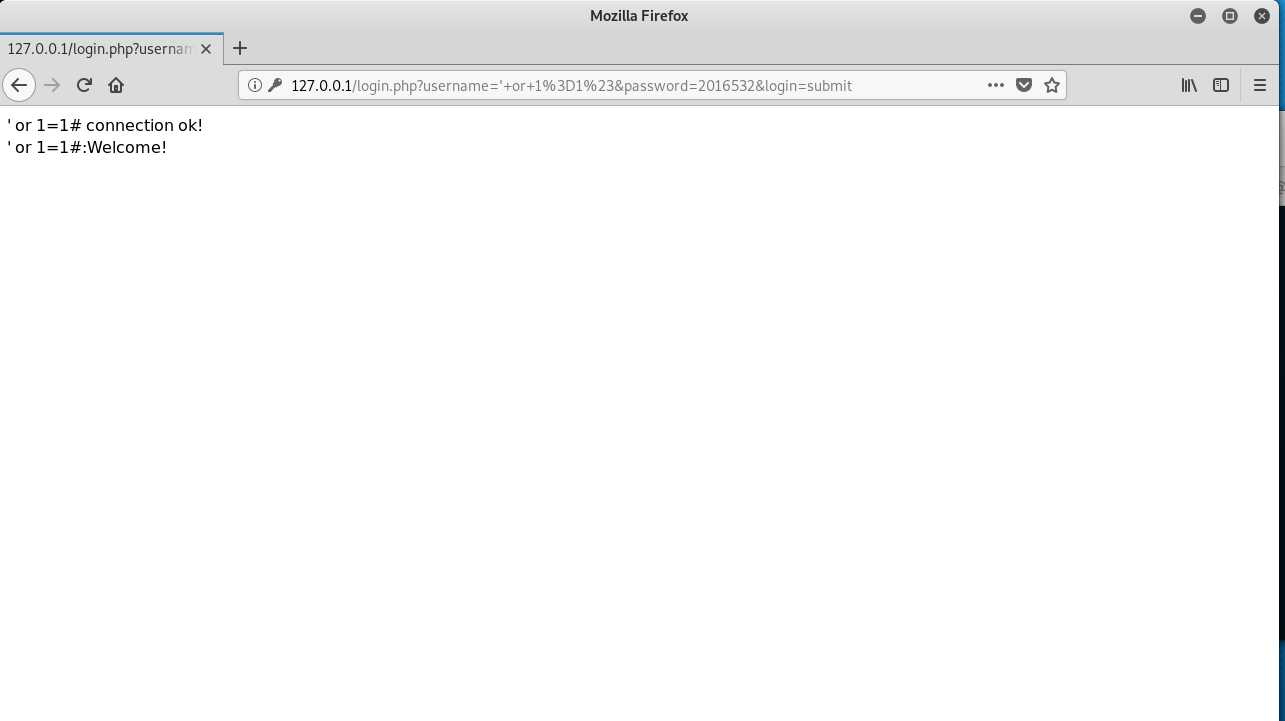
在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功:

原因:输入的用户名和我们的代码中select语句组合起来变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
②XSS攻击:
简介:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
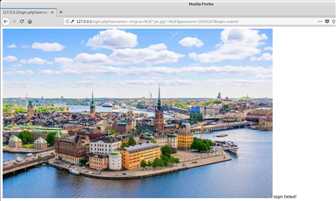
操作:将图放在/var/www/html目录下,在用户名输入框输入 ,密码随意,就可以读取图片啦:
,密码随意,就可以读取图片啦:

可以看出连接成功,登录失败。
基础问题回答
(1)什么是表单
答:表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
一个表单有三个基本组成部分: 表单标签
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮.
(2)浏览器可以解析运行什么语言。
答:超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
答:有PHP语言和JSP语言。
遇到问题
在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

真的是昏了,开Apache啊……
实验感想
综合性很强,需要细心。PHP那儿花了接近两小时。。出结果那一刻,喝了一大杯水庆祝hhh
以上是关于NetSec2019 20165327 Exp 8 Web基础的主要内容,如果未能解决你的问题,请参考以下文章