黑马程序员前端-CSS三大特性:叠层性继承性优先级
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马程序员前端-CSS三大特性:叠层性继承性优先级相关的知识,希望对你有一定的参考价值。
前端学习笔记教程不定期更新中,传送门:
- 前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?
- 黑马程序员前端-CSS入门总结
- 黑马程序员前端-CSS之emmet语法
- 黑马程序员前端-CSS的复合选择器
- 黑马程序员前端-CSS的显示模式
- 黑马程序员前端-CSS背景
上一期的CSS入门笔记没有更新完,继续更新中…
今天继续学习,CSS相关的三大特性。
一、叠层性
相同选择器给设置相同的样式,此时一个样式就会被覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
样式不冲突,不会层叠

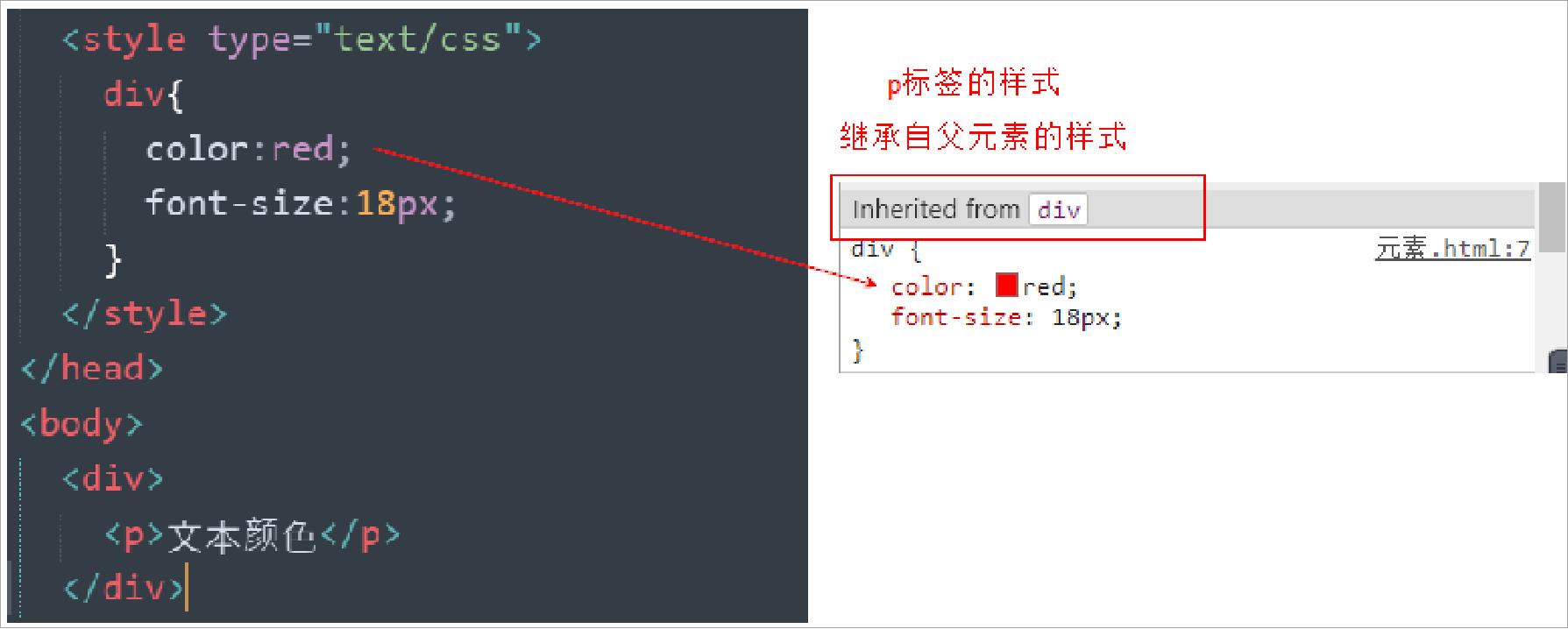
二、继承性
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。

子元素可以继承父元素的样式:
(text-,font-,line-这些元素开头的可以继承,以及color属性)继承性口诀:龙生龙,凤生凤,老鼠生的孩子会打洞
行高的继承性:
body
font:12px/1.5 Microsoft YaHei;
- - 行高可以跟单位也可以不跟单位
- - 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- - 此时子元素的行高是:当前子元素的文字大小 * 1.5
- - body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
三、优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
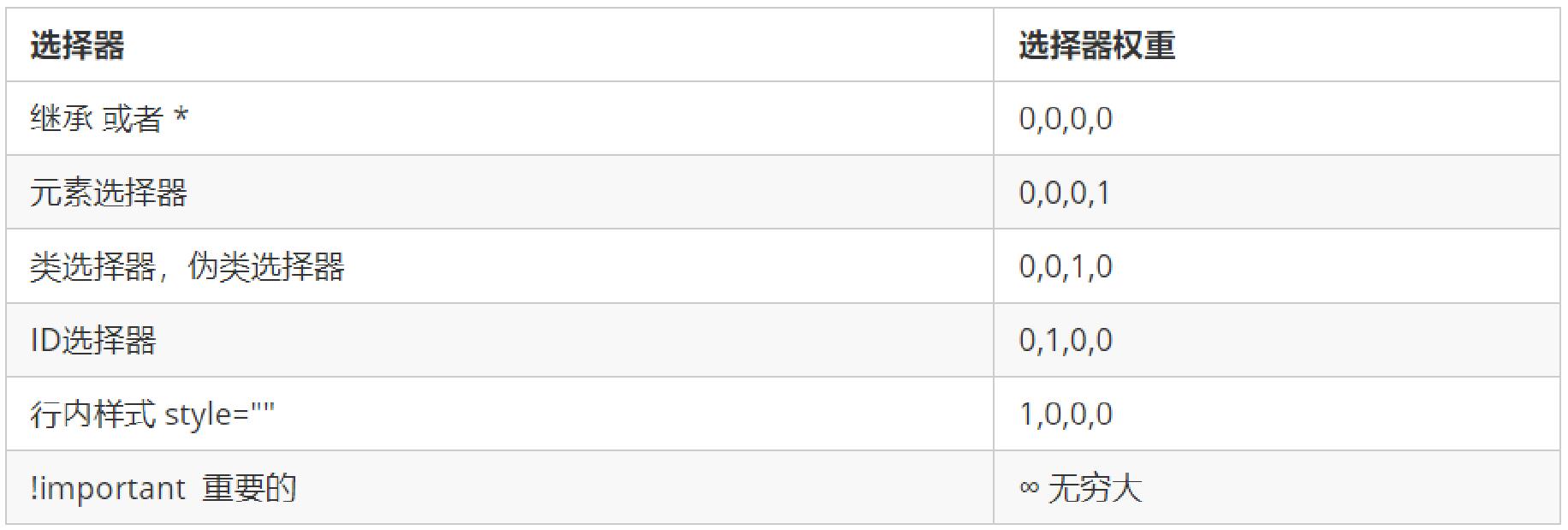
选择器优先级计算表格:

优先级注意点:
1. 权重是有4组数字组成,但是不会有进位。
2. 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推..
3. 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
4. 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
5. 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
- - div ul li ------> 0,0,0,3
- - .nav ul li ------> 0,0,1,2
- - a:hover -----—> 0,0,1,1
- - .nav a ------> 0,0,1,1
2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于黑马程序员前端-CSS三大特性:叠层性继承性优先级的主要内容,如果未能解决你的问题,请参考以下文章