黑马程序员前端-CSS前端基础了解PS切图
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马程序员前端-CSS前端基础了解PS切图相关的知识,希望对你有一定的参考价值。
前端学习笔记教程不定期更新中,传送门:
- 前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?
- 黑马程序员前端-CSS入门总结
- 黑马程序员前端-CSS之emmet语法
- 黑马程序员前端-CSS的复合选择器
- 黑马程序员前端-CSS的显示模式
- 黑马程序员前端-CSS背景
- 黑马程序员前端-CSS三大特性:叠层性、继承性、优先级
- 黑马程序员前端–CSS盒子模型以及PS基础
- 黑马程序员前端-CSS之圆角边框、盒子阴影、文字阴影
- 黑马程序员前端-CSS之浮动知识点汇总
下面开始继续更新内容,前面链接大家用来查漏补缺哦。
一、常见的图片格式
| 1 | jpg | JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们**产品类的图片** 经常用jpg格式的 |
| 2 | gif | GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际 **经常用于一些图片小动画效果** |
| 3 | png | png图像格式,是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景. 如果想要切成 **背景透明的图片** ,请选择png格式. |
| 4 | psd | PSD图像格式,Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿. **对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离**. |
PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等。
二、图层切图
简单版步骤:
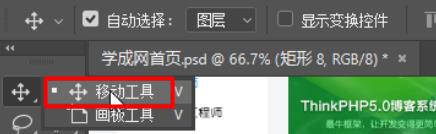
① 使用**移动工具**,点击需要的图片

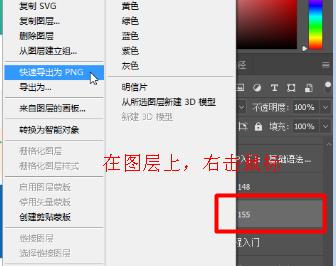
② 查看右侧,找到图片对应的图层,右击图层 → 快速导出为 PNG

但是很多情况下,我们需要合并图层再导出:
步骤:
① 选中需要的若干个图层:选择一个图层,再按住shift键,继续选第二个图层:
② 图层菜单 → 合并图层(ctrl+e)

③ 查看右侧生成的新图层,在合并后的图层上,右击 → 快速导出为 PNG
三、切片图
步骤:
① 利用切片选中图片 :利用切片工具手动划出

② 导出选中的图片:文件菜单 → 导出 → 存储为 web 设备所用格式 → 选择我们要的图片格式 → 存储 。
注意:保存的时候,要选“选中的切片”:

四、插件切片
4.1 介绍
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出, 以替代传统的手工 "导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。
它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
4.2 安装
注意: **cutterman插件要求你的ps 必须是完整版**,不能是绿色版,所以大家需要从新安装完整版本。
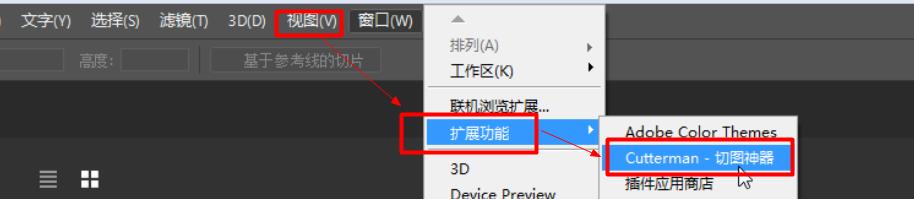
查看 “窗口菜单”里面的“扩展功能”:
① 如果是扩展功能的是灰色的,表示就是绿色版的,需要重新安装PS
② 如果是扩展功能右侧是可以使用的,表示就是完整版的,可以安装cutterman插件快速切图

官网:http://www.cutterman.cn/zh/cutterman
当cutterman 安装完成后,重启PS,会发现扩展功能里面多了一个cutterman工具:

4.3 使用步骤
① 选择需要的图层
② 选择web端,点击web下面的下拉三角
③ 选择需要的图片格式
④ 设置好存储路径
⑤ 点击 “导出选中图层” 按钮

2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于黑马程序员前端-CSS前端基础了解PS切图的主要内容,如果未能解决你的问题,请参考以下文章