企业官网小程序搭建教程-首页的搭建01
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了企业官网小程序搭建教程-首页的搭建01相关的知识,希望对你有一定的参考价值。
目录
01 总体介绍
我们上一篇总体上介绍了企业官网的功能,本篇开始我们就进入到具体的页面开发,每个页面用一篇的篇幅介绍。
打开控制台,切换到首页,我们先看一下我们要实现的功能


实际开发中就考虑每个部分的布局,使用的组件,数据从哪来
导航图片
导航图片是一个图片,我们一般使用图片组件即可,然后组件上绑定变量做展示即可。
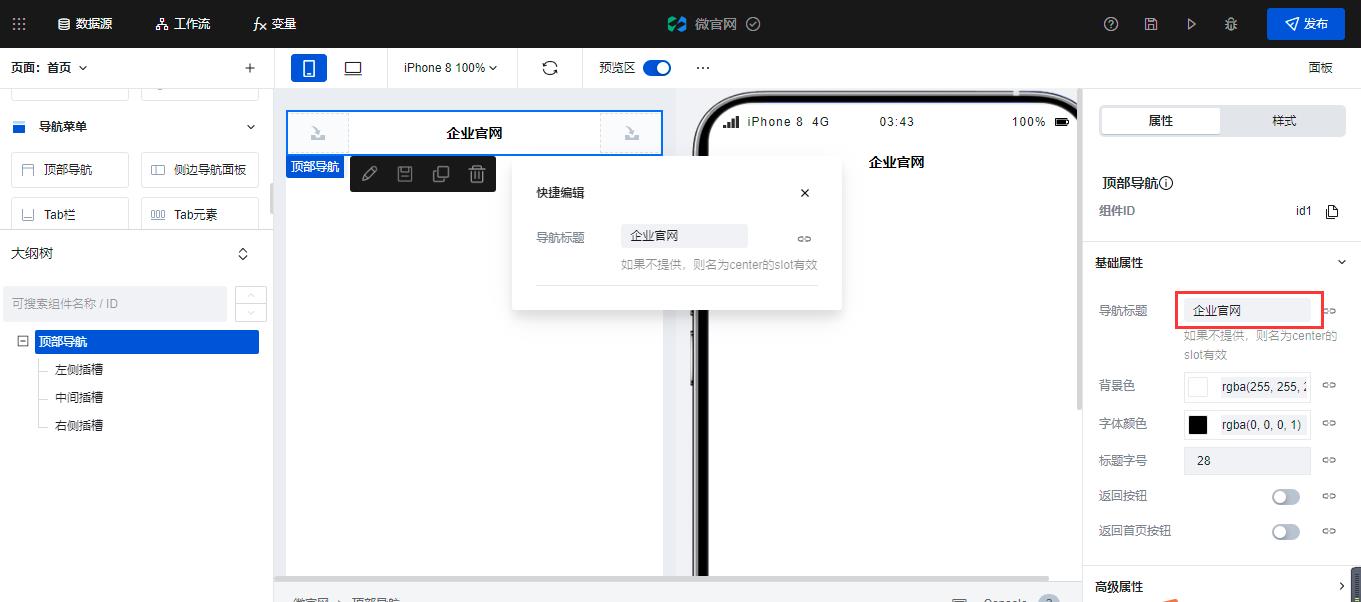
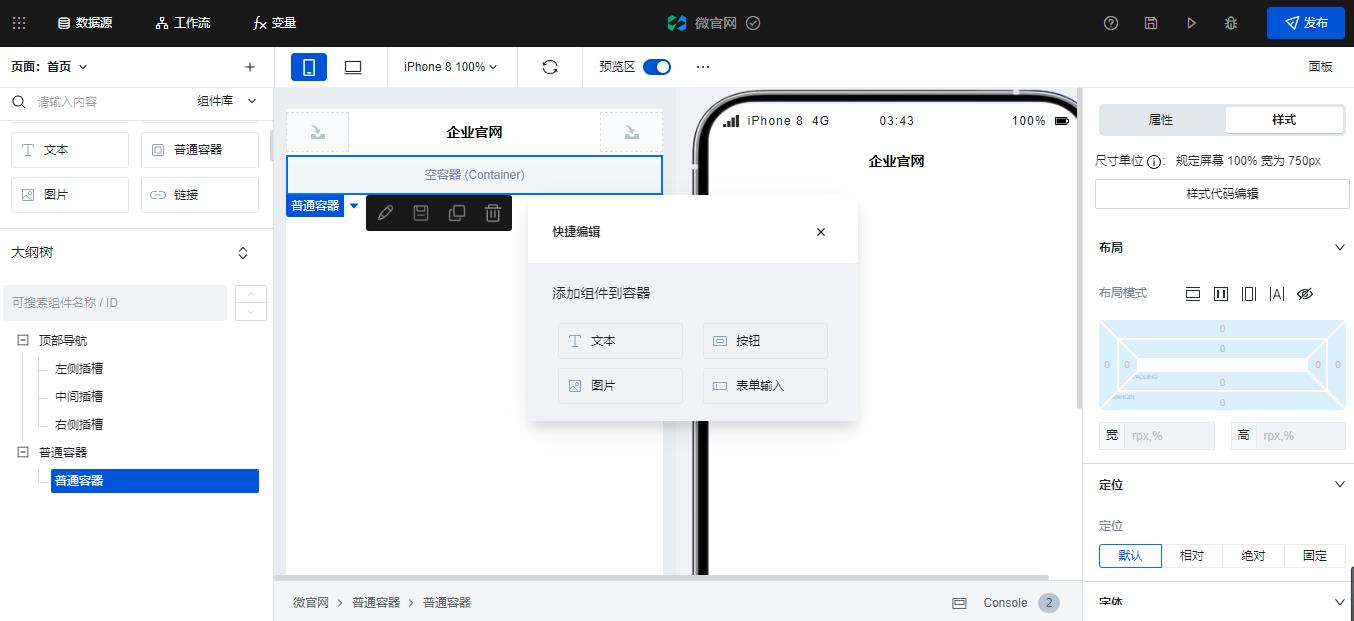
首先增加一个顶部导航组件

修改一下标题

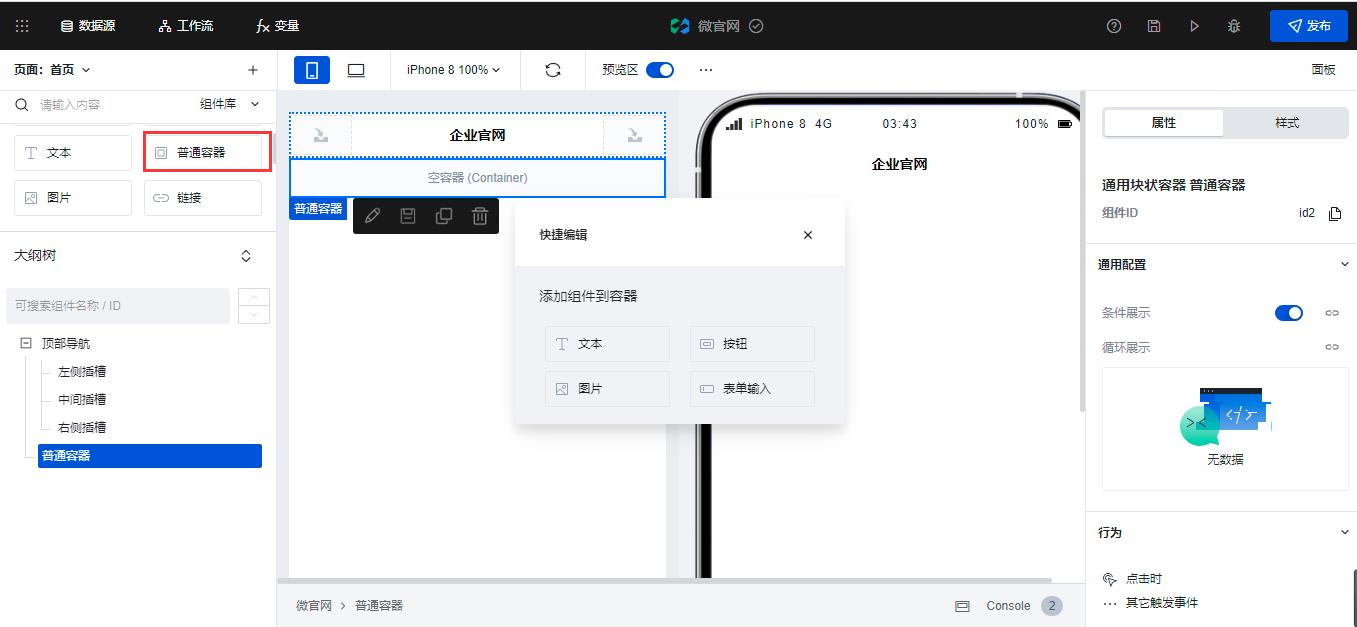
在导航组件下边放置一个普通容器,用来做整体的背景

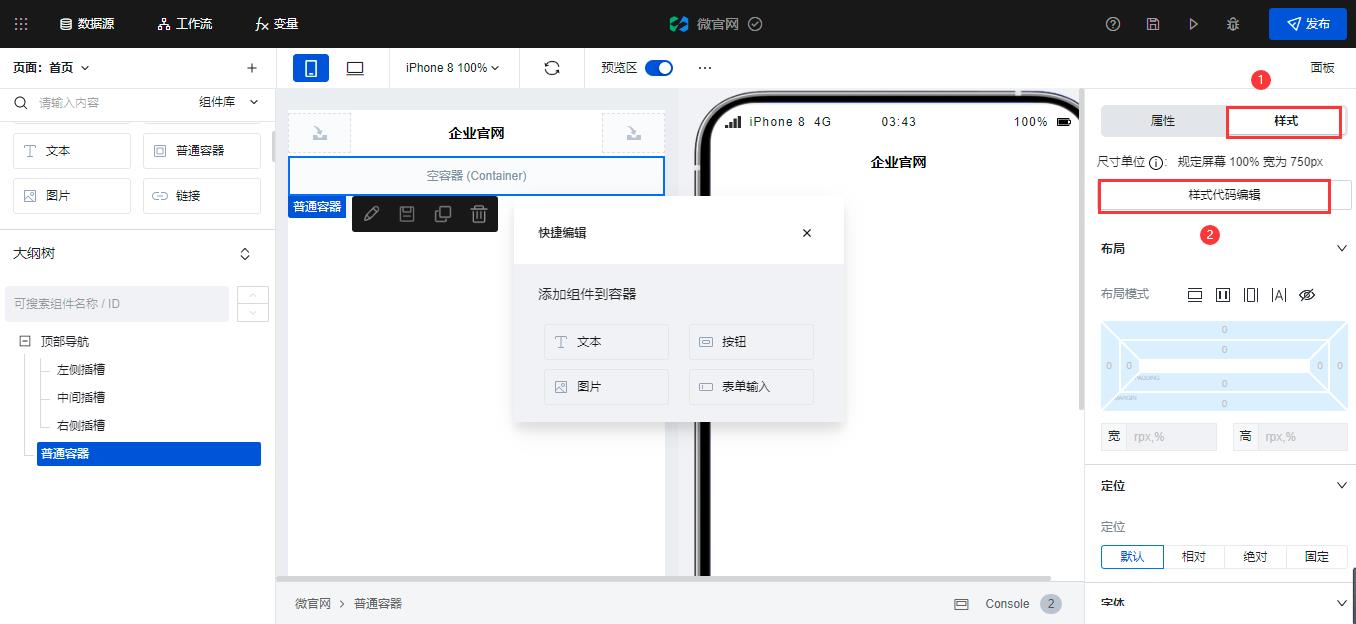
我们需要给容器设置一下背景色,因此需要设置样式,点击样式标签,点击样式代码编辑

输入如下样式代码
background-image: linear-gradient(180deg, #FFFFFF 9%, #F2F4F8 30%);
样式是什么意思呢?需要我们查一下MDN


看官方手册是用渐变色来填充

样式设置好后,在普通容器里再放置一个普通容器,用来放置图片

我们需要让这个容器有一定的外边距,各设置为20,输入如下样式代码
margin-left: 20px;
padding-top: 20px;
margin-right: 20px
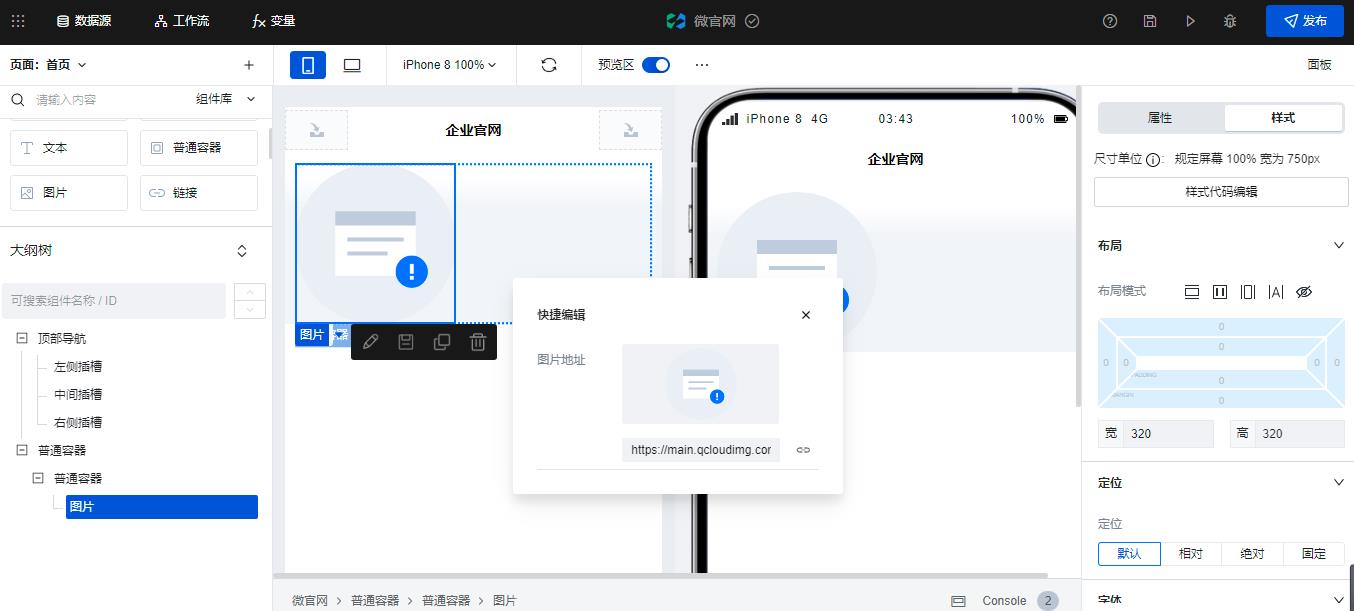
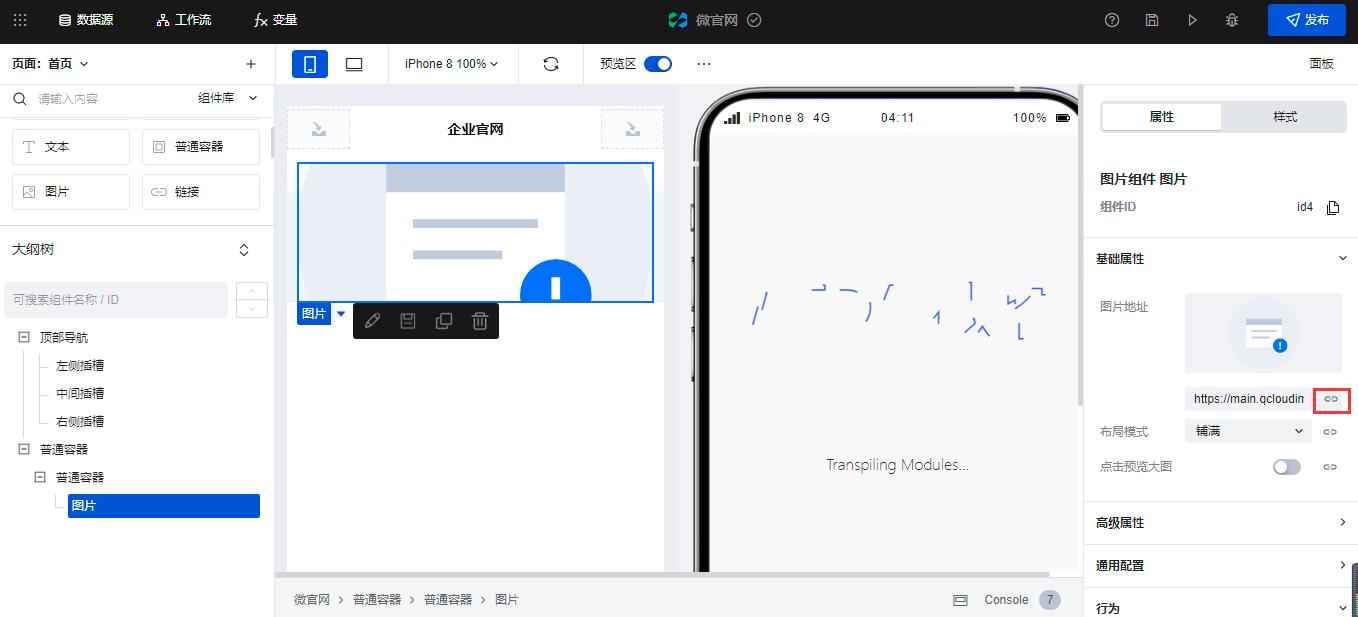
然后在里边放置图片组件

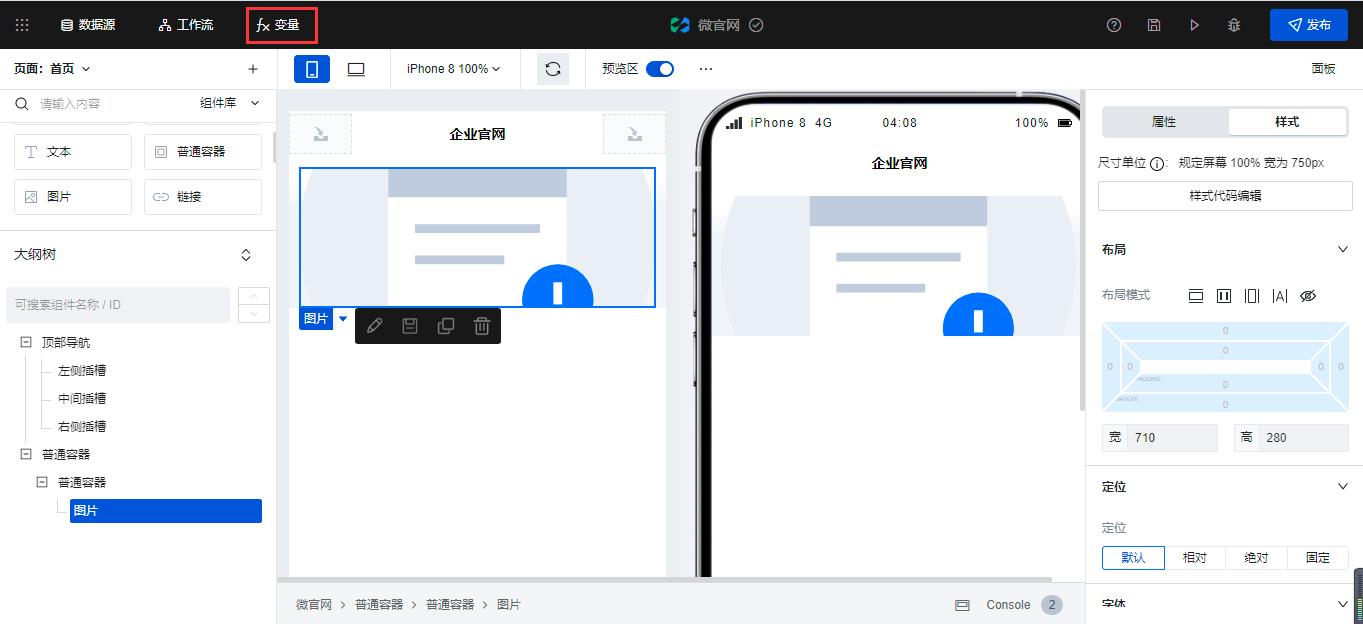
设置一下图片的宽和高,设置如下样式
width: 710px;
height: 280px
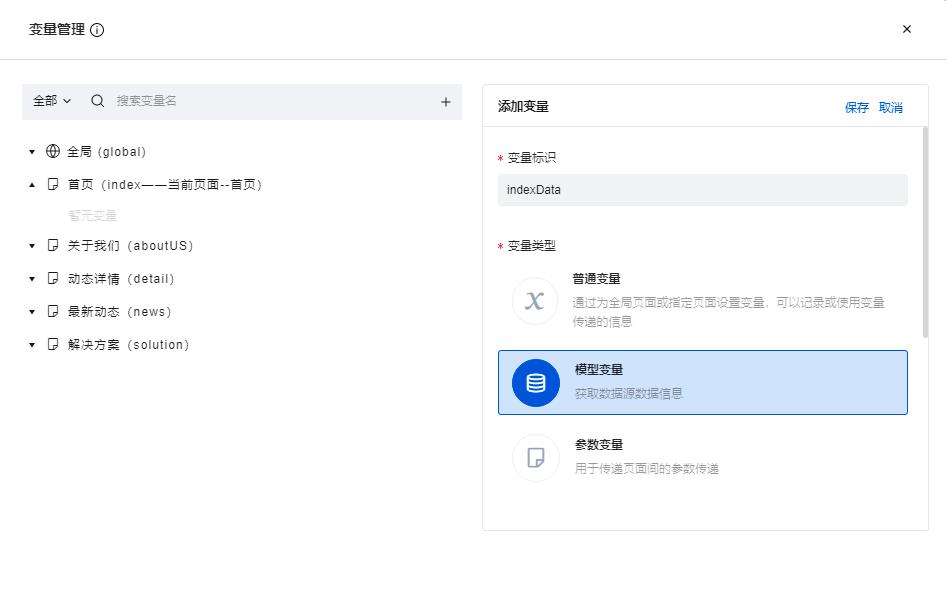
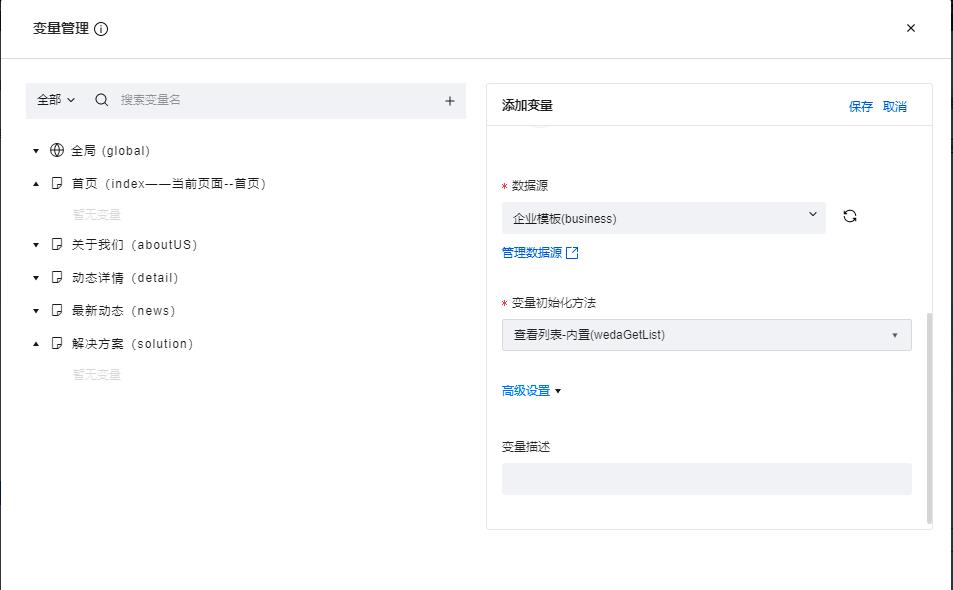
组件设置好后,就需要进行变量绑定,因此先定义一个变量,点击导航条上的变量

创建一个模型变量,数据源选择企业模板,方法选择获取多条



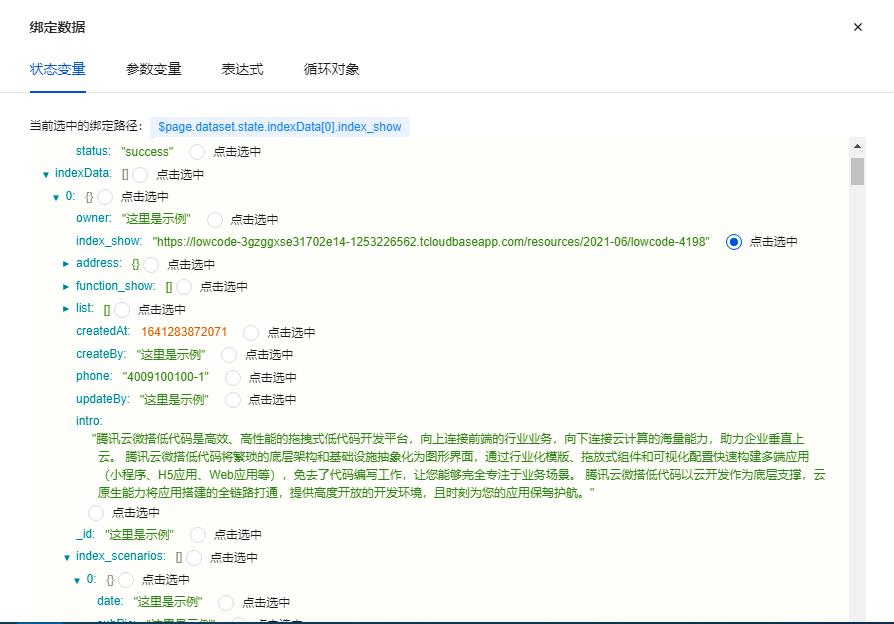
我们给图片组件的图片地址绑定值


这样图片导航就搭建完毕了。
以上是关于企业官网小程序搭建教程-首页的搭建01的主要内容,如果未能解决你的问题,请参考以下文章