企业官网小程序搭建教程-首页的搭建05
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了企业官网小程序搭建教程-首页的搭建05相关的知识,希望对你有一定的参考价值。
目录
01 总体介绍
02 首页搭建第一部分
03 首页搭建第二部分
04 首页搭建第三部分
05 首页搭建第四部分
我们上一节完成了首页部分最新动态的搭建,已经可以正常显示企业的新闻了,本节我们就完成首页的最后一部分搭建,合作伙伴部分展示。
登录控制台,打开首页,在页面里添加普通容器组件

输入如下样式:
top: 24px;
width: 710px;
position: relative;
margin-top: 0px;
background: rgb(255, 255, 255);
margin-left: 20px;
border-radius: 16px;
padding-bottom: 20px

在里边添加一个普通容器,并放置一个文本组件用来显示标题

普通容器设置如下样式:
display: inline-block;
margin-top: 24px;
margin-left: 40px

文本组件设置如下样式:
height: 44px;
font-size: 32px;
font-weight: bolder;
white-space: pre-line

修改文本内容为合作伙伴

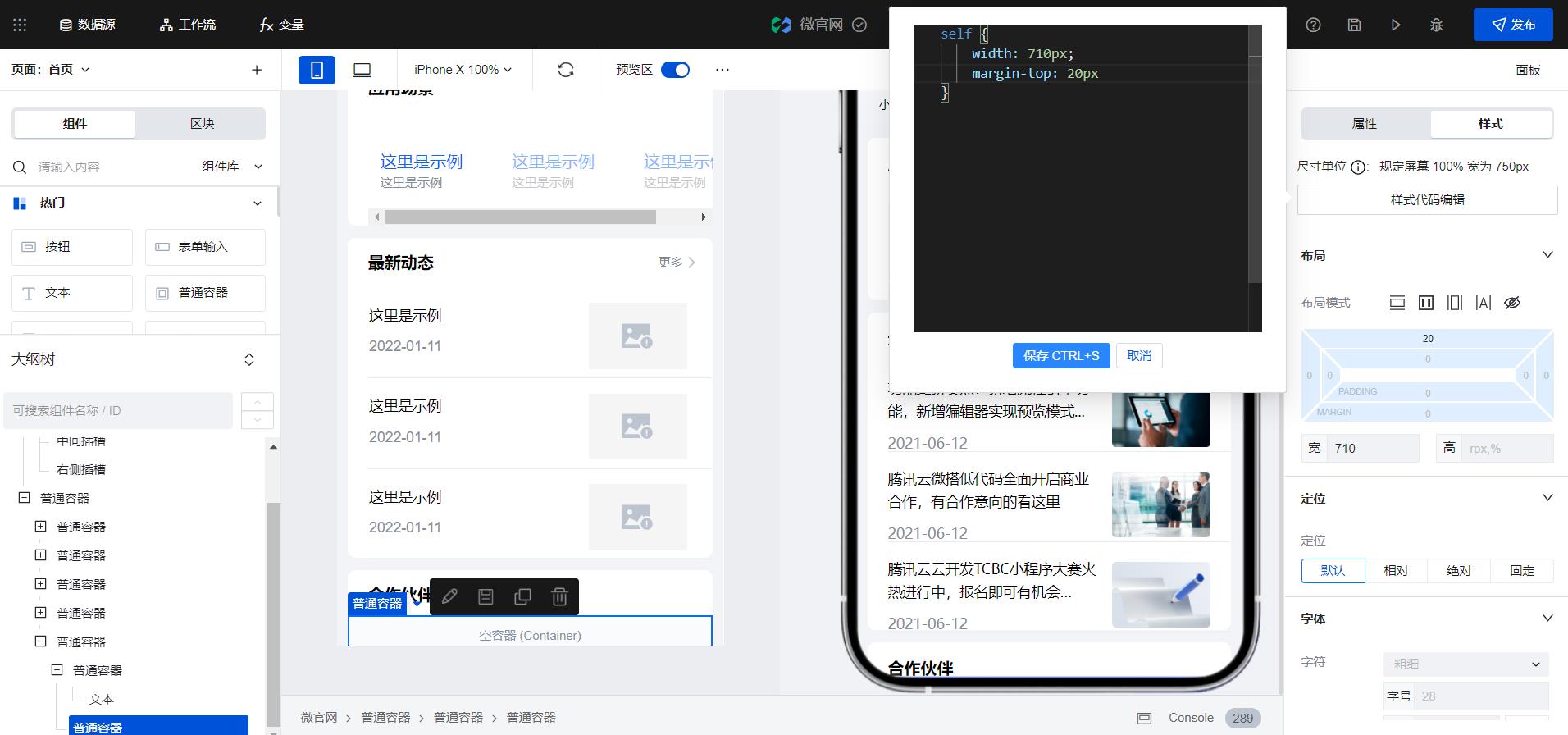
然后再增加一个普通容器用来显示合作伙伴的LOGO

设置如下样式:
width: 710px;
margin-top: 20px

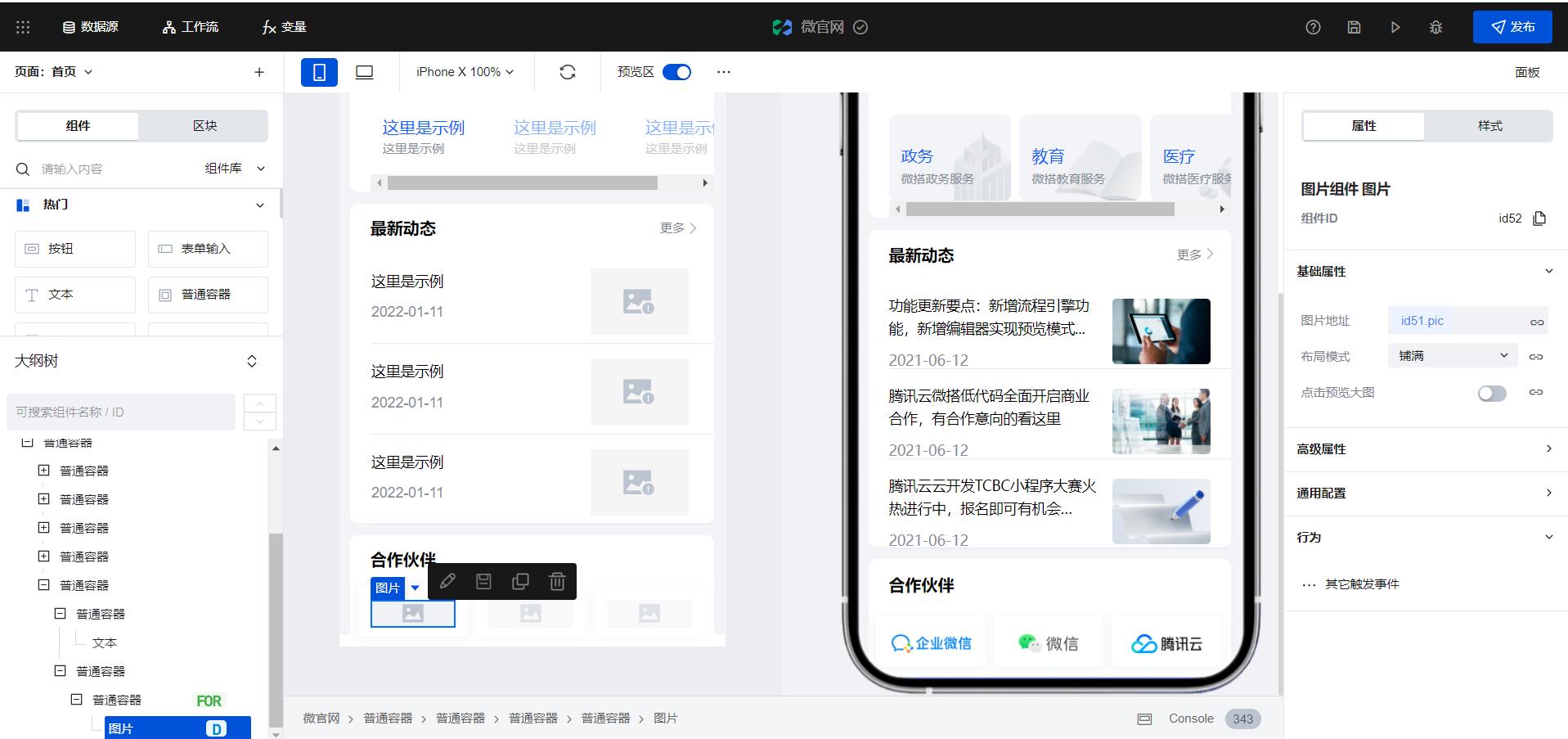
在里边添加一个普通容器,并且放置图片组件

普通容器设置如下样式
width: 214px;
height: 100px;
display: inline-block;
margin-top: 10px;
text-align: justify;
margin-left: 16px;
box-shadow: 0px 2px 20px 2px #F2F4F8;
border-radius: 8px

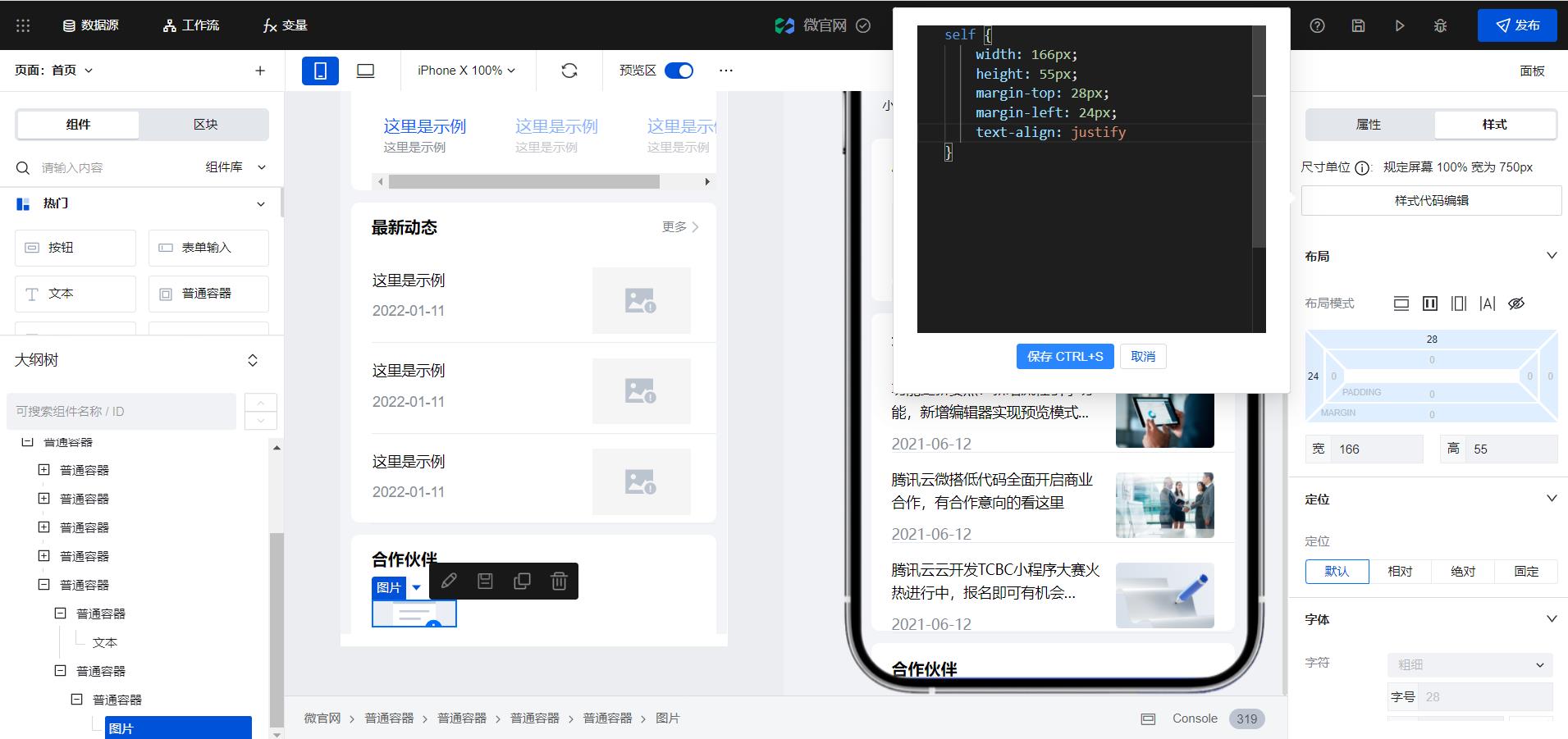
图片组件设置如下样式
width: 166px;
height: 55px;
margin-top: 28px;
text-align: justify;
margin-left: 24px

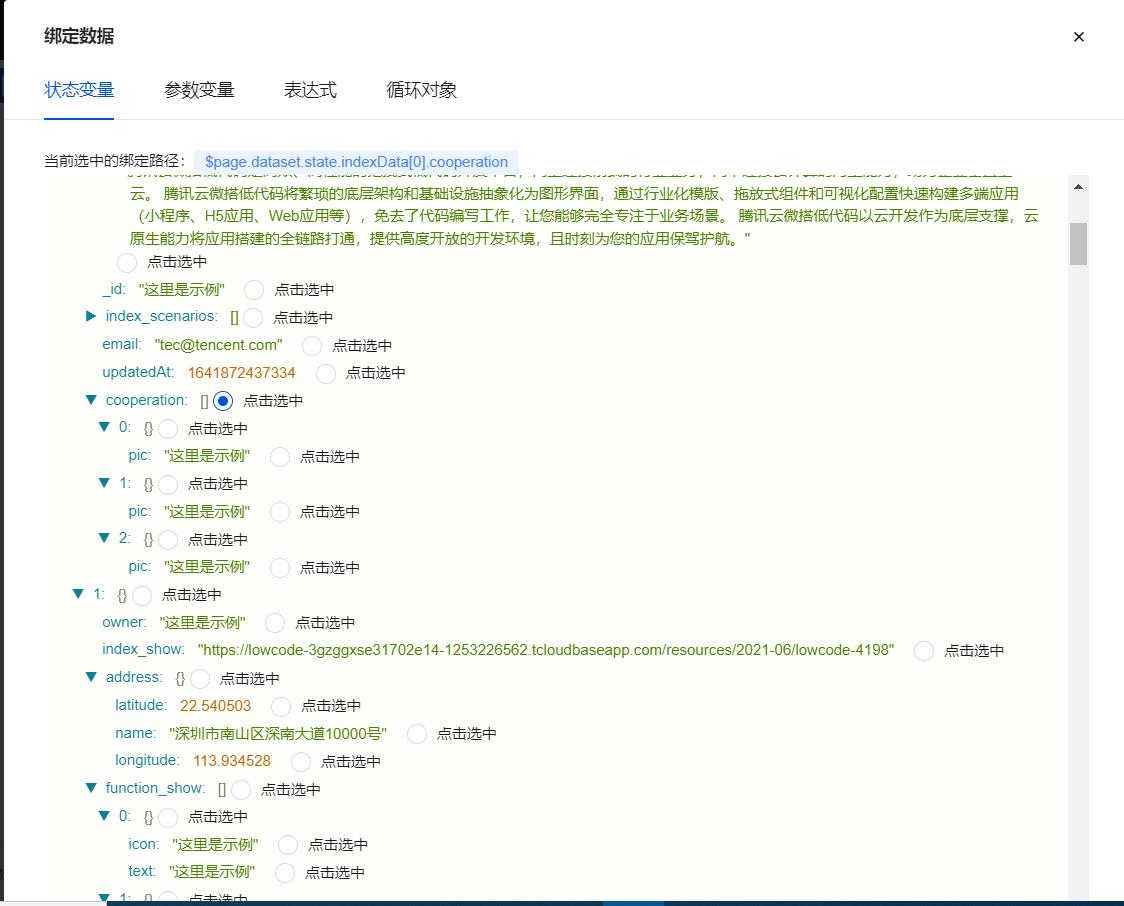
因为有多个合作伙伴,因此需要在容器上绑定循环变量

绑定合作伙伴变量

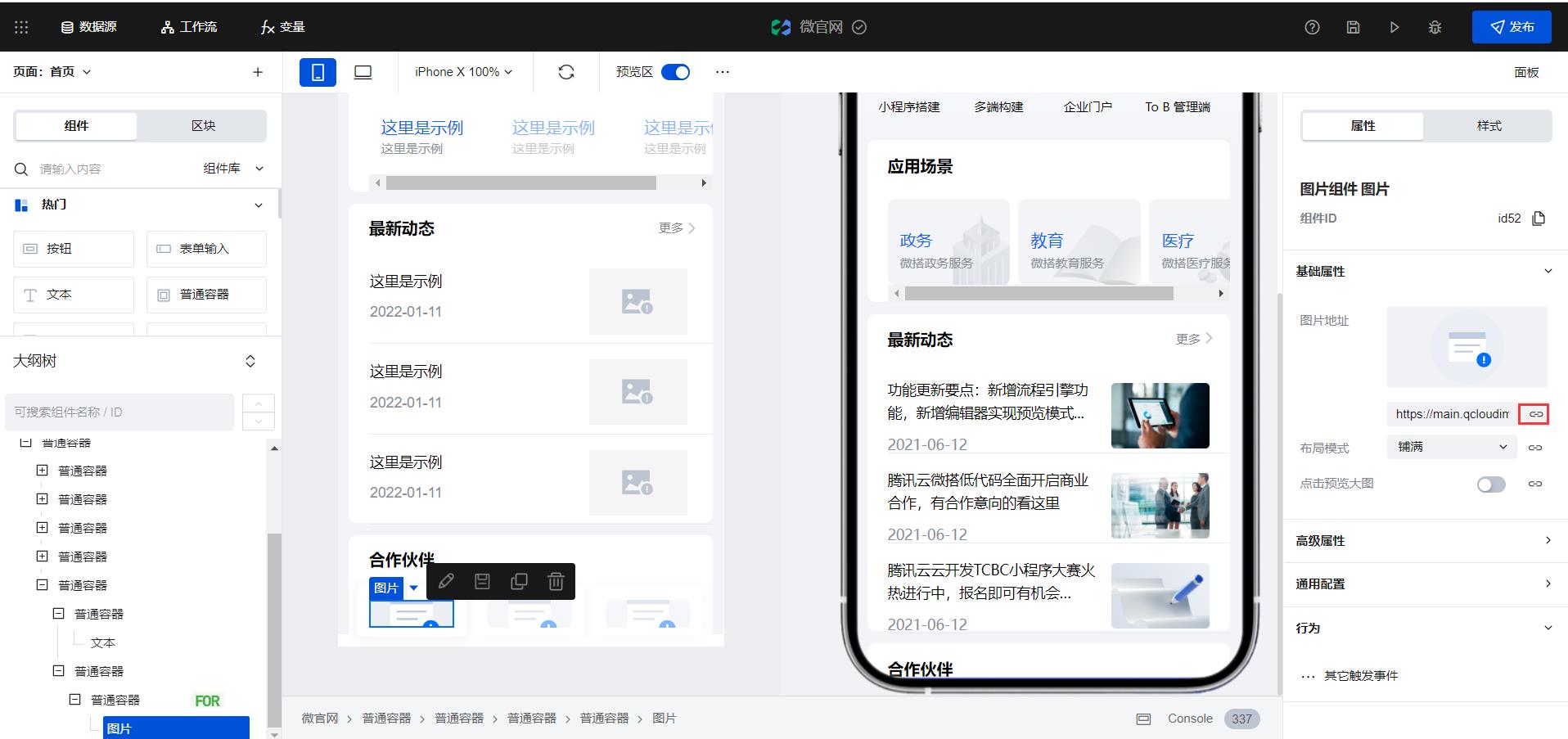
然后将图片的地址绑定为具体的图片地址


合作伙伴就开发好了

这样我们就完成了首页的开发。
以上是关于企业官网小程序搭建教程-首页的搭建05的主要内容,如果未能解决你的问题,请参考以下文章