企业官网小程序搭建教程-首页的搭建02
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了企业官网小程序搭建教程-首页的搭建02相关的知识,希望对你有一定的参考价值。
目录
01 总体介绍
02 首页搭建第一部分
我们上一节介绍了首页的广告图片的搭建方法,本节我们继续开发。
我们本节要实现的是案例的导航功能

页面搭建
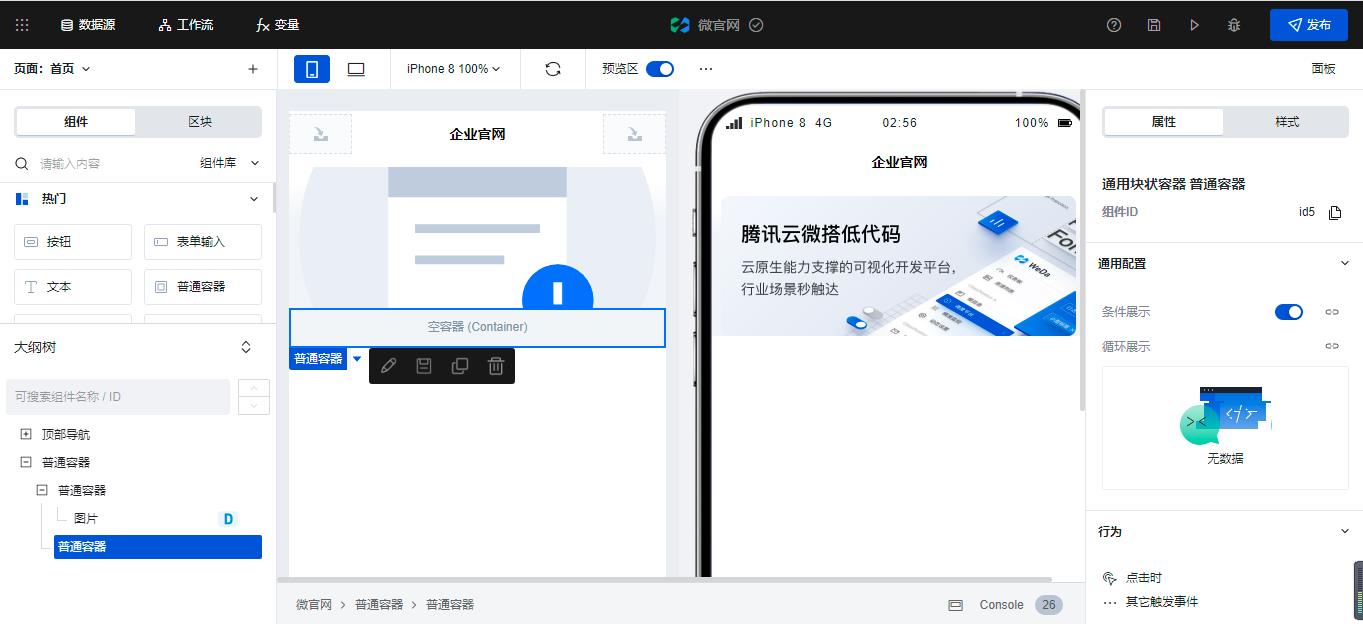
导航是有图片和文本构成,打开首页,先往里添加一个普通容器

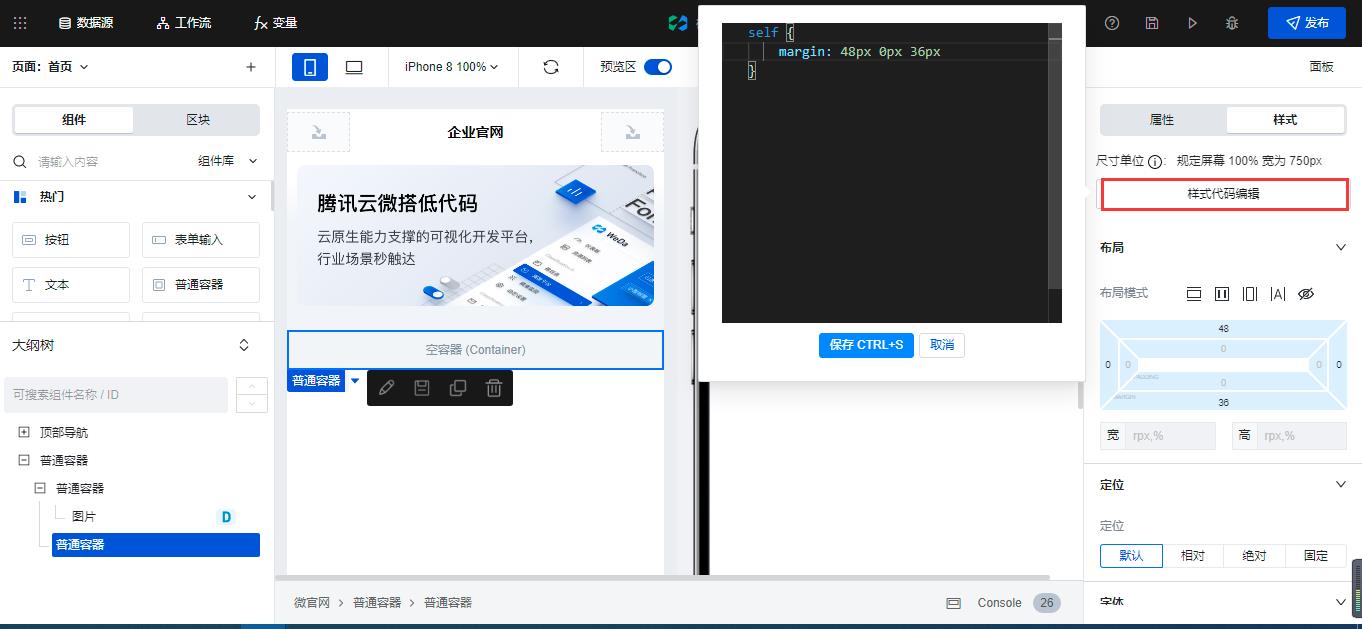
在样式页签设置如下样式
margin: 48px 0 36px 0;

这样普通容器距上边、下边就有了一定的间距
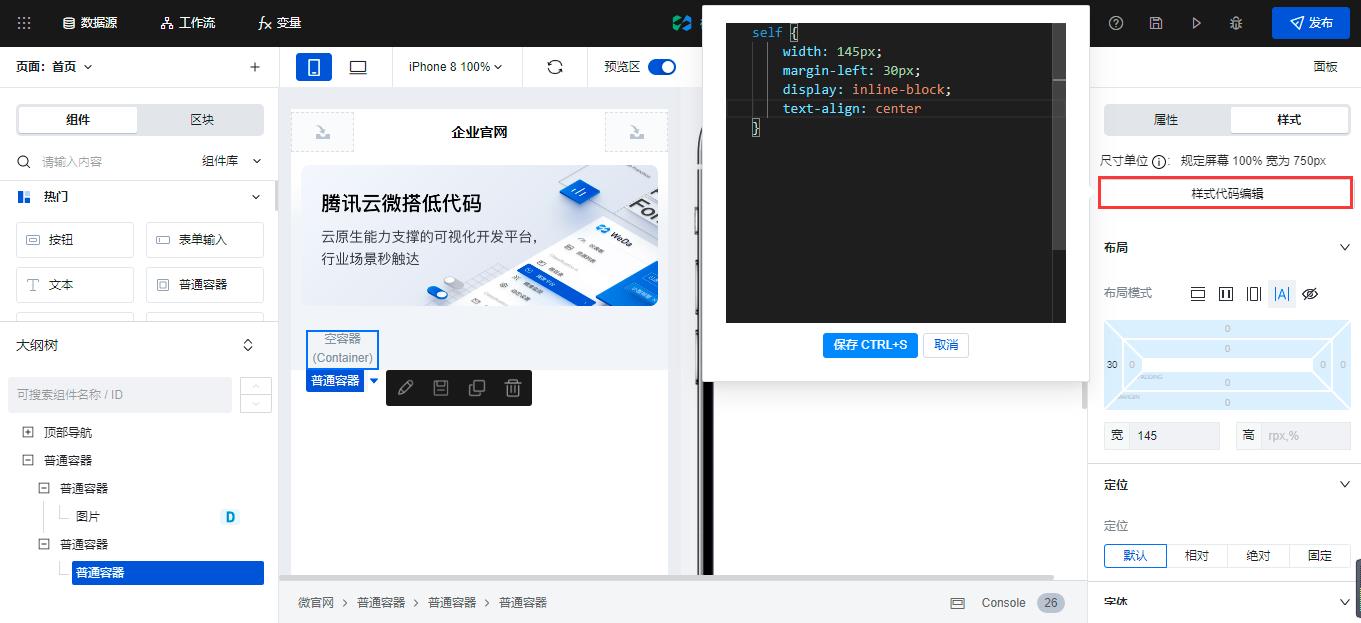
然后在里边再放置一个普通容器,用来显示图片和文本

给普通容器设置如下样式
width: 145px;
display: inline-block;
text-align: center;
margin-left: 30px

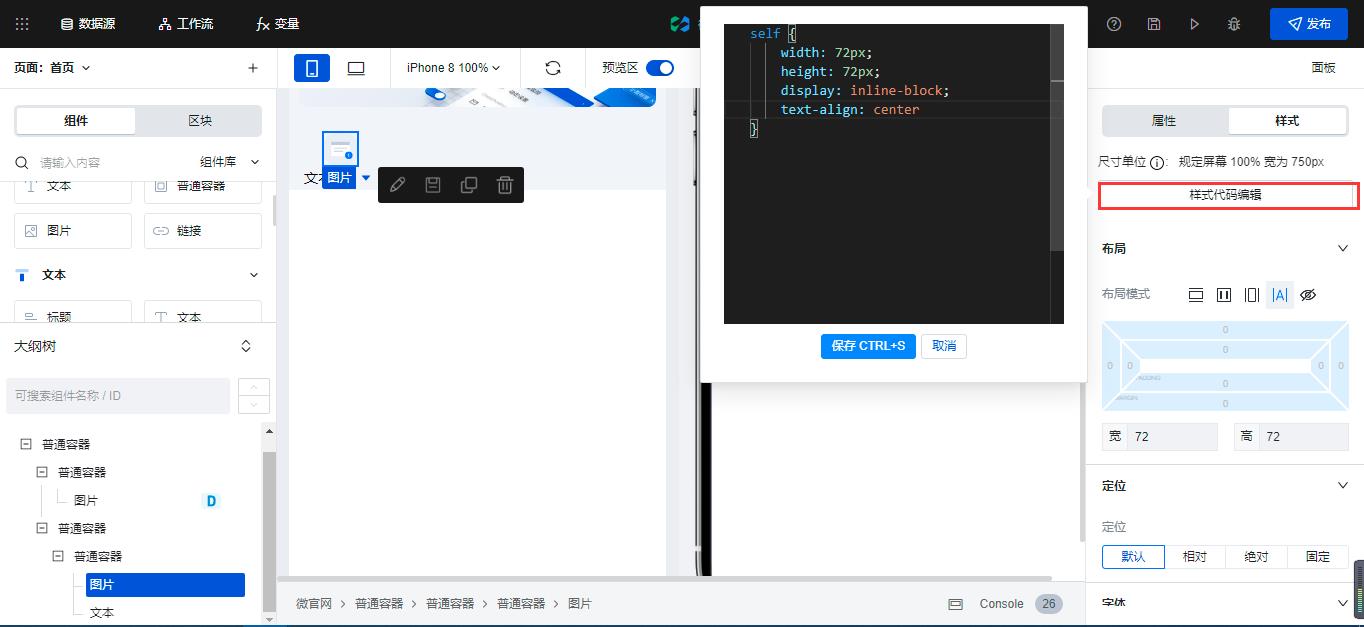
在里边添加图片和文本组件

给图片设置如下样式
width: 72px;
height: 72px;
display: inline-block;
text-align: center

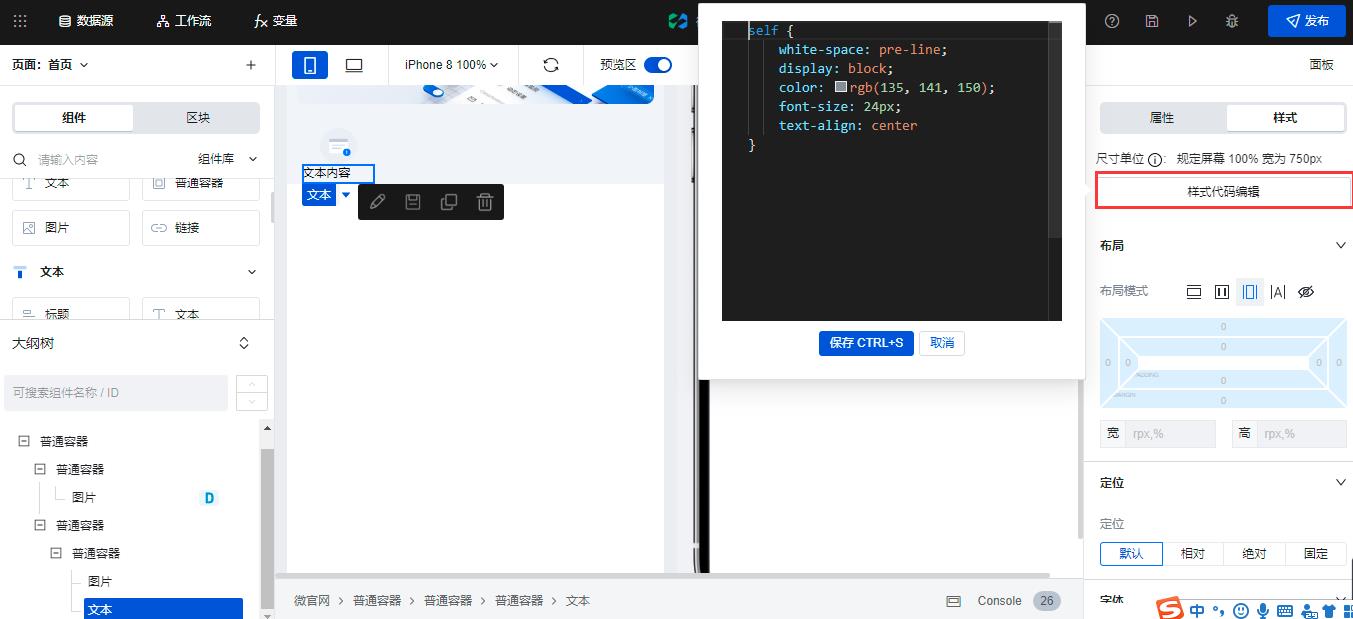
给文本设置如下样式
color: #878D96;
display: block;
font-size: 24px;
text-align: center;
white-space: pre-line

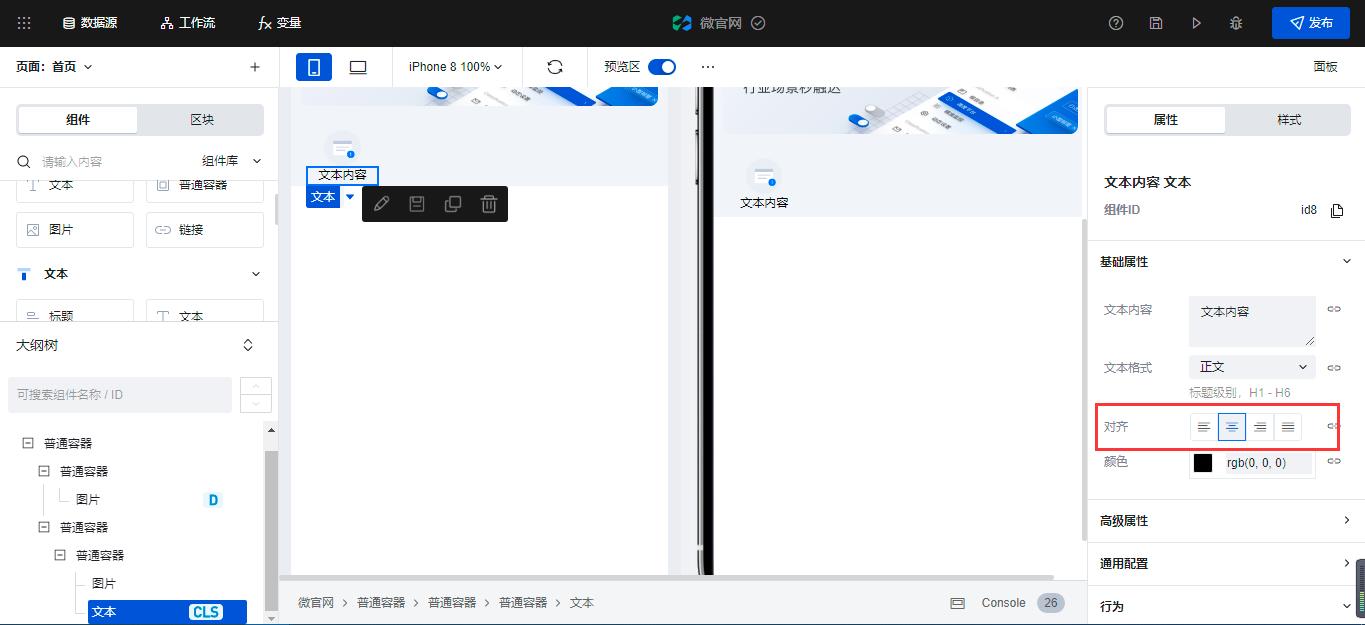
设置后发现文本居中的样式不起作用,切换到属性页签,设置居中对齐

数据绑定
页面搭建好之后就需要考虑数据绑定的问题,现在我们的图片只有一组,按照需求我们一共是四组图片,那么图片上的容器就需要迭代四次,因此需要绑定一个循环变量。
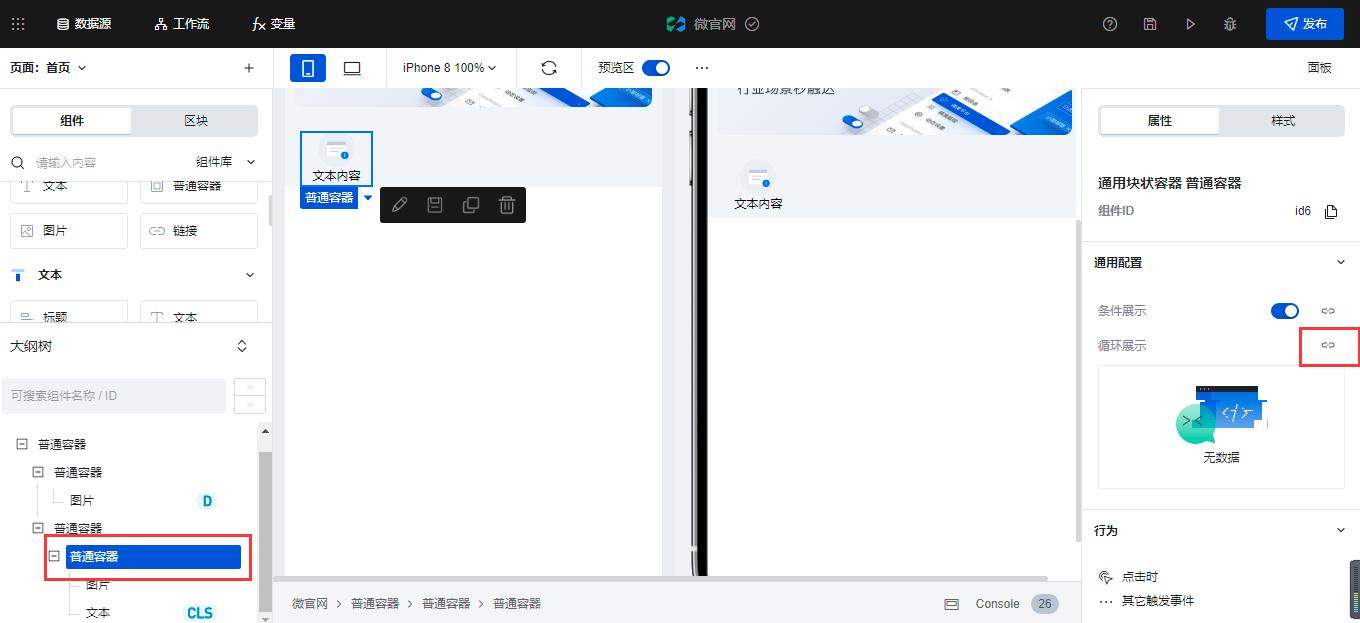
选中需要循环的容器,点击变量绑定

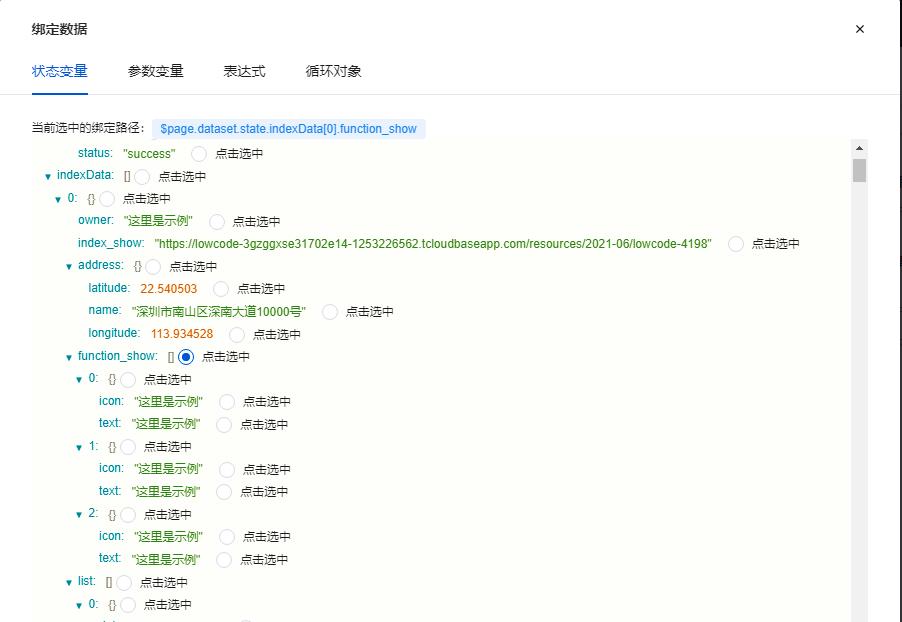
选中function_show

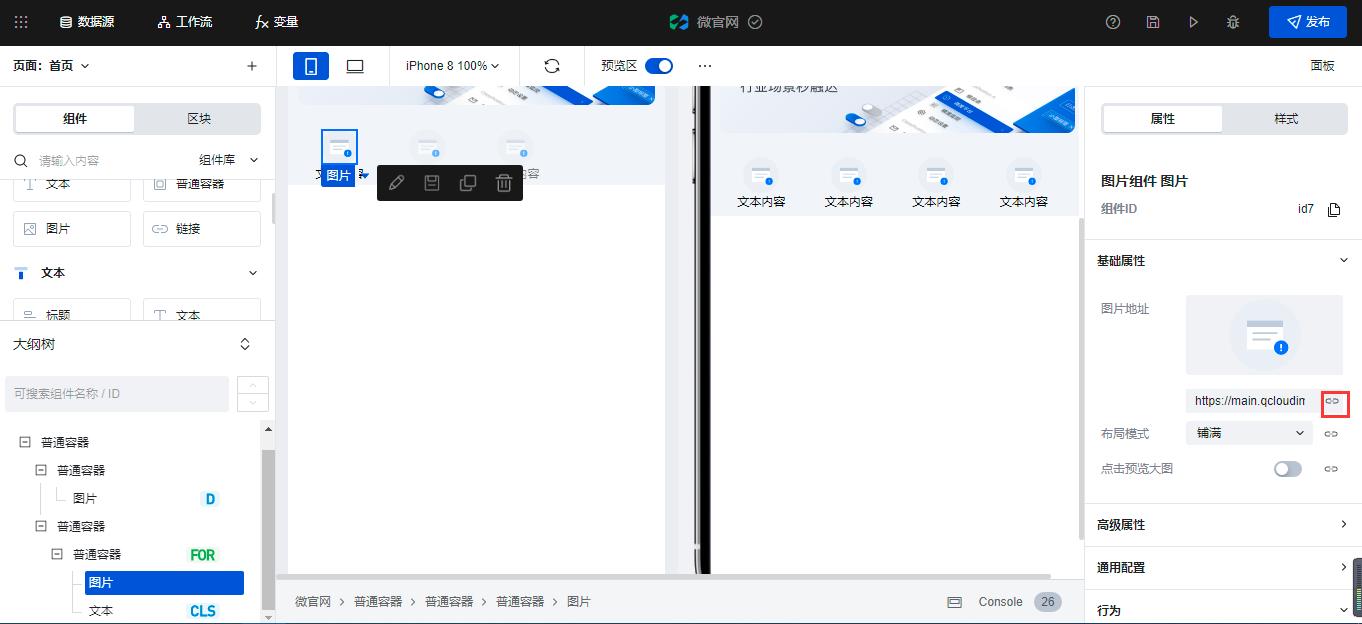
外层循环设置好后,里边的图片和文本就是我们需要循环的内容,点击图片,点击数据绑定按钮

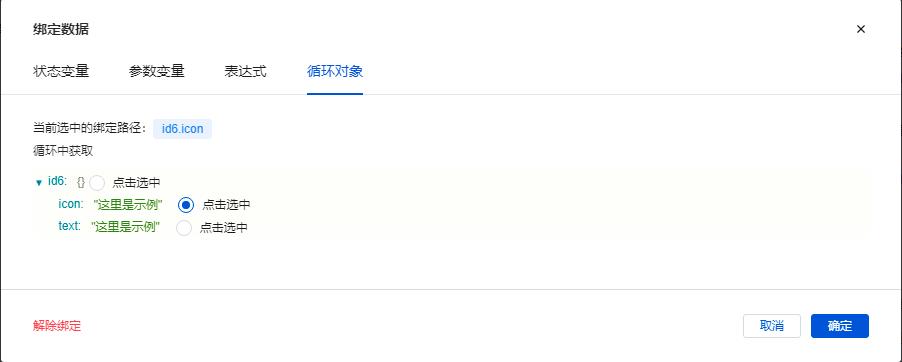
绑定为循环对象里的图标

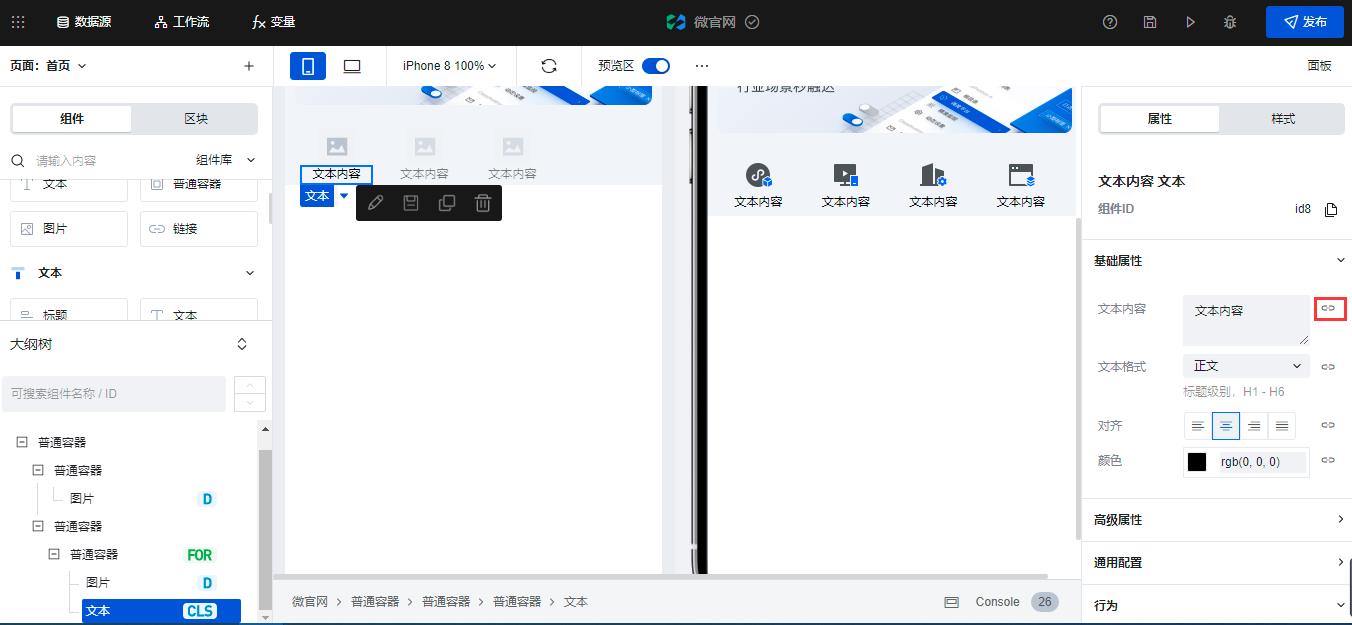
选中文本组件,点击绑定按钮

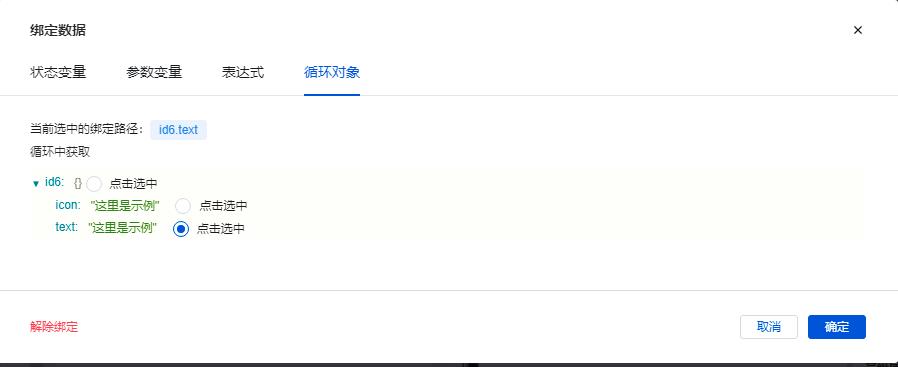
绑定为循环变量里的文本

这样导航图标的功能就开发好了

以上是关于企业官网小程序搭建教程-首页的搭建02的主要内容,如果未能解决你的问题,请参考以下文章