Godot FunctionTree 功能树 简单使用教程
Posted 张学徒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Godot FunctionTree 功能树 简单使用教程相关的知识,希望对你有一定的参考价值。
Godot 功能树
使用 FunctionTree 快速开发角色功能
示例教程
在 test 文件夹中有个 test01 示例,可进入参考查看
添加基本节点
在一个 KinematicBody2D 节点下点击添加节点,搜索 FunctionRoot 点击添加。添加后选中 FunctionRoot ,右侧将会出现一列可添加的节点列表,双击天机 Blackboard、Standard、Custom 节点

场景根节点更名为 Player,创建一个 player 文件夹,保存场景到里面。

添加移动功能
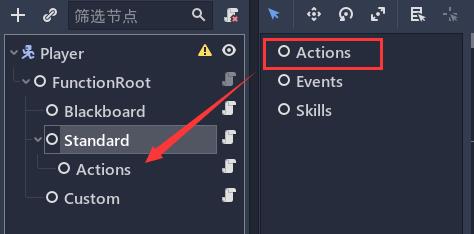
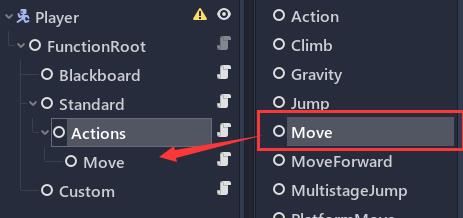
选中 Standard 节点,添加 Actions 节点,然后选中 Actions 节点,双击添加右侧节点列表中的 Move 节点


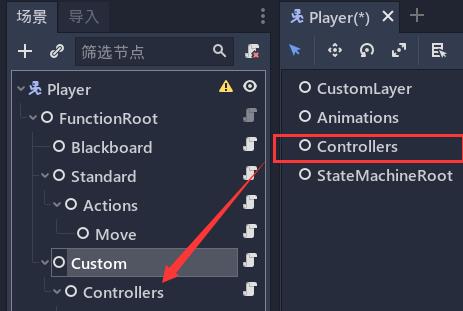
选中 Custom 节点,添加 Controllers 节点,然后选中 Controllers 节点,双击添加 CustomFunction 节点


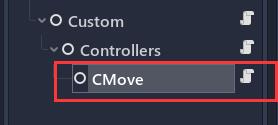
双击场景树中的 CustomFunction 节点,重命名为 CMove,意为 Control Move(控制移动),然后在编辑器最右侧检查器面板中给这个脚本扩展一下



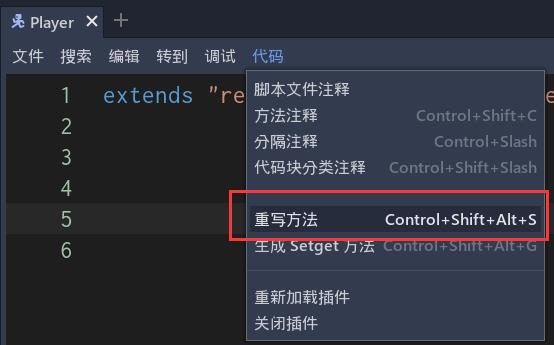
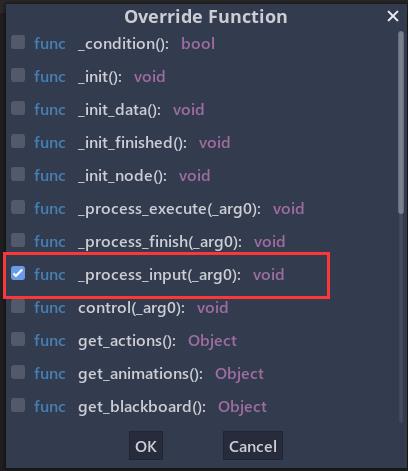
在代码编辑视图中按下 Ctrl + Alt + Shift + S ,或者点击代码编辑上的代码菜单(这个是我自己的一个脚本插件添加上的,默认没有这个),如下图,然后弹出重写函数弹窗,勾选 _process_input 方法,点击 OK 按钮


生成如下代码:
extends "res://addons/function_tree/src/custom/CustomFunction.gd"
#(override)
func _process_input(arg0):
._process_input(arg0)
pass
重写 _process_input ,获取用户输入,根据玩家按下的键盘控制节点移动
extends "res://addons/function_tree/src/custom/CustomFunction.gd"
#(override)
func _process_input(arg0):
# 获取用户输入(下面四个是小键盘上的按键,按下进行控制)
var dir = Input.get_vector("ui_left","ui_right","ui_up","ui_down")
# 获取 Move 功能节点,操控其移动
get_function("Move").control(dir)
我们将文件系统中 icon.png ,Godot 小图标拖拽到场景中

还差一点,给场景根节点 Player 添加一个脚本,并写入如下代码
extends KinematicBody2D
export var move_speed : int = 300
onready var root = $FunctionRoot
func _ready():
# 设置移动速度
root.get_property().move_speed = move_speed
让我们按下 F6 ,进行运行当前场景,按下小键盘进行移动

添加旋转功能
选中场景树中的 Actions 节点,双击添加 TurnTo 节点,选中 Controllers 节点,双击右侧 CustomFunction 添加节点,并重命名为 CTurnTo,选中这个 CTurnTo 节点,在编辑器最右侧检查器面板中进行扩展脚本


在代码编辑视图中按下 Ctrl + Alt + Shift + S ,或者点击代码编辑上的代码菜单,弹出窗口中勾选 _process_input ,点击 OK,写入控制旋转代码,让节点随着鼠标位置进行旋转,脚本代码如下
extends "res://addons/function_tree/src/custom/CustomFunction.gd"
#(override)
func _process_input(arg0):
# 获取鼠标的全局位置
var mouse_pos = (host as Node2D).get_global_mouse_position()
# 旋转到鼠标位置
get_function("TurnTo").control(mouse_pos)
按下 F6 运行当前场景,按小键盘让角色移动到场景中,鼠标移动一下查看是否进行了旋转

添加技能
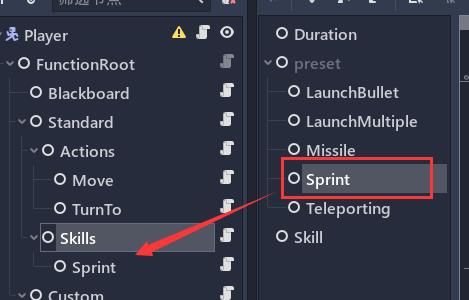
选中 Standard 节点,添加 Skills 节点,然后选中 Skills 节点,双击添加右侧节点列表中的 Sprint 节点,选中 Sprint 节点,修改 duration 属性持续时间设为 0.5 秒


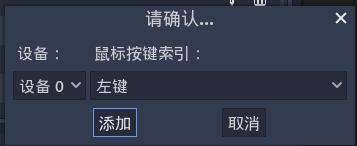
添加键位映射,添加鼠标的映射,添加 click ,


设置为鼠标左键点击

Godot 的 Input 类获取 click 事件,就代表要获取鼠标点击的事件,点击 关闭 按钮


选中场景树中的 Controllers 节点,双击右侧 CustomFunction 添加节点,并重命名为 CSprint,选中这个 CSprint 节点,在编辑器最右侧检查器面板中进行扩展脚本,重写 _process_input 方法,控制 Sprint 技能的使用 ,脚本代码如下
extends "res://addons/function_tree/src/custom/CustomFunction.gd"
#(override)
func _process_input(arg0):
if Input.is_action_pressed("click"):
# 获取鼠标的全局位置
var mouse_pos = (host as Node2D).get_global_mouse_position()
# 操作 Sprint 方法,冲刺到鼠标位置
get_function("Sprint").control(mouse_pos)
按下 F6 运行当前场景,点击鼠标,看看节点是否进行了冲刺
经过这个简单的教程之后,不知你对这个插件是否有了兴趣?现在我将介绍一下这个插件的一个制作思路。分为 Standard 类的节点和 Custom 类的节点。将通用功能放在 Standard 类下的节点,将各种各样的逻辑和操作写在 Custom 类的节点下,在 Custom 下的节点中调用 Standard 下的节点的功能。如此进行分类。
Standard 与 Custom 下的节点的区别
Standard 类下方的子节点尽量都不要重写(如果你了解这个节点的执行逻辑的话,也可以扩展脚本,但不建议这样做)
Custom 类下方的子节点都要进行重写才能使用其功能,否则其只有逻辑,没有功能没有效果
Standard 下的节点提供功能,节点只进行属性的设置,增加功能节点;在 Custom 下的节点中进行扩展脚本调用 Standard 下的节点的功能。
以上是关于Godot FunctionTree 功能树 简单使用教程的主要内容,如果未能解决你的问题,请参考以下文章