Godot行为树插件
Posted 张学徒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Godot行为树插件相关的知识,希望对你有一定的参考价值。
行为树做成插件
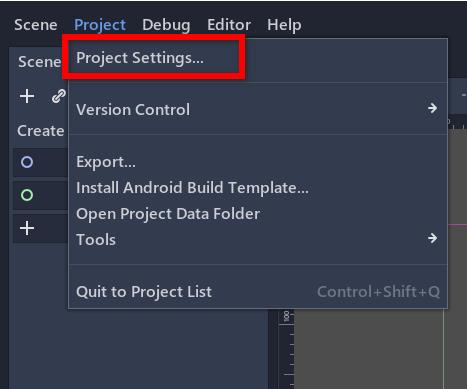
打开 项目设置(Project Settings)

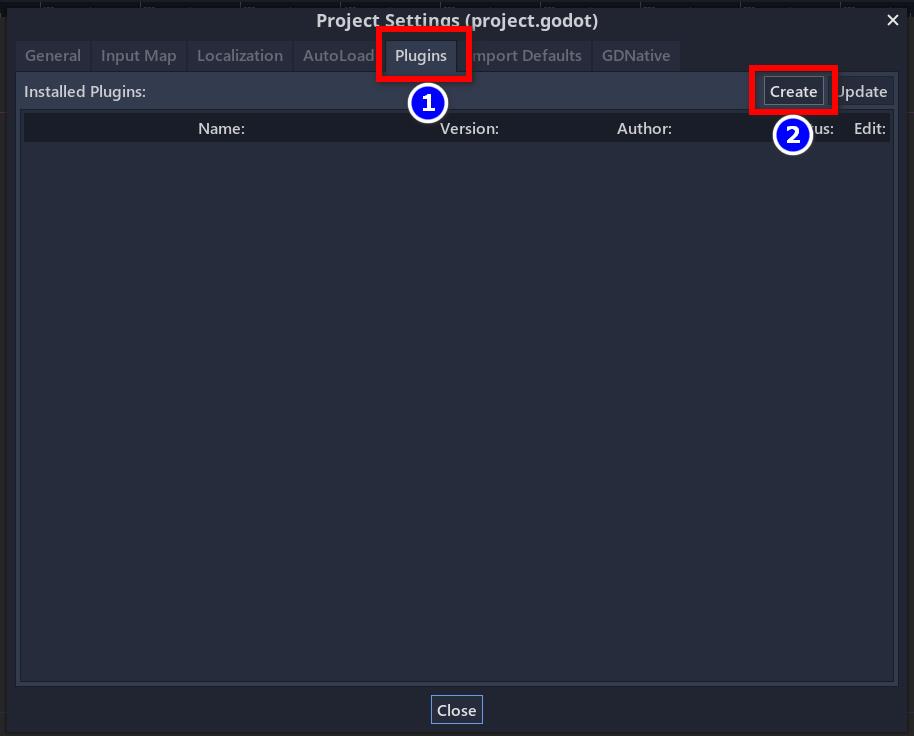
点击插件(Plugins)选项卡,点击创建(Create)按钮。

创建插件脚本,如下

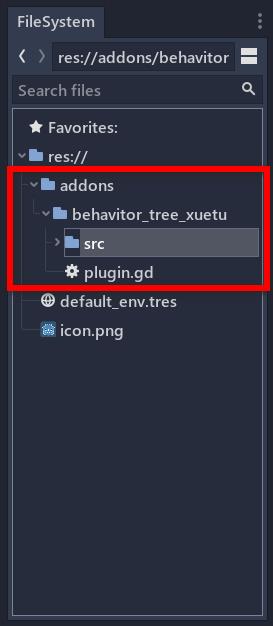
创建后,文件系统中会出现一个 addons 插件文件夹,里边有个刚刚我们创建的插件的文件夹 behavitor_tree_xuetu,然后把我们之前创建的行为树脚本 src 文件夹拖拽到 behavitor_tree_xuetu 文件夹下,如图:

双击打开 plugin.gd 脚本,写入如下代码,添加自定义类型
## Behavior Tree 行为树插件
tool
extends EditorPlugin
## 行为树节点
const BT_Node = {
BT_Root = preload("src/BT_Root.gd"),
BT_Composite_Sequence = preload("src/Composite_Sequence.gd"),
BT_Composite_Selector = preload("src/Composite_Selector.gd"),
BT_Composite_Parallel = preload("src/Composite_Parallel.gd"),
BT_Leaf_Action = preload("src/Leaf_Action.gd"),
BT_Leaf_Condition = preload("src/Leaf_Condition.gd"),
}
#==================================================
# 内置方法
#==================================================
func _enter_tree():
# 添加自定义类型节点
for key in BT_Node:
add_custom_type(key, "Node", BT_Node[key], get_node_icon("Node"))
func _exit_tree():
# 移除自定义类型节点
for key in BT_Node:
remove_custom_type(key)
##=================================================
# 自定义方法
##=================================================
## 返回编辑器内部的节点图标
## @node_name 节点类型名称
func get_node_icon(node_name: String):
return get_editor_interface().get_base_control().get_icon(node_name, "EditorIcons")
保存代码。
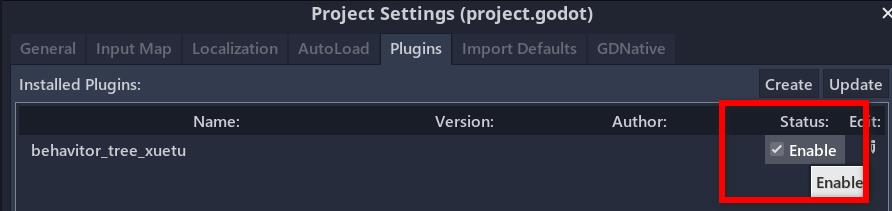
然后打开插件设置,激活插件

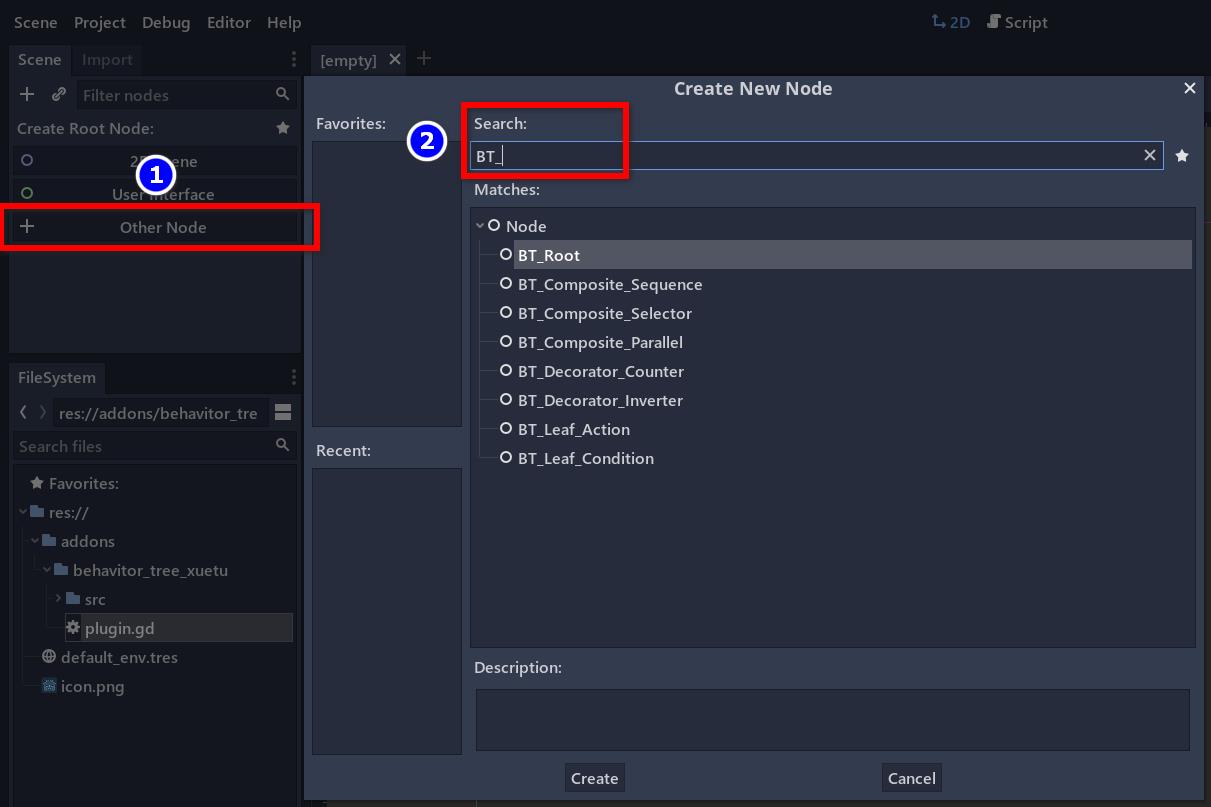
我们添加节点的时候就出现了这几个脚本

以上是关于Godot行为树插件的主要内容,如果未能解决你的问题,请参考以下文章