NPM 入门
Posted G_whang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NPM 入门相关的知识,希望对你有一定的参考价值。
1.什么是NPM
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven。
2.NPM工具的安装位置
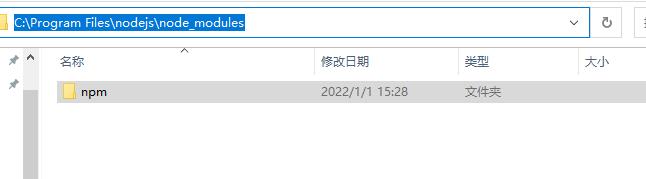
Node.js默认安装的npm包和工具的位置:Node.js目录\\node_modules
在这个目录下你可以看见 npm目录,npm本身就是被NPM包管理器管理的一个工具,说明Node.js已经集成了npm工具

在命令提示符输入 npm -v 可查看当前npm版本

3.使用NPM管理项目
初始化项目
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
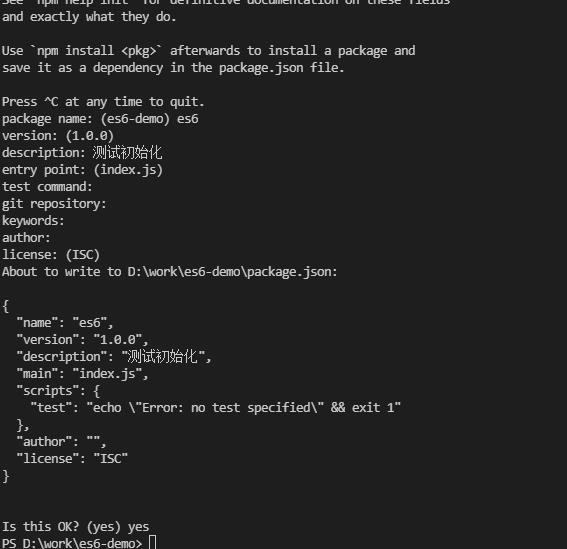
npm init
#按照提示输入相关信息,如果是用默认值则直接回车即可。
#name: 项目名称
#version: 项目版本号
#description: 项目描述
#keywords: Array关键词,便于用户搜索到我们的项目
#最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
#我们之后也可以根据需要进行修改。
#如果想直接生成 package.json 文件,那么可以使用命令
npm init -y

打包成功后 本地会有一个 package.json 文件,类似与我们JAVA中的pom 文件

修改npm镜像
NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/ ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
设置镜像地址:
经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
查看npm配置信息
npm config list
npm install命令的使用
#使用 npm install 安装依赖包的最新版,
#模块安装的位置:项目目录\\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的
<dependencies>
npm install jquery
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖,初始化项目
#如果安装时想指定特定的版本
npm install jquery@2.1.x
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录\\AppData\\Roaming\\npm\\node_modules
#一些命令行工具常使用全局安装的方式
npm install -g webpack
其它命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
以上是关于NPM 入门的主要内容,如果未能解决你的问题,请参考以下文章