更改VUE文件 热更新
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了更改VUE文件 热更新相关的知识,希望对你有一定的参考价值。
VUE 版本是 2.9.6
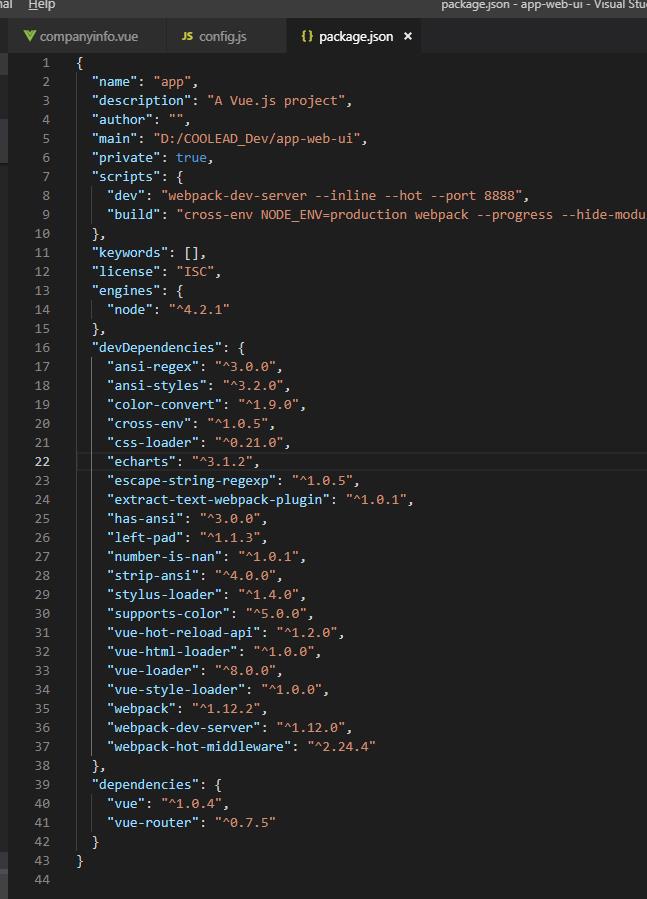
package.js文件"dev": "webpack-dev-server --inline --hot --port 8888" //配置了--hot 但启动服务后修改vue文件保存后刷新页面有没有生效必须重启服务才生效,这是怎么回事,请那位大神指出问题

1. 有可能是项目名称目录的问题,目录中不可以包含大写。(这个官方没有给出回答)
2. 也有可能是依赖问题。
3. 如果是webstorm,需要调整一下工具设置,但是看你是vscode,应该不用调整
总的来说,你先试试第一个,改成小写,试一试,不行在咨询
参考技术A 代码热更新,修改代码之后网页无刷新改变追问大哥,你回答是啥?
在 VueJS 中更改环境变量后,有没有办法热重载我的 Vue 页面?
【中文标题】在 VueJS 中更改环境变量后,有没有办法热重载我的 Vue 页面?【英文标题】:Is there a way to Hot Reload my Vue Page after changing an Environment Variable in VueJS? 【发布时间】:2020-08-22 17:11:57 【问题描述】:我想为我的应用程序设置不同的模式,因此我创建了不同的.env 文件来存储我的环境变量。使用这些变量可以正常工作,唯一的问题是当我更改 .env 文件中的某些内容时,我必须重新启动整个应用程序。
我尝试将环境变量外包到 .json 文件中,以使其与 Hot Reload 一起使用,但没有成功。
这是我的.env 文件:
NODE_ENV=development
VUE_APP_JSON_FILE=./m.json
我的vue.config.js:
const webpack = require("webpack");
module.exports =
configureWebpack:
plugins: [
new webpack.DefinePlugin(
VUE_APP_JSON: JSON.stringify(require(process.env.VUE_APP_JSON_FILE))
)
]
我的.json 文件:
"logo":
"picture": "test.jpg",
现在我可以像 VUE_APP_JSON.logo.picture 一样调用 .json 中的变量。
正如我所说,所有这些都有效,但是更改 .env 文件或 .json 文件中的变量不会触发热重载。
任何人都知道如何实现这一目标?提前致谢。
【问题讨论】:
如果你想热重载配置文件,那么你应该考虑你是否正确地做事。环境变量不应频繁更改,以至于您需要为此进行热重载 【参考方案1】:TL;DR;
不,你不能
根据我的经验,你不能,而且你永远也不能。因为 .env 文件在某种程度上被缓存了(我真的不知道他们叫什么)但是一旦你编译了你的应用程序你就永远不能改变 .env 然后期待一个热重载 .env 文件变量在其自身的编译代码中静态使用,而不是作为变量使用,因此在更改 .env 文件时,您没有更改代码或任何变量上的任何内容。您确实需要再次重新编译该项目以更新已编译代码正在使用的静态数据。
更新..
你甚至不能让 vue.config.js 热重载。当您更改该文件上的任何内容时,您还真的需要重新编译.. 因为 vue.config.js 是编译器本身的配置。 webpack 是编译器,而 vue.config.js 是它的配置。
【讨论】:
【参考方案2】:运行构建,然后返回到您的开发版本。它将应用更改。
【讨论】:
以上是关于更改VUE文件 热更新的主要内容,如果未能解决你的问题,请参考以下文章