VUE+WEBPACK3 项目热更新速度优化
Posted sjzbk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE+WEBPACK3 项目热更新速度优化相关的知识,希望对你有一定的参考价值。
背景: 随着项目体积变大,导致热更新速度成倍增加,严重影响开发效率!
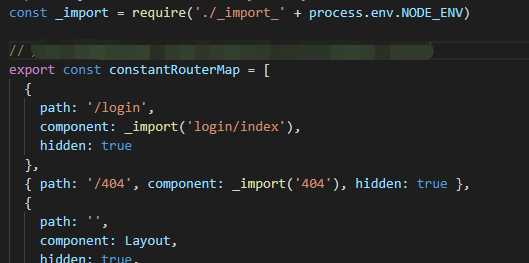
切入点: 路由文件中引入文件过多, 开发环境使用 require 方式引入; 生产环境使用异步加载;
方法:
新建 _import_development.js
module.exports = file => require(‘@/views/‘ + file + ‘.vue‘).default
新建 _import_production.js
module.exports = file => () => import(‘@/views/‘ + file + ‘.vue‘)
路由引入方式修改

以上是关于VUE+WEBPACK3 项目热更新速度优化的主要内容,如果未能解决你的问题,请参考以下文章