使用echart散点图绘制地图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用echart散点图绘制地图相关的知识,希望对你有一定的参考价值。
参考技术A 之前没看过echart的地图,最近有个需求需要绘制到深圳地图,经过几番测试,实现需要的效果,这里写篇博客记录一下,先看效果图:但如果不是node环境呢,比如本地的一个html文件,第一想到的是ajax,但这是本地模拟一下,使用ajax还是有点麻烦,这里超人鸭用一种不太规范的方法引入,这是json文件原本的样子:
我使用一个变量定义这个对象:
然后在html文件中用script标签引入:
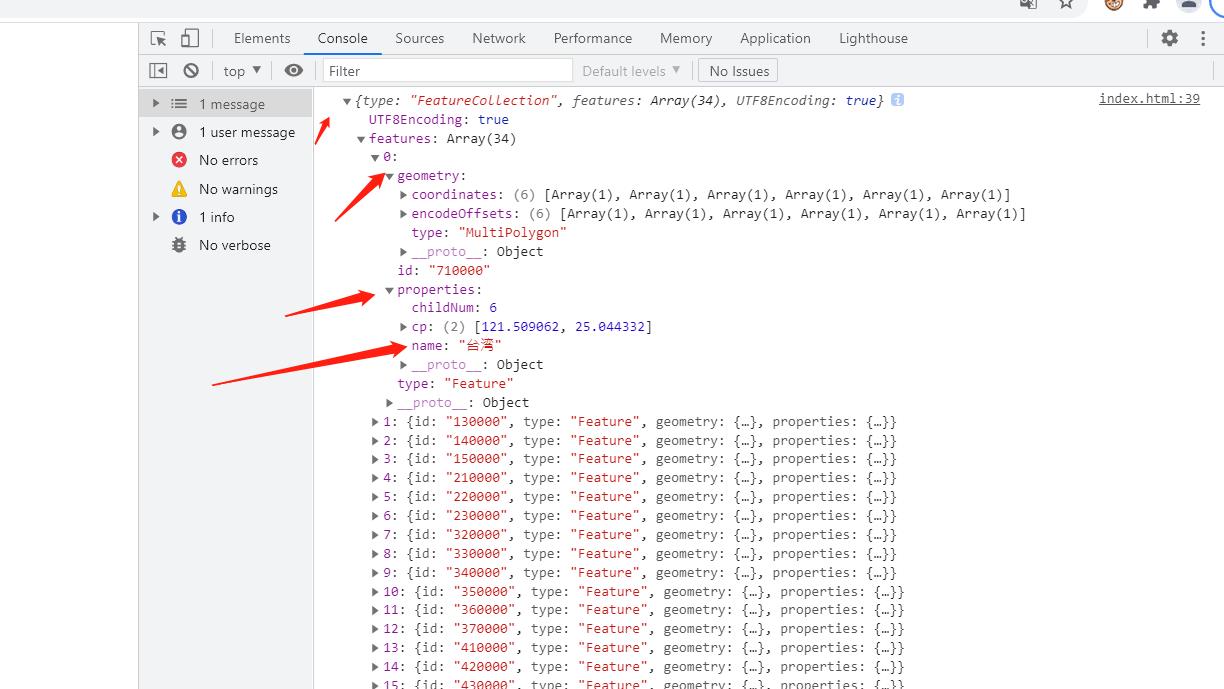
这里已经引入成功了,我们可以打印测试一下:
是没问题的,现在拿到深圳地图的json数据,接下来就是绘制地图了,还是echart那一套:
先看看效果:
接下来就是往上面绘制散点图,既然是往以这个地图作为坐标系,那显示在上面点的位置就要在这个地图上,我们需要先写好每个地点的经纬度:
大家百度一下经纬度查询就能找到,然后是散点图的配置,还有一个处理数据的函数:
上面的处理函数也是从官网改造一点细节复制过来的,处理后的每一项data就是这个样子:
散点图会根据value的前两项去匹配坐标,在地图上显示,后面的数据并无关系。到这里的效果:
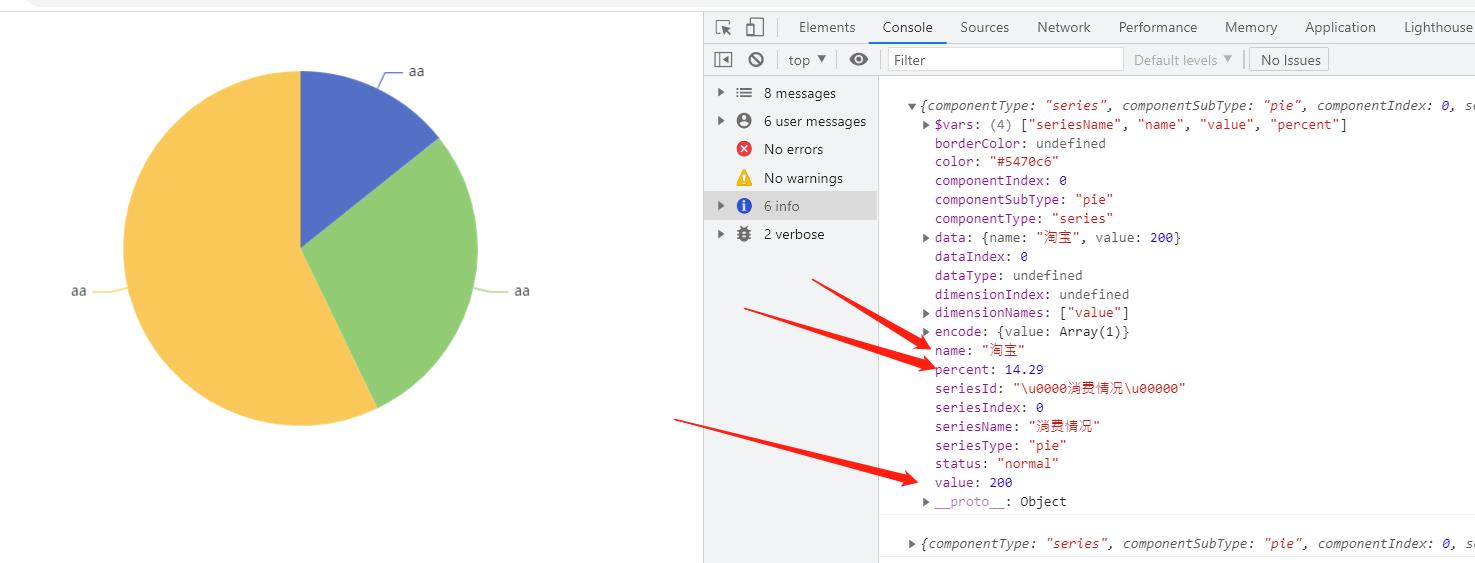
看到我使用了回调函数格式化了提示框显示的内容,这个回调函数带了一个params参数,这个对象里面基本什么信息都有,大家不知道的话打印一下什么都明了。
到这里就实现使用echart散点图绘制地图,超人鸭这篇文章所实现的适合那种某个区域的某种东西的分布情况,用处还是挺大的,欢迎大家指教哦。
echarts学习 散点图 地图 雷达图 仪表盘
散点图
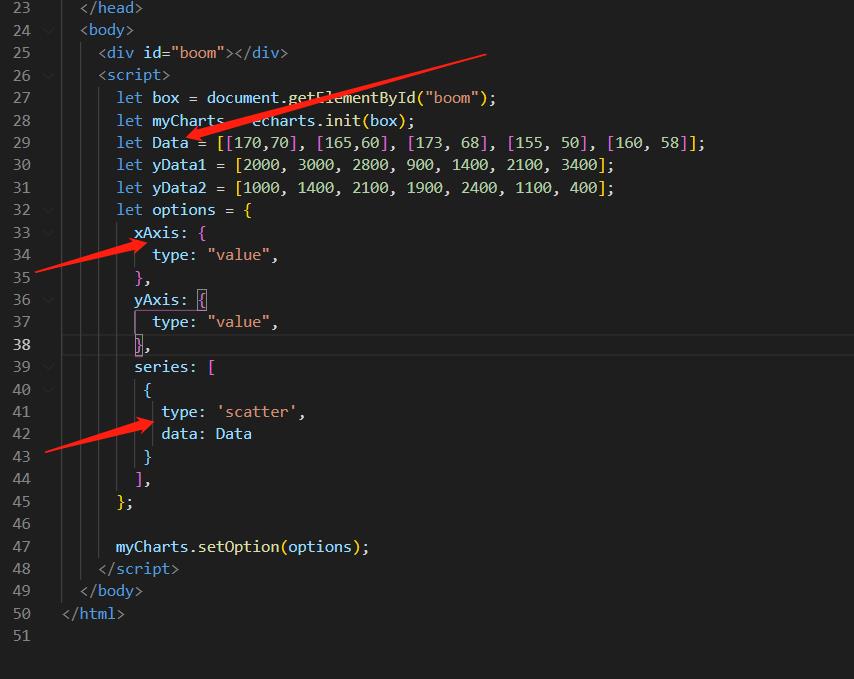
散点图是用来判断变量是否有关联,xy轴数据为二维数组
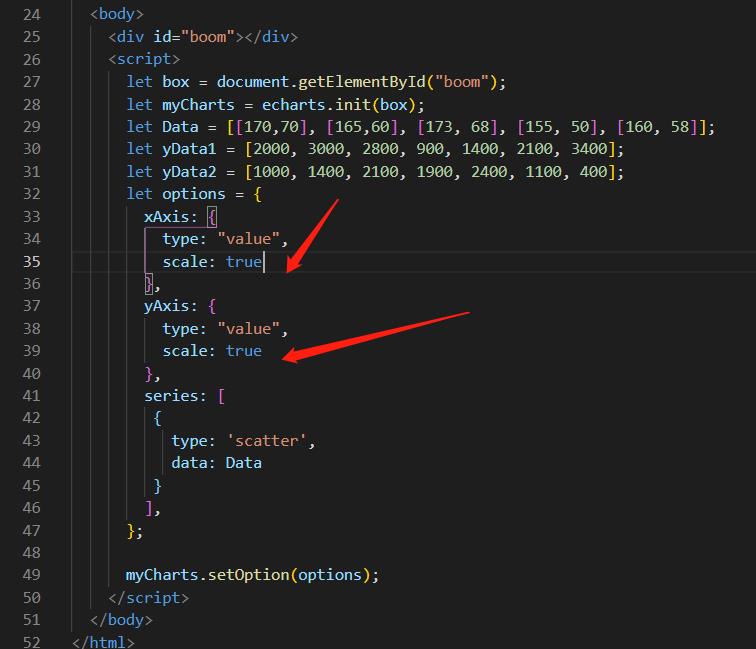
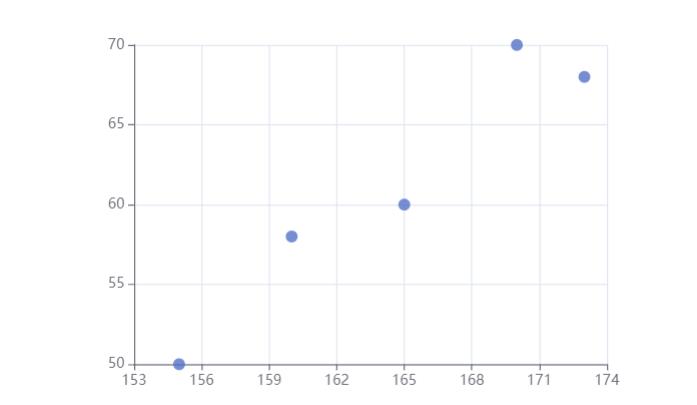
xy轴的type都是value,并且可以避免从0开始,scale


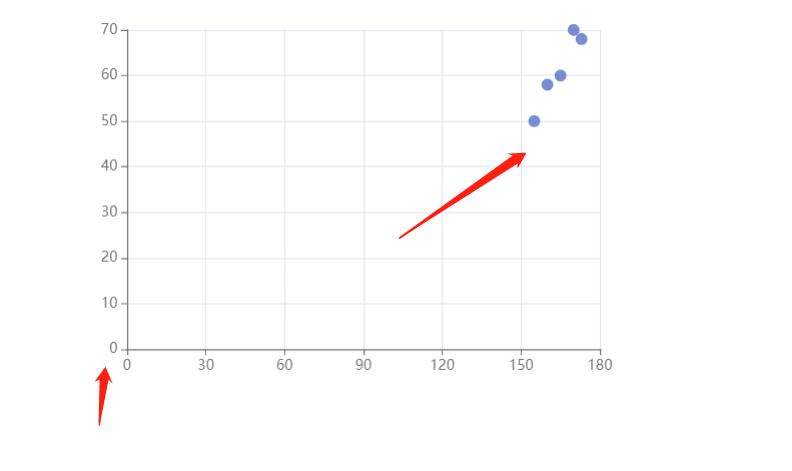
避免从0开始


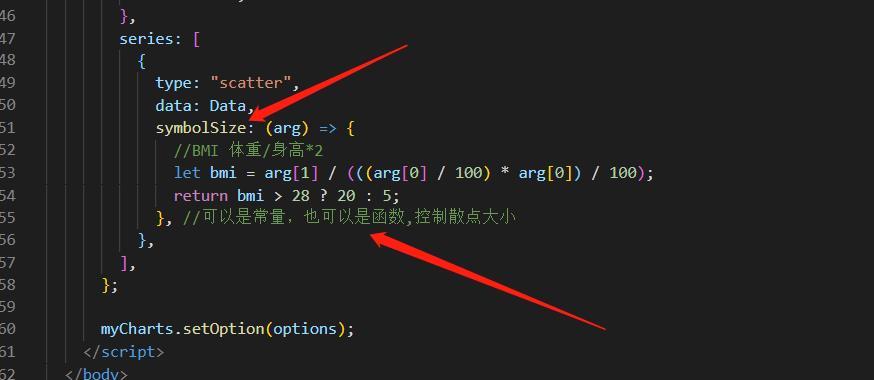
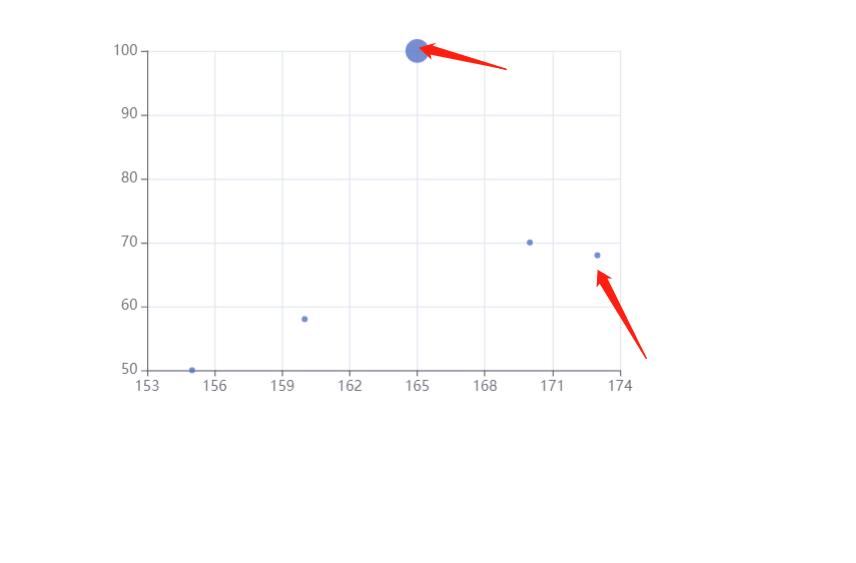
气泡图
散点大小颜色不一样

通过arg拿到数值做判断,
就可以设置不同散点的大小


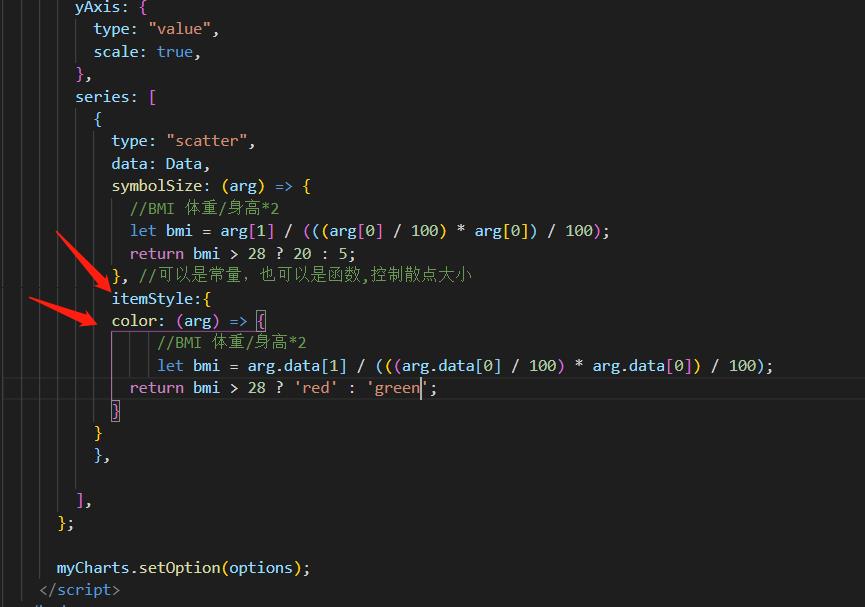
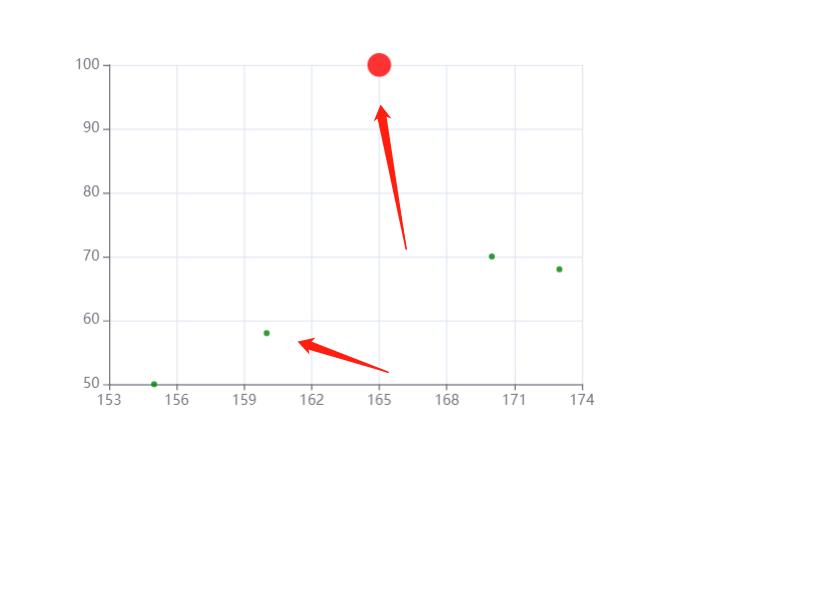
通过设置itemStyle的color可以设置,并且其参数跟symbol的参数不太一样。
直角坐标系图表 常用配置
网格grid 坐标轴axis 区域缩放dataZoom
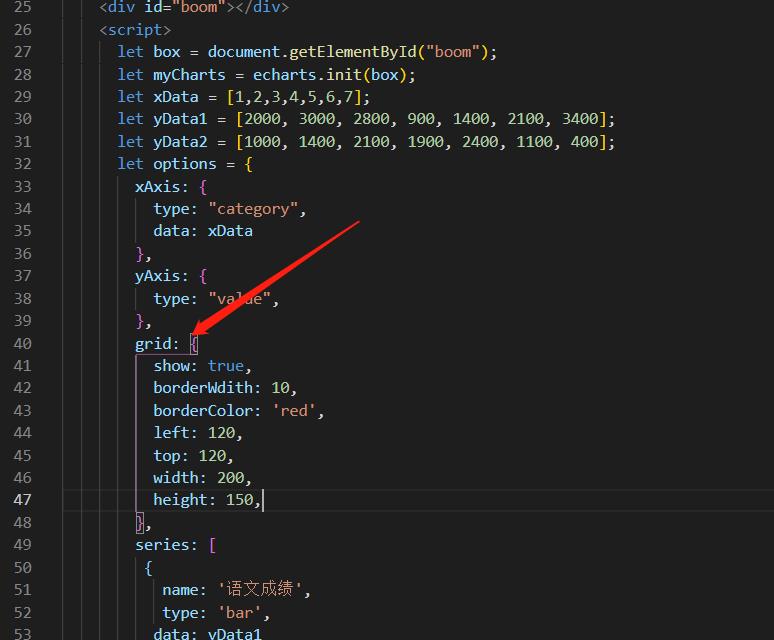
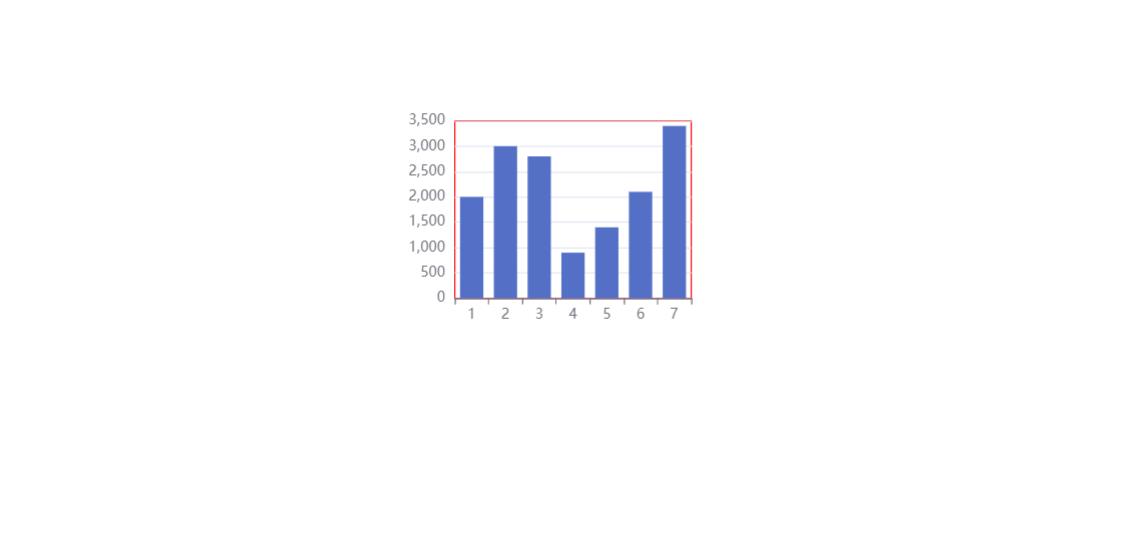
1 网格grid

可以把grid当作一个画布,可以控制图表的大小啊,位置啊等等。
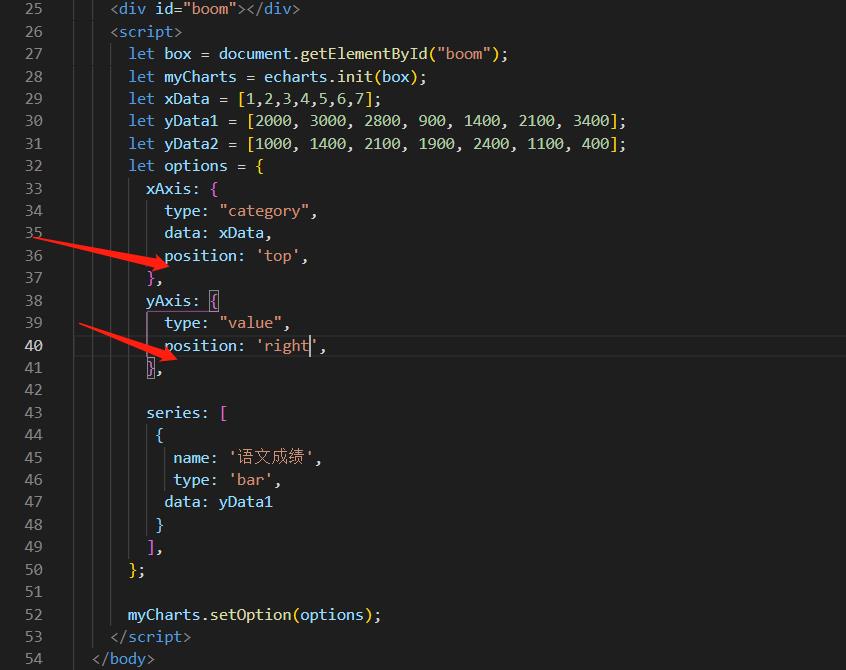
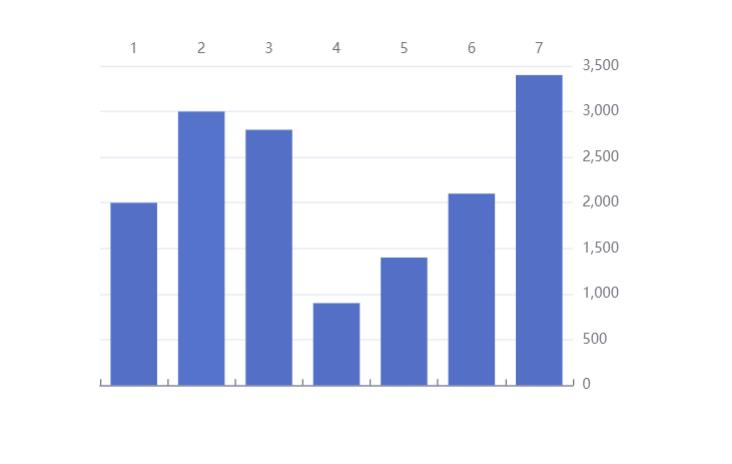
坐标轴axis
有xy轴,一个grid最多有两个x和y



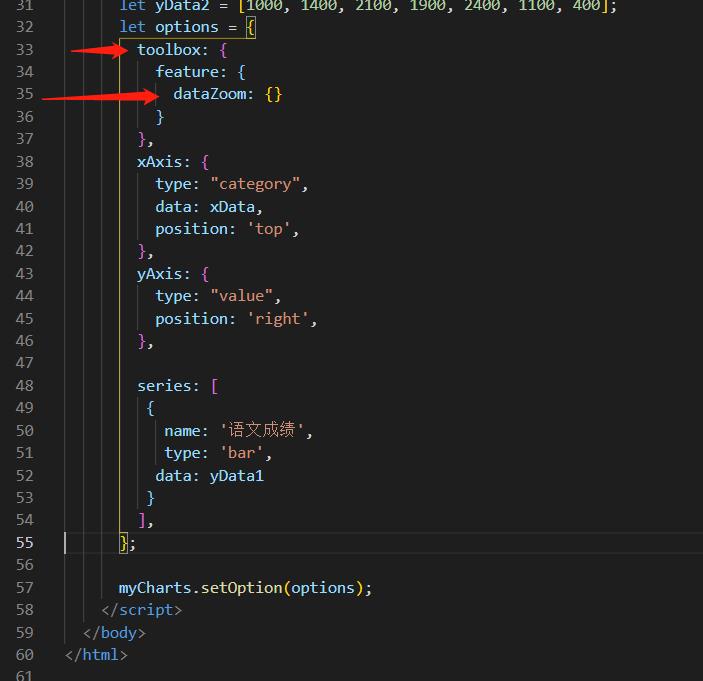
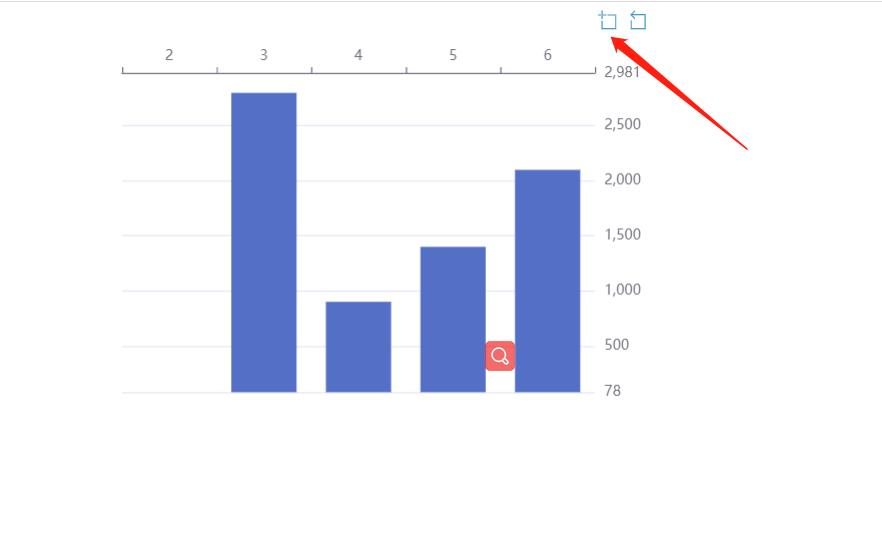
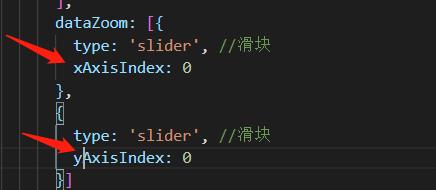
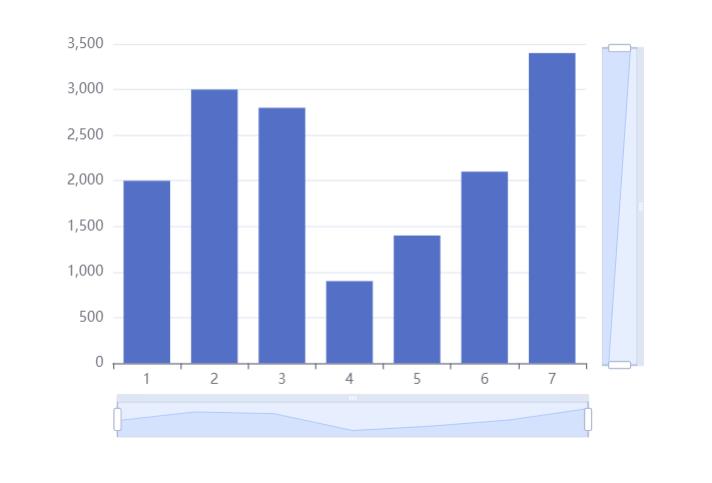
区域缩放

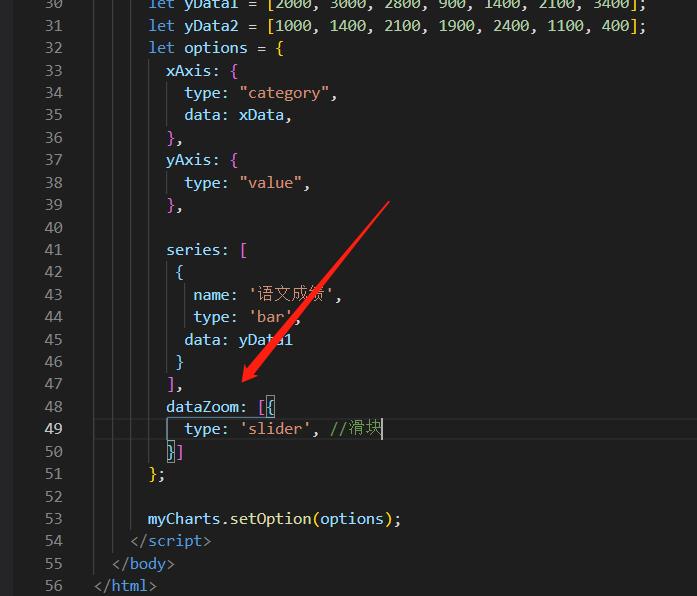
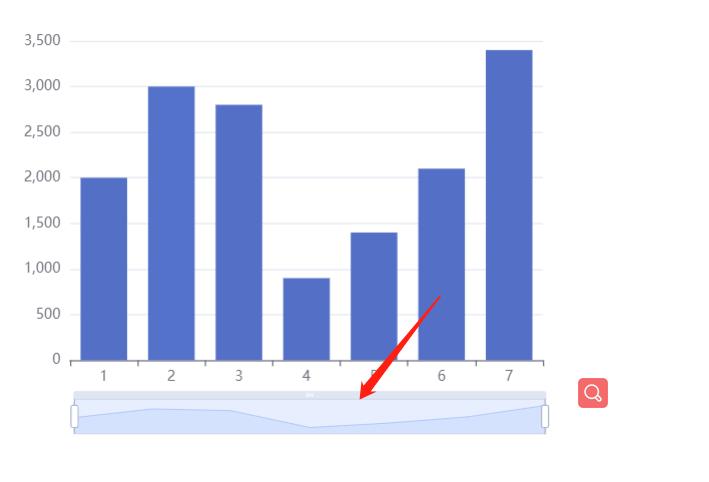
还有滑块的dataZoom



一般只有一个x轴,所以设置0就行

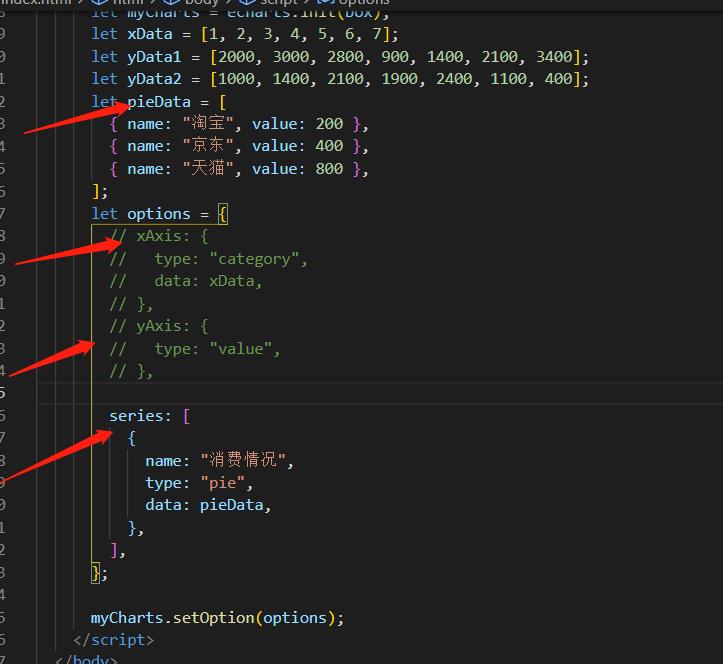
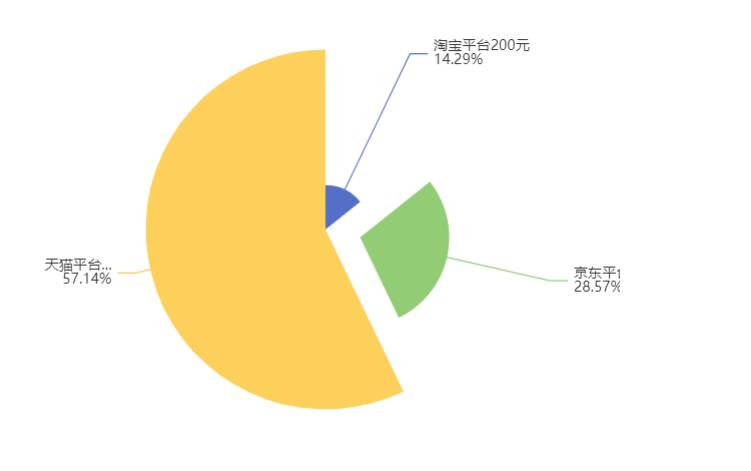
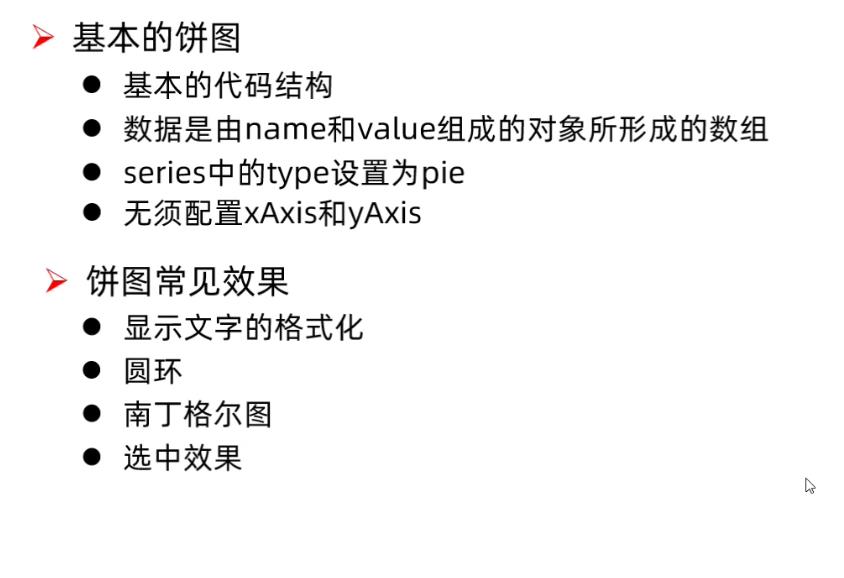
饼图 分析占比情况
数据不是xy轴了,是一个个对象[{name: ‘淘宝’, value: 1199…}]这种


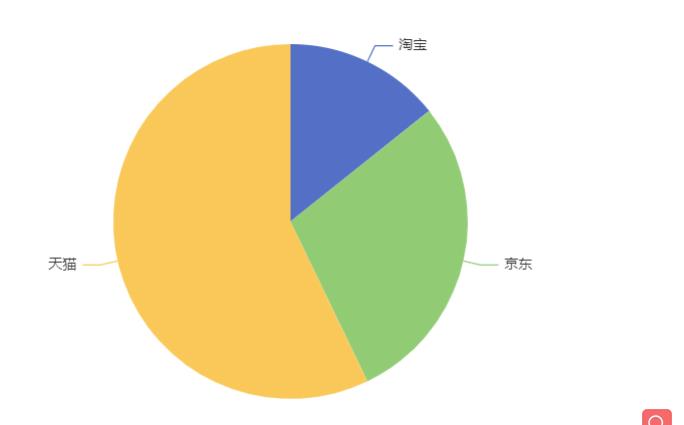
常见效果
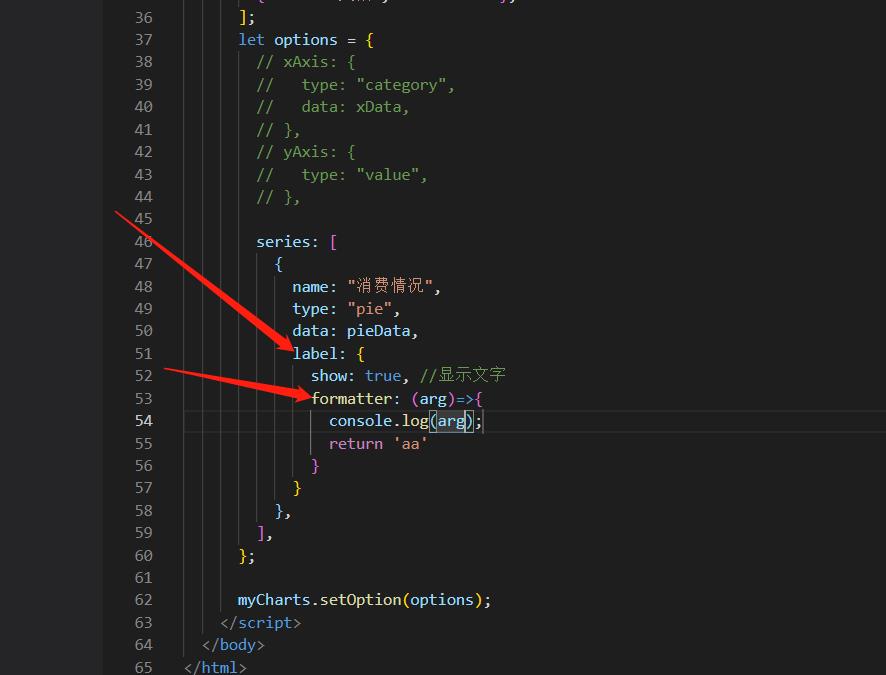
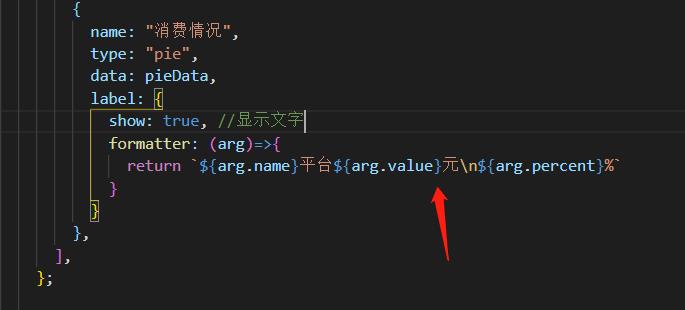
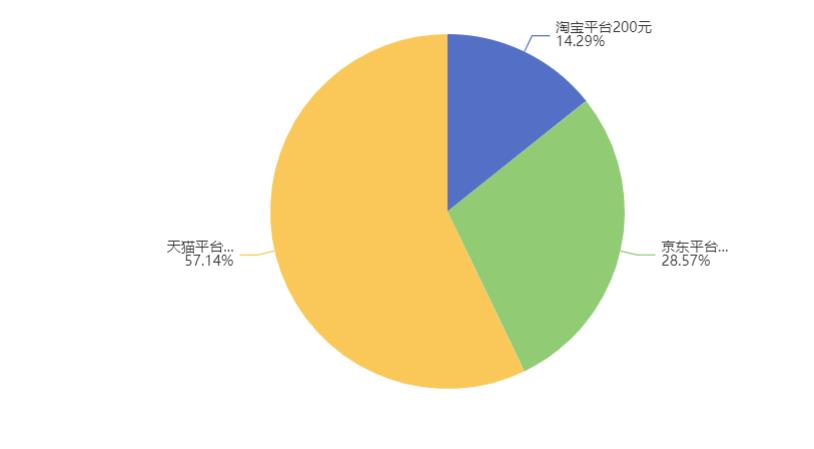
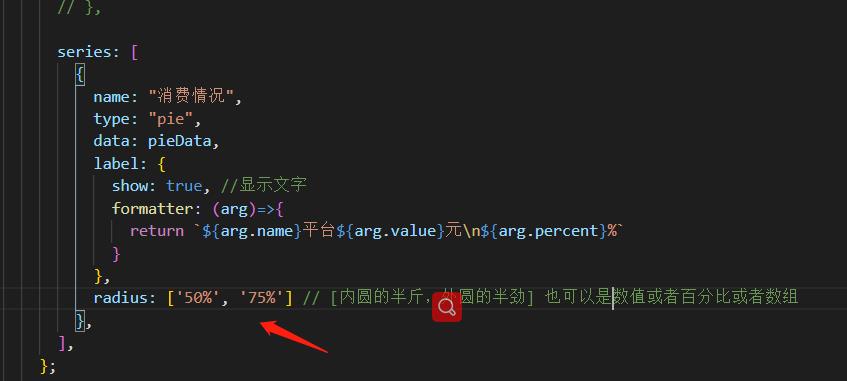
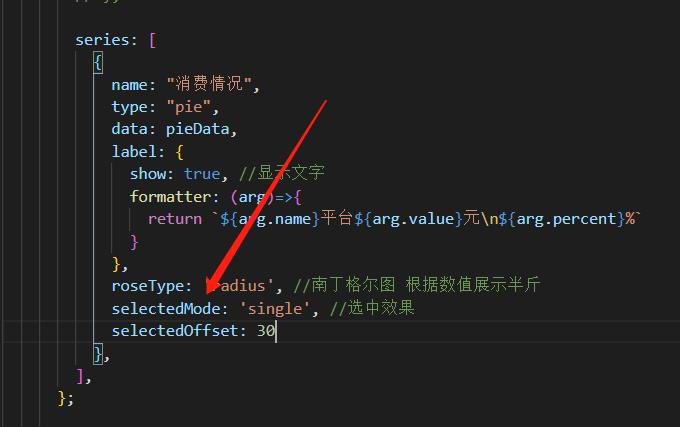
1 数据显示



可以加入换行符

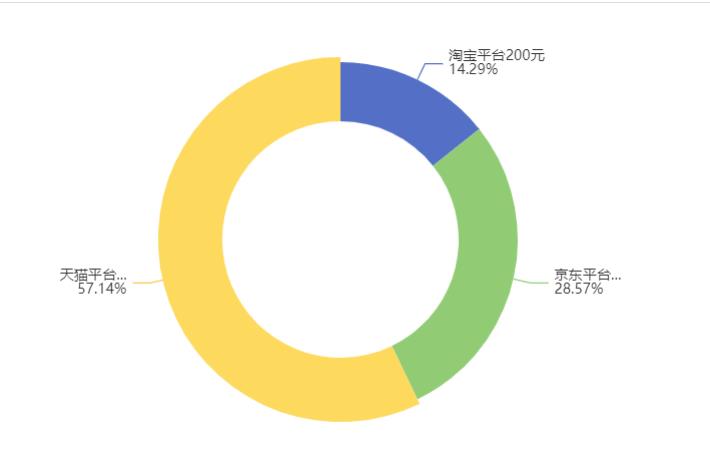
圆环


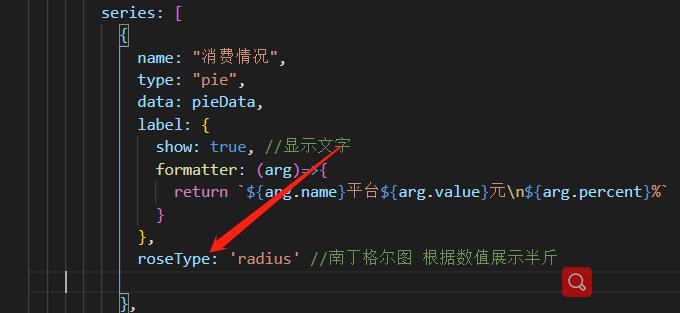
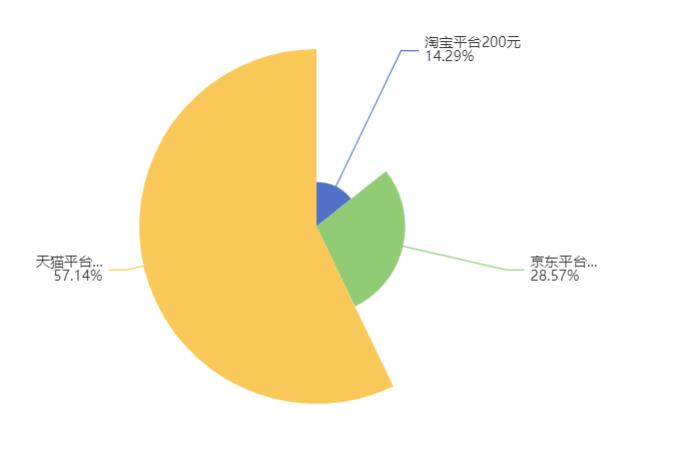
南丁格尔图


选中效果



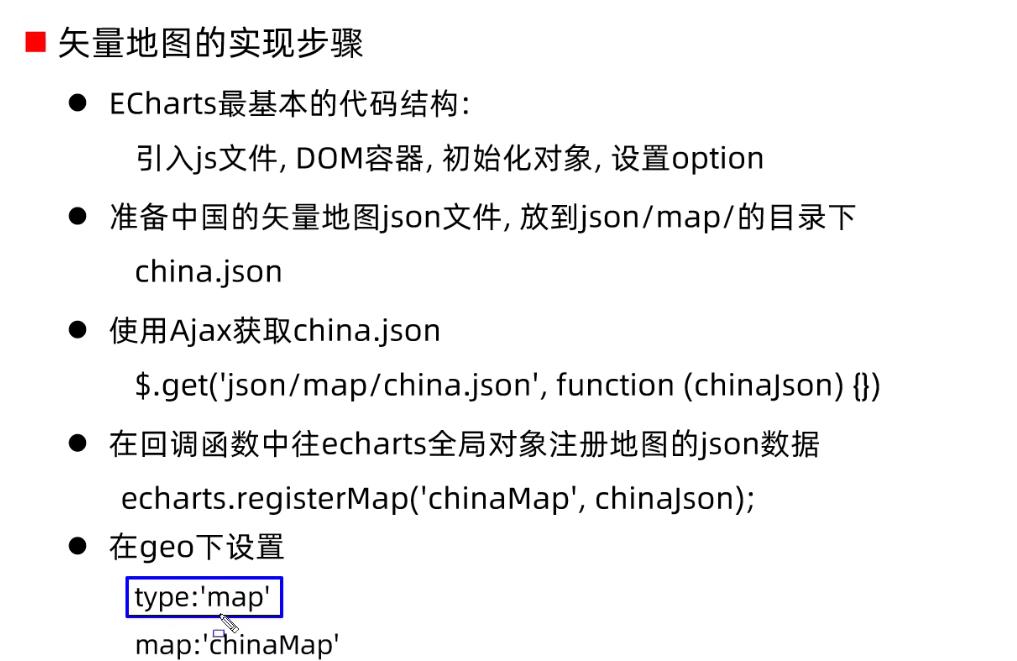
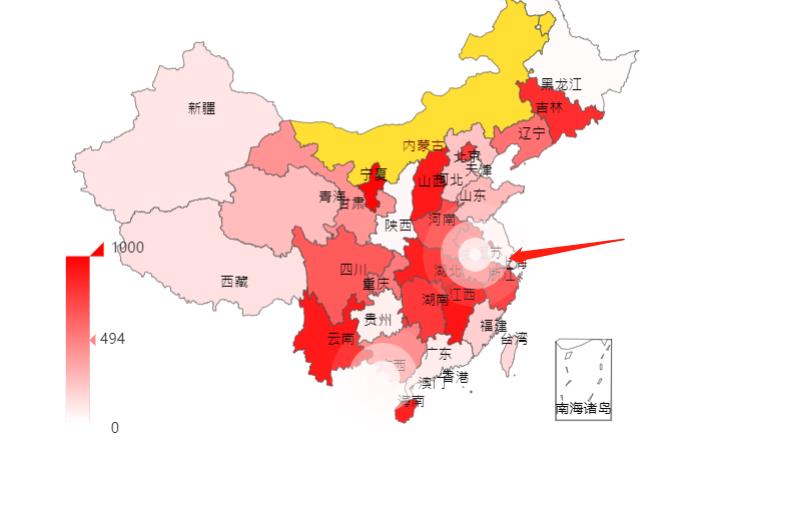
地图


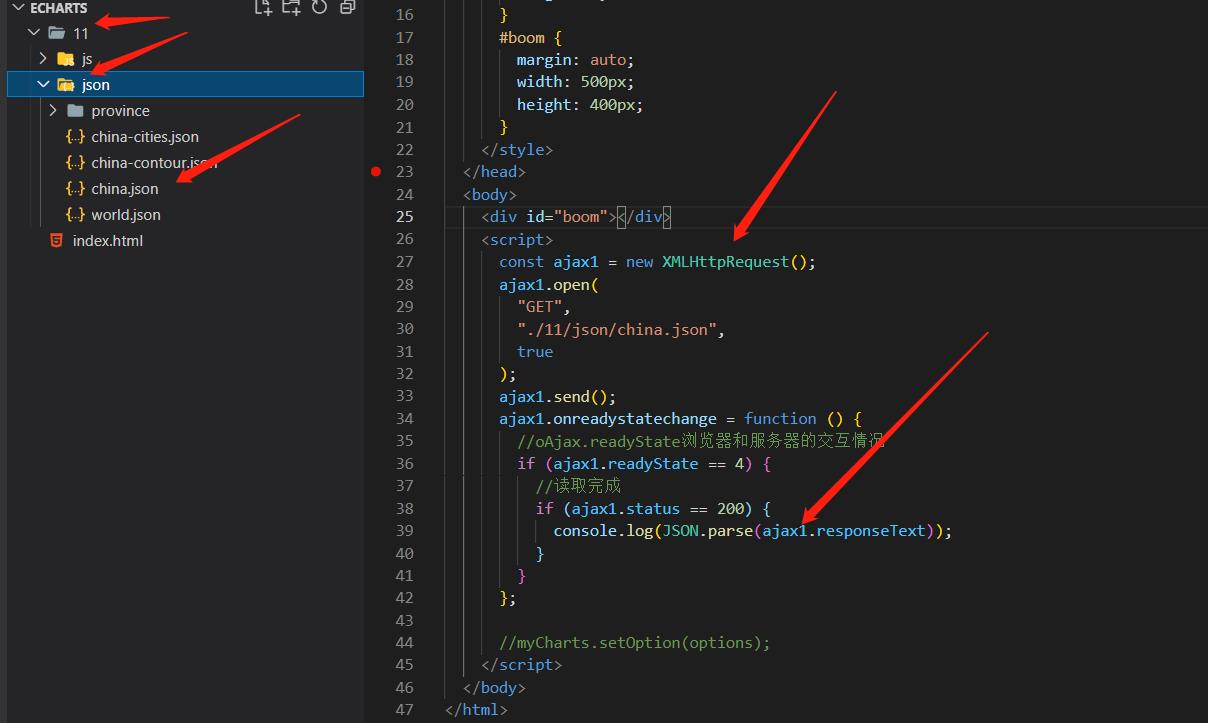
这里使用普通ajax


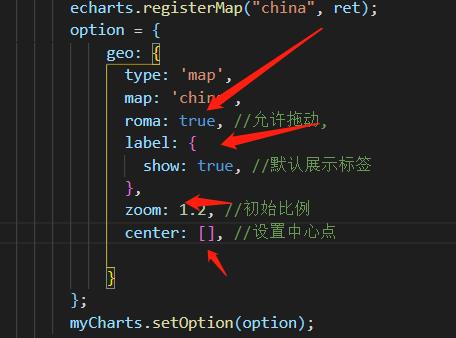
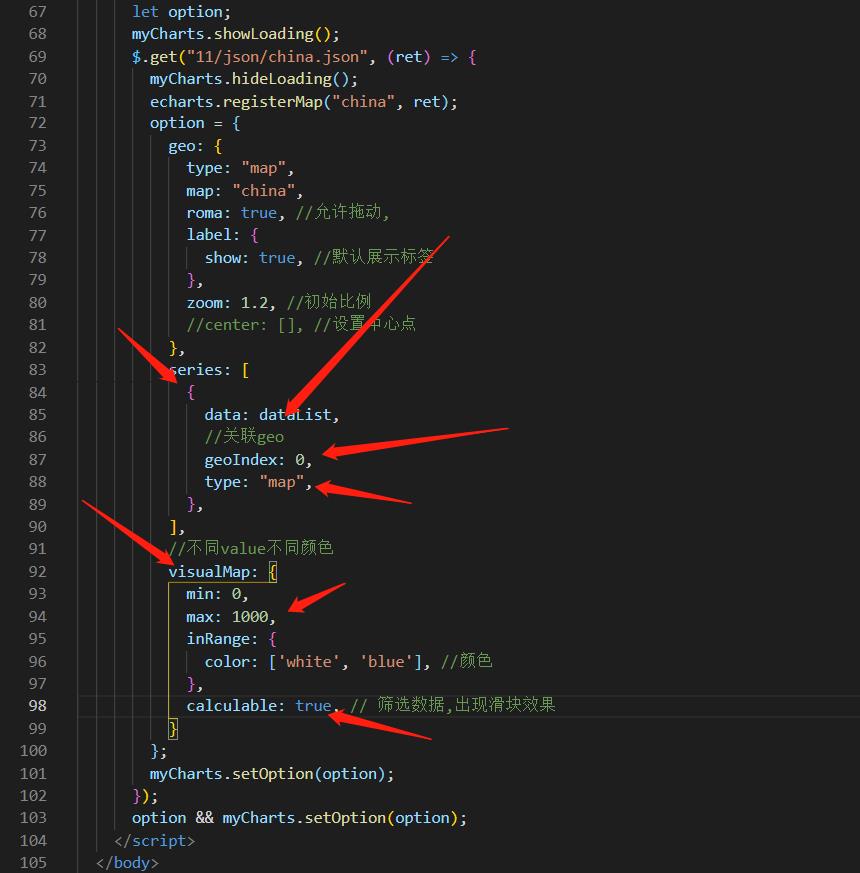
通用配置


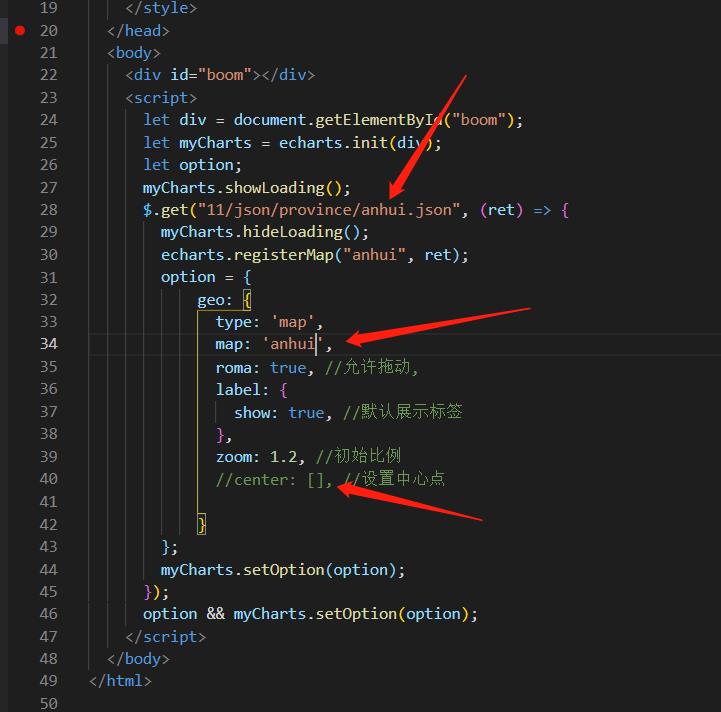
显示某个区域
步骤:



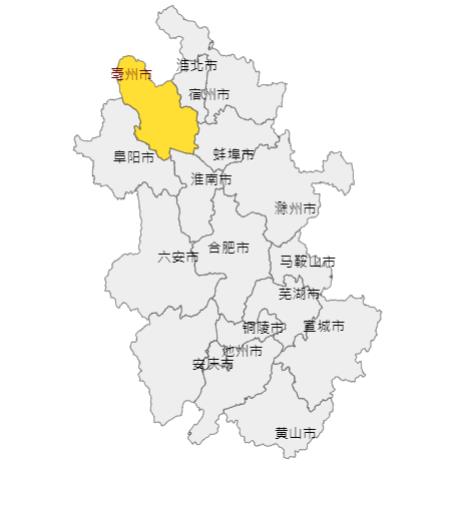
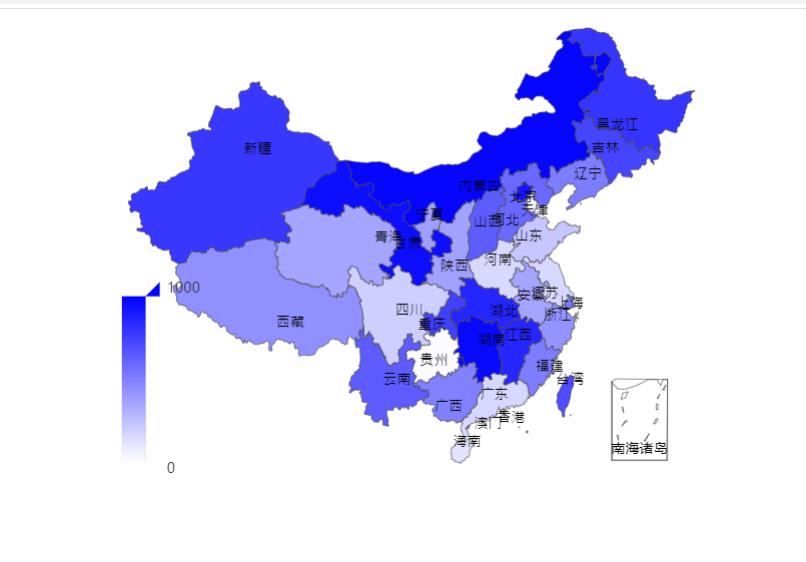
常见效果
不同地方不同颜色



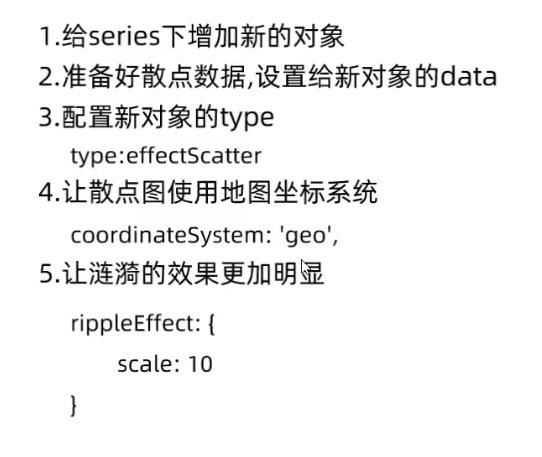
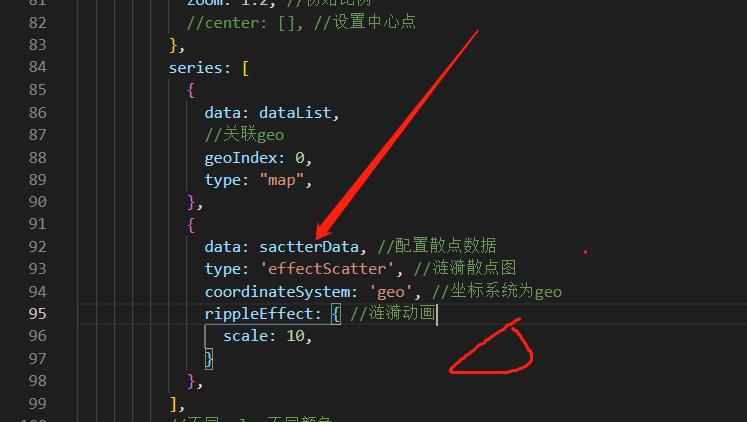
地图与散点图结合



这样就完成了两种图标的关联。
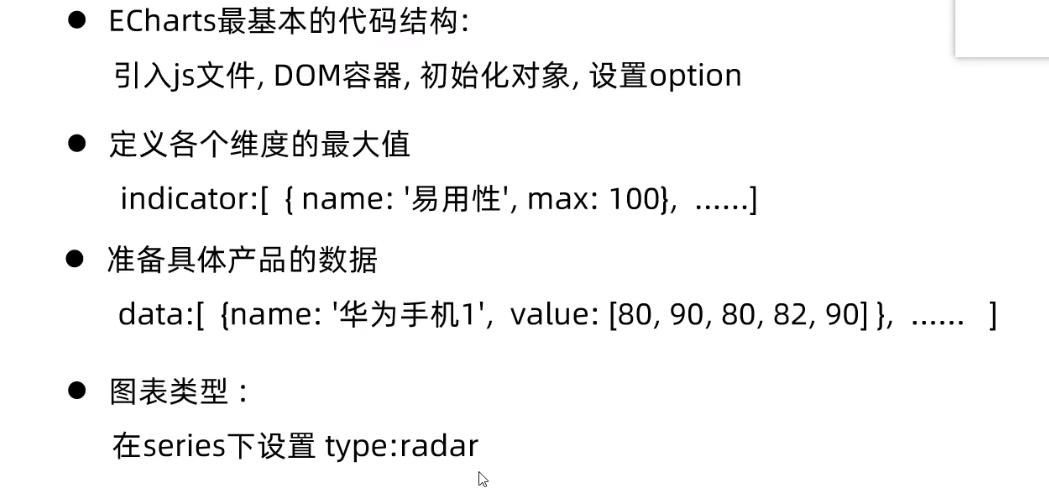
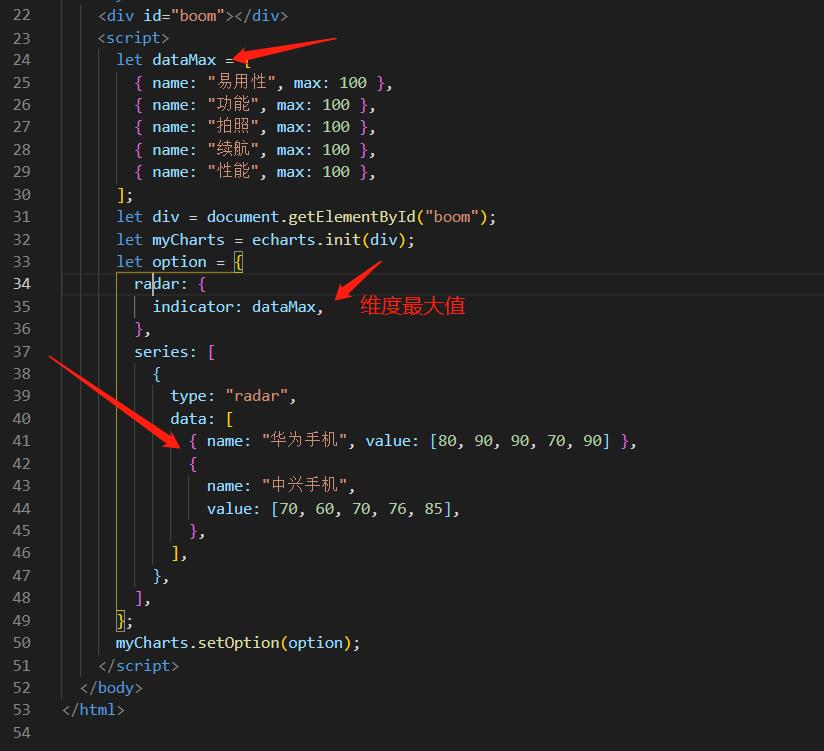
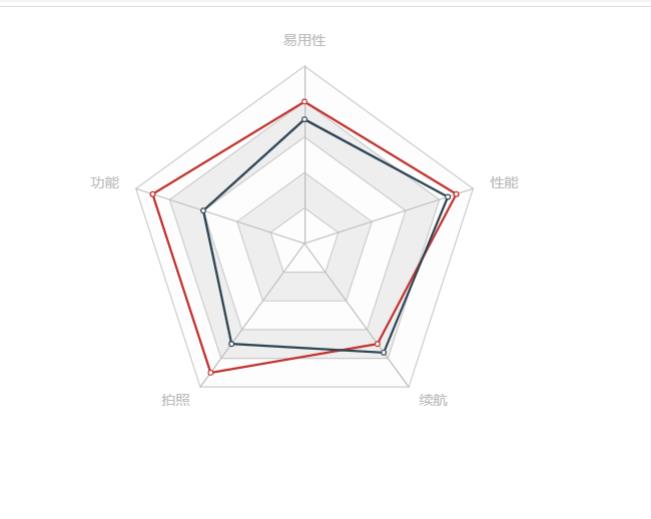
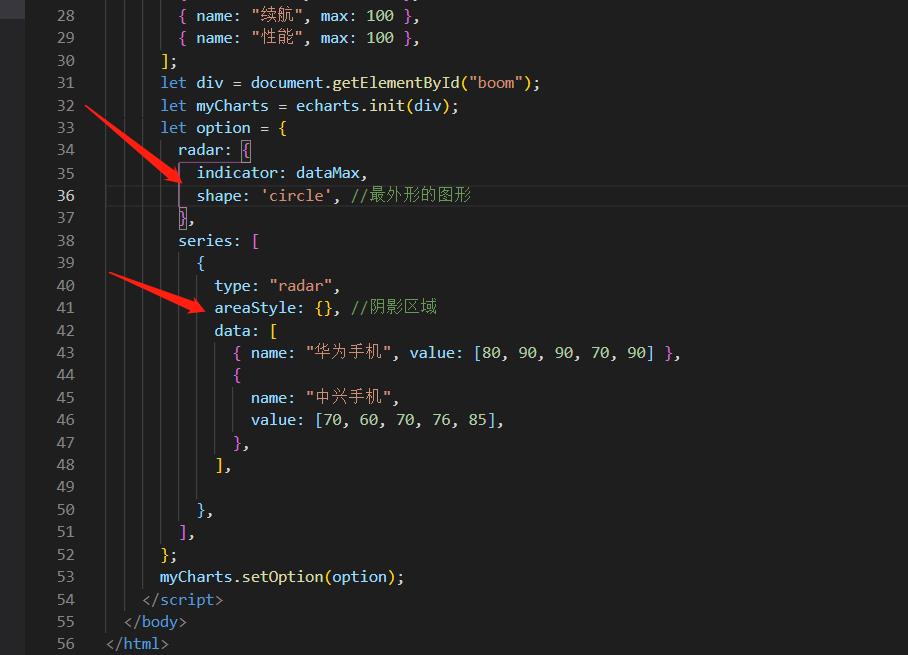
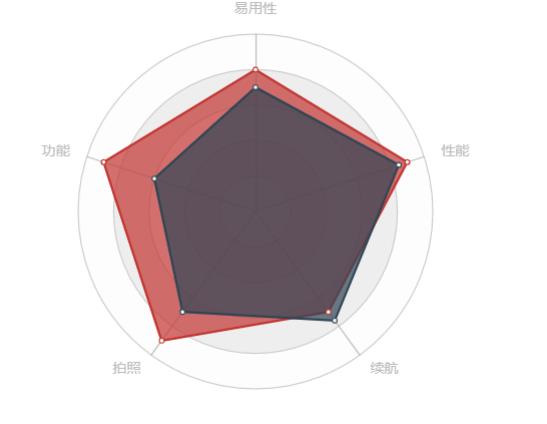
雷达图



常用配置


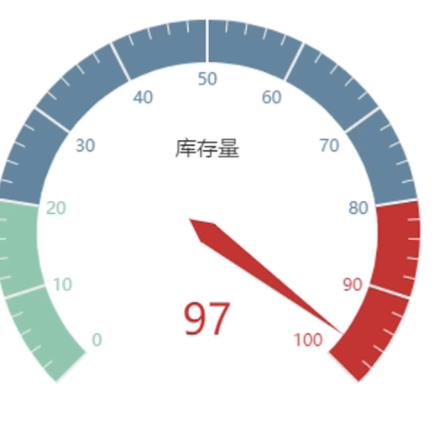
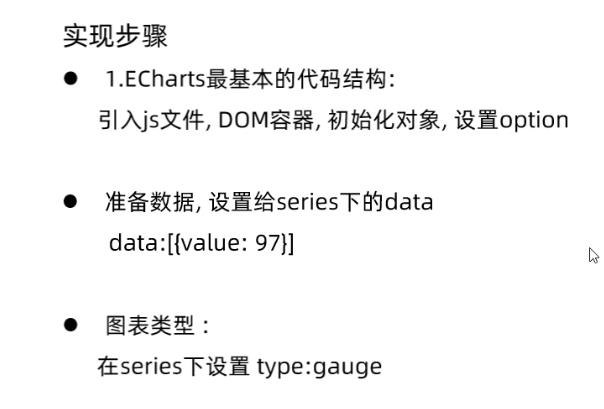
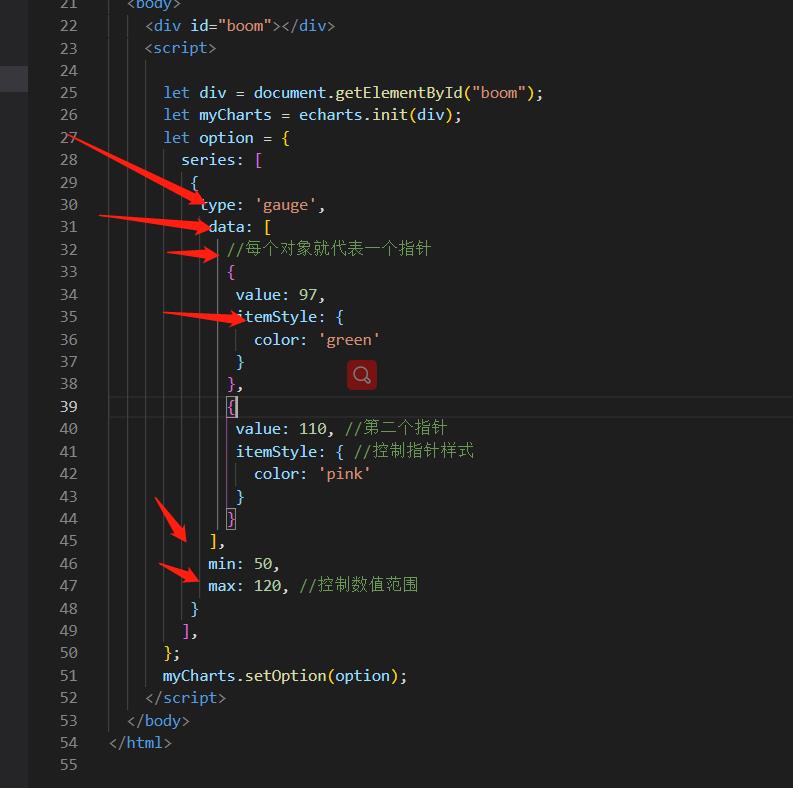
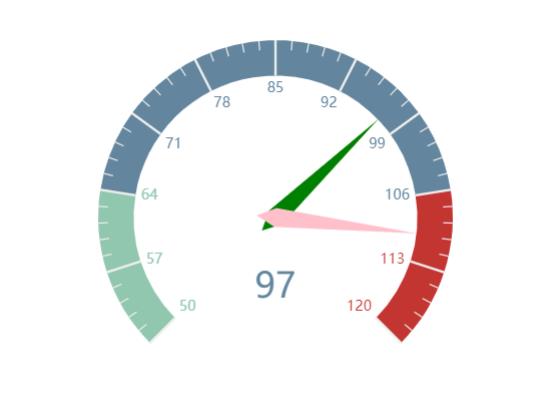
仪表盘
用于进度把握以及数据范围的检检测,如图



小结:
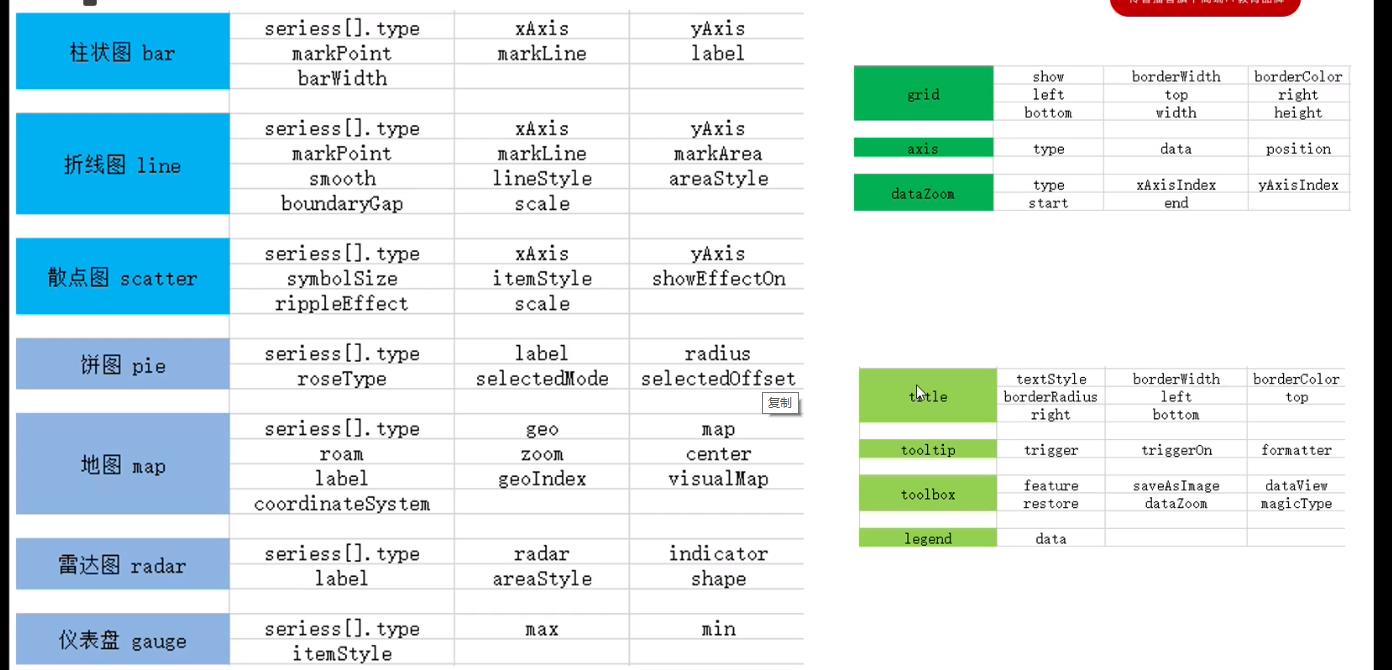
各个图表的英文单词: bar, line, scatter/effectScatter ,pie ,map, radar, gauge

使用场景
柱状图: 分类数据,大小值平均值
折线图: 数据变化趋势
散点图: 不同维度数据的相关性,结合地图使用
饼图: 数据占比情况
地图: 地理位置上的差异
雷达图: 多个维度与标准的对比
仪表盘: 数据进度
以上是关于使用echart散点图绘制地图的主要内容,如果未能解决你的问题,请参考以下文章
有没有熟悉echarts的大神,echarts绘制地图的时候,怎么让地图中某个固定区域显示特定的颜色?
【ArcGIS JS API + eCharts系列】实现地图上图表的绘制(附源码)