散点图(用ECharts绘制)
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了散点图(用ECharts绘制)相关的知识,希望对你有一定的参考价值。
散点图帮助我们推断出不同维度数据之间的相关性
散点图也常用在地图的标注上
先用python随机生成一点数据
import random
for i in range(50):
height = round(random.uniform(150.0, 190.0), 1)
weight = round(random.uniform(40.0, 100.0), 1)
print('{ "gender": "female", "height": ' + str(height) + ', "weight": ' + str(weight) + ' }, ')
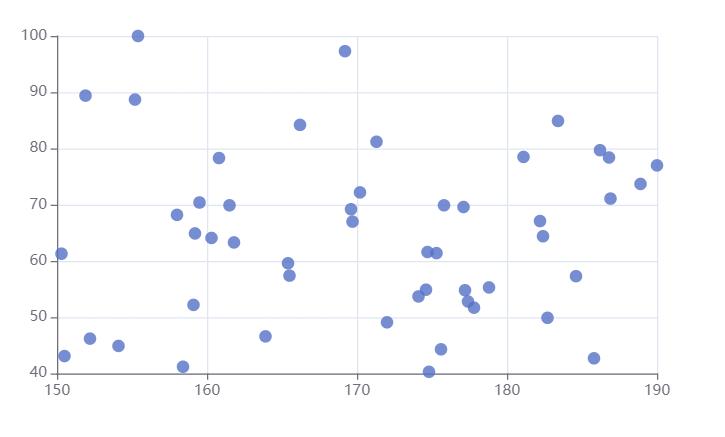
基本实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px;"></div>
<script>
var data = [{ "gender": "female", "height": 177.1, "weight": 69.6 },
... //此处数据省略
{ "gender": "female", "height": 174.1, "weight": 53.7 }, ]
var axisData = []
for (var i=0;i<data.length;i++) {
var height = data[i].height
var weight = data[i].weight
var newArr = [height, weight]
axisData.push(newArr)
}
var mCharts = echarts.init(document.querySelector('div'))
var option = {
xAxis: {
type: 'value',
scale: true
},
yAxis: {
type: 'value',
scale: true
},
series: [
{
name: '身高和体重',
type: 'scatter',
data: axisData,
},
]
}
mCharts.setOption(option)
</script>
</body>
</html>
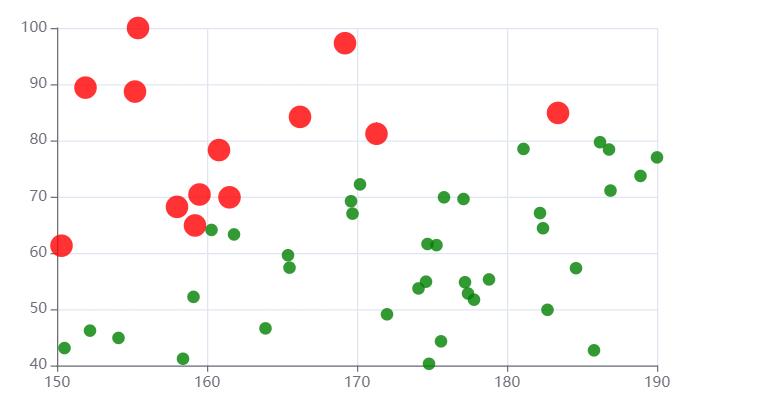
气泡效果
散点的大小不同 symbolSize
散点的颜色不同 itemStyle.color
series: [
{
name: '身高和体重',
type: 'scatter',
data: axisData,
symbolSize: function (arg) {
var height = arg[0] / 100
var weight = arg[1]
//BMI大于25表示肥胖,点就大一点
var BMI = weight / (height * height)
if (BMI > 25) {
return 18
}
return 10
},
itemStyle: {
color: function(arg) {
var height = arg.data[0] / 100
var weight = arg.data[1]
//BMI大于25, 点为红色,否则为绿色
var BMI = weight / (height * height)
if (BMI > 25) {
return 'red'
}
return 'green'
}
}
},
]
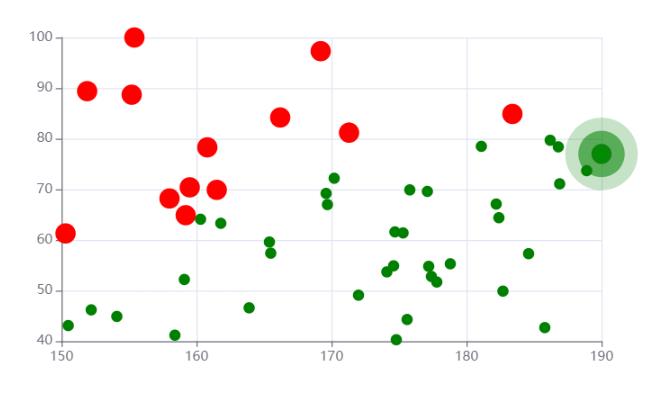
涟漪动画效果
type: effectScatter
showEffectOn:'emphasis' //设置只有鼠标移动到某一点,该点才显示动画
rippleEffect:{} //设置涟漪的大小
series: [
{
name: '身高和体重',
type: 'effectScatter',
showEffectOn: 'emphasis',
rippleEffect: {
scale: 8
},
data: axisData,
... //后面的设置和上一个例子一样
},
]
以上是关于散点图(用ECharts绘制)的主要内容,如果未能解决你的问题,请参考以下文章