ECharts学习笔记
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts学习笔记相关的知识,希望对你有一定的参考价值。
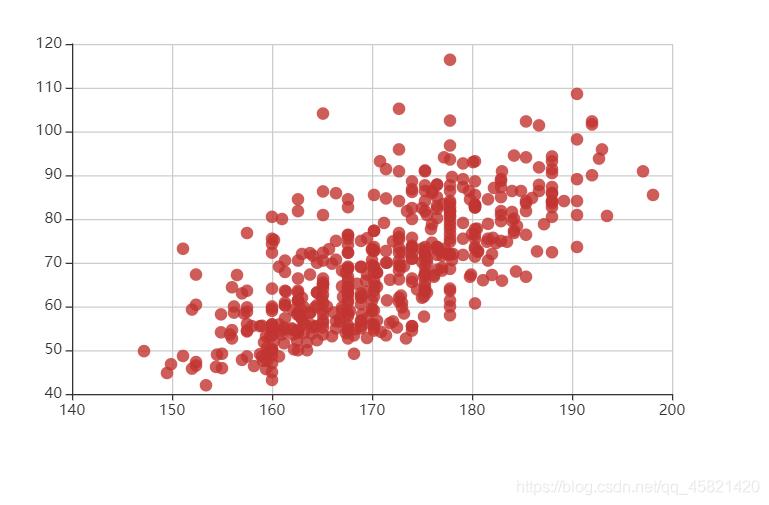
五、散点图
- scatter:绘制散点图
xAxis:{
type:"value",
scale:true
},
yAxis:{
type:"value",
scale:true
},
series:[
{
type:"scatter",
data:axisData
}
]
图例展示:

1、常见效果
- symbolSize:在series中设置散点大小
symbolSize:function(arg){
// console.log(arg)
var height = arg[0]/100
var weight = arg[1]
//bmi = 体重/(身高*身高) 大于28代表肥胖
var bmi = weight/(height*height)
if(bmi>28)
{
return 20
}
return 5
},
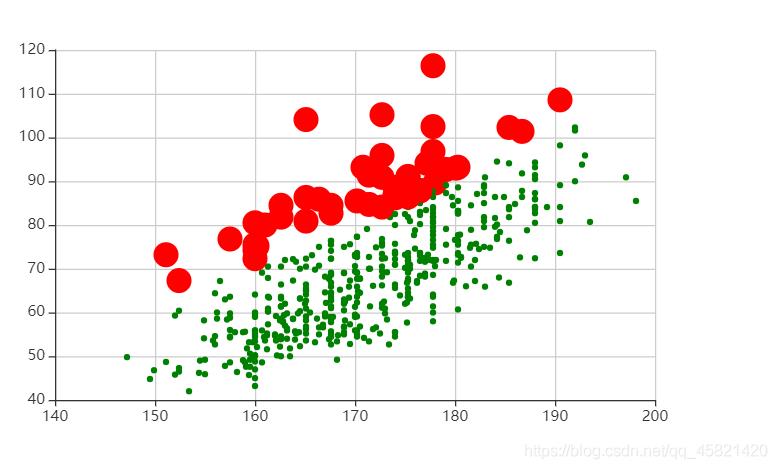
- itemStyle:在series中设置散点颜色
itemStyle:{
color:function(arg){
// console.log(arg)
var height = arg.data[0]/100
var weight = arg.data[1]
//bmi = 体重/(身高*身高) 大于28代表肥胖
var bmi = weight/(height*height)
if(bmi>28)
{
return "red"
}
return "green"
}
}
- effectsSatter:在series中设置涟漪效果
type:"effectScatter",
showEffectOn:'emphasis',//render 自动渲染 emphasis 鼠标滑过
rippleEffect:{
scale:10//设置涟漪效果的缩放比例
},
- 图例展示:

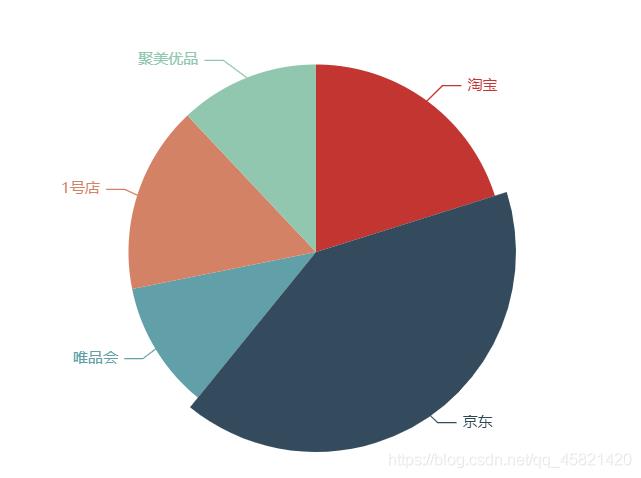
六、饼图
- pie:绘制饼图
series:[
{
type:"pie",
data:pieData//数据格式:[{name:??,value:???},{}]
}
]
-
图例展示:

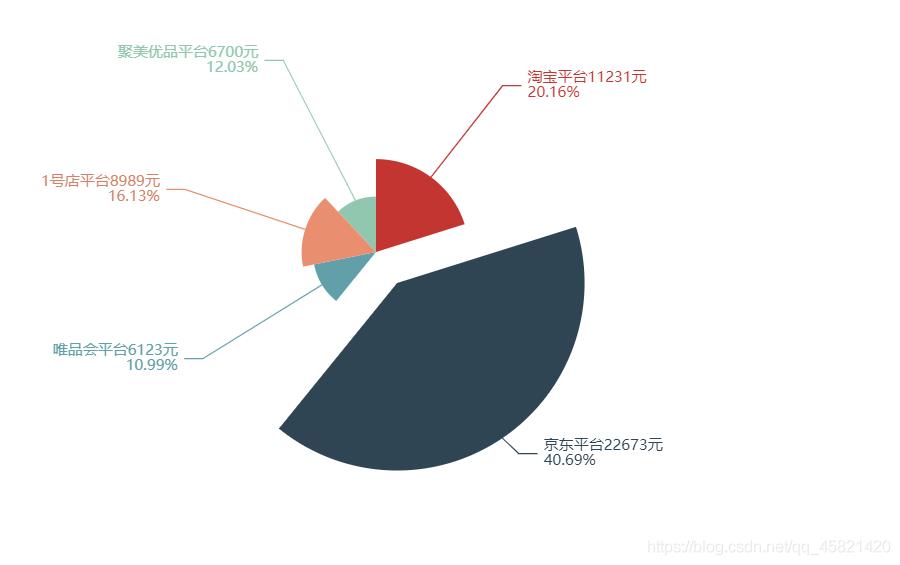
1、常见效果 -
label:在series中设置饼图的半径以及圆环设置显示文字内容 常常与formatter一起使用以显示更多信息
label:{
show:true,//显示文字
formatter:function(arg){
//显示文字的格式化
// console.log(arg)
return arg.name+"平台"+arg.value+'元\\n'+arg.percent+'%'
}
}
- radius:在series中设置饼图的半径以及圆环
// radius:20,//设置饼图的半径
// radius:20%//百分比参照的是宽度和高度中较小的那一部分的一半进行百分比设置
radius:['50%','75%']//第0个元素代表的是内圆的半径 第1个元素设置的是外圆的半径
- roseType:在series中设置南丁格尔图
roseType:'radius',//南丁格尔图 饼图的每一个区域的半径是不同的
- selectedMode:在series中设置选中效果
- selectedOffset:在series中设置选中偏离距离
// selectedMode:'single', //选中的效果,能够将选中的区域偏离圆点一小段距离 单个偏离效果
selectedMode:'multiple',//多个偏离效果
selectedOffset:30//设置选中偏离距离
- 图例展示:

七、地图
- geo:在option中配置 效果等同于series
var mCharts = echarts.init(document.querySelector('div'))
//使用Ajax获取矢量地图数据
$.get('json/map/china.json',function(ret){
//ret 就是中国的各个省份的矢量地图数据
// console.log(ret)
//在Ajax的回调函数中注册地图矢量数据
echarts.registerMap('chinaMap',ret)
var option = {
geo:{
type:'map',
map:'chinaMap'//chinaMap需要和registerMap中的第一个参数保持一致
}
}
mCharts.setOption(option)
})
1、常见配置
- roam:在geo中设置允许缩放以及拖动的效果
roam:true//设置允许缩放以及拖动的效果
- zoom:在geo中设置初始化缩放比例
zoom:1,//设置初始化的缩放比例
- center:在geo中设置地图中心点的坐标
center:[87.617733,43.792818]//设置地图中心点的坐标
- 图例展示:

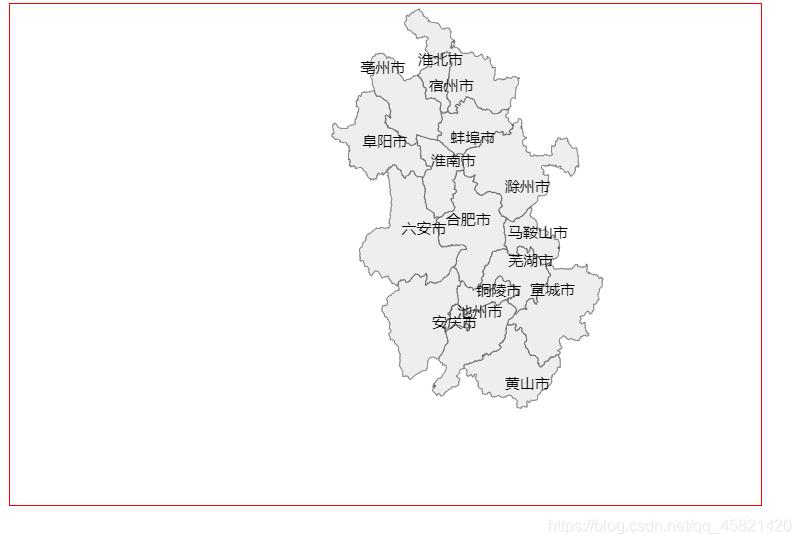
2、常见效果 - 显示某一个区域
var mCharts = echarts.init(document.querySelector('div'))
$.get('json/map/anhui.json',function(ret){
//ret 为安徽各市的数据
// console.log(ret)
echarts.registerMap('anhui',ret)
var option = {
geo:{
type:'map',
map:'anhui',
zoom:1.2,
label:{
show:true,
},
center:[116.507676,31.752889]//这个坐标值,我们是可以通过地图矢量数据获取到的
}
}
mCharts.setOption(option)
})
- 图例展示:

- 不同的城市显示不同的颜色
$.get('json/map/china.json',function(ret){
//ret 就是中国的各个省份的矢量地图数据
// console.log(ret)
echarts.registerMap('chinaMap',ret)
var option = {
geo:[
{
type:'map',
map:'chinaMap',//chinaMap需要和registerMap中的第一个参数保持一致
roam:true,//设置允许缩放以及拖动的效果
label:{
show:true//展示标签
}
}
],
series:[
{
data:airData,
geoIndex:0,//将空气质量的数据和第零个geo配置关联在一起
type:'map',
}
],
visualMap:{
min:0,
max:300,
inRange:{
color:['white','red']//控制颜色渐变的范围
},
calculable:true//出现滑块的效果
}
}
mCharts.setOption(option)
})
- 图例展示:

在series中设置地图和散点图结合
{
data:scatterData,//配置散点的坐标数据
type:'effectScatter',
coordinateSystem:'geo',//指明散点使用的坐标系统 geo的坐标系统
rippleEffect:{
scale:10//设置涟漪效果的缩放比例
},
}
- 图例展示:

八、雷达图
- radar:绘制雷达图
var option = {
radar:{
indicator:dataMax
},
series:[
{
type:'radar',//radar 此图标是一个雷达图
data:[
{
name:'华为手机1',
value:[80,90,80,82,90]
},
{
name:'中兴手机1',
value:[70,82,75,70,78]
}
]
}
]
}
1、常见配置
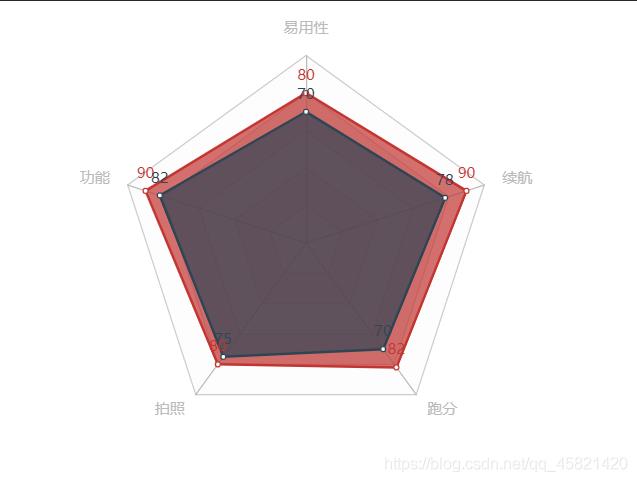
label:在series中设置显示数值
label:{
//设置标签样式
show:true//显示数值
},
- areaStyle:在series中设置雷达图形成阴影的面积
areaStyle:{},//将每一个产品的雷达图形成阴影的面积
- shape:在radar中设置雷达图最外层的图形
shape:'circle'//配置雷达图最外层的图形 默认:polygon 圆形:circle
- 图例展示:

以上是关于ECharts学习笔记的主要内容,如果未能解决你的问题,请参考以下文章