TS 对象动态key 类型报错问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TS 对象动态key 类型报错问题相关的知识,希望对你有一定的参考价值。
参考技术A 1.先声明一个接口2.创建了一个对象(vue3环境演示)
3.比如提交完表单,用动态key把值都赋值为空字符串(此时报错出现了)
4.至于在TS中如何解决这个报错,
5.上面演示的情况是 ICityData 里面属性的值的类型都是 string类型,这样写就ok了,但是还有的情况是他里面还有比如 count: number ,isSelected: boolean 这样的类型,或者是一个对象遍历出来值动态循环给另一个对象赋值,总之就是值得类型不再是唯一一种了,此时再按上面写 他会报错,他左侧等着被赋值的类型变成了never
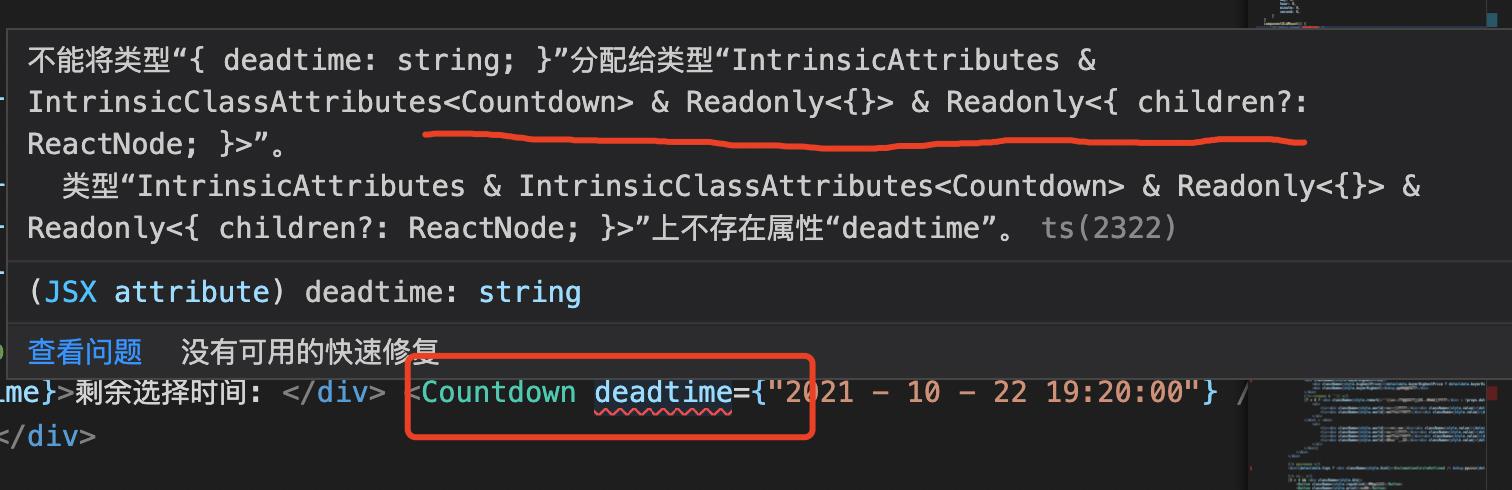
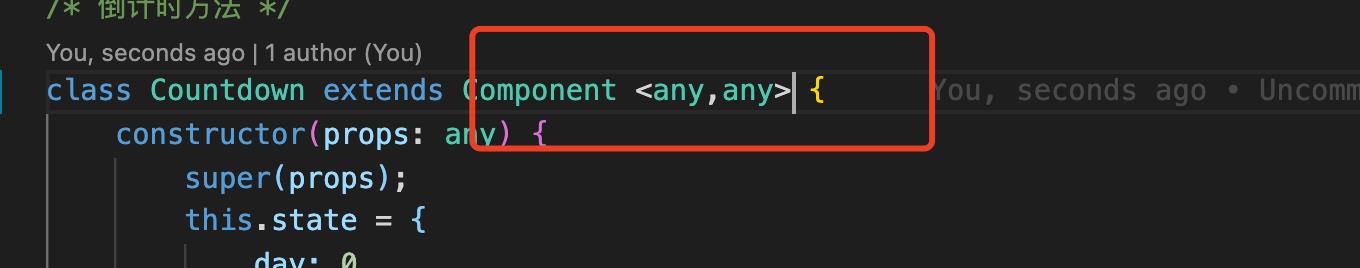
react+ts 项目:ts(2322),类型“Readonly<{}>”上不存在属性“day”。ts(2339) 解决办法
以上是关于TS 对象动态key 类型报错问题的主要内容,如果未能解决你的问题,请参考以下文章
umi中TS报错:TS7026: JSX element implicitly has type ‘any’…
react+ts 项目:ts(2322),类型“Readonly<{}>”上不存在属性“day”。ts(2339) 解决办法
react+ts 项目:ts(2322),类型“Readonly<{}>”上不存在属性“day”。ts(2339) 解决办法