react+ts 项目:ts(2322),类型“Readonly<{}>”上不存在属性“day”。ts(2339) 解决办法
Posted 大唐荣华
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+ts 项目:ts(2322),类型“Readonly<{}>”上不存在属性“day”。ts(2339) 解决办法相关的知识,希望对你有一定的参考价值。
React - 类型“Readonly<>”上不存在属性
父组件传值报错

子组件接收数据报错

排查代码后发现, 只要将 .tsx 换成 .jsx 之后发现问题就不存在了。 于是将问题定位在了 TypeScript 上。
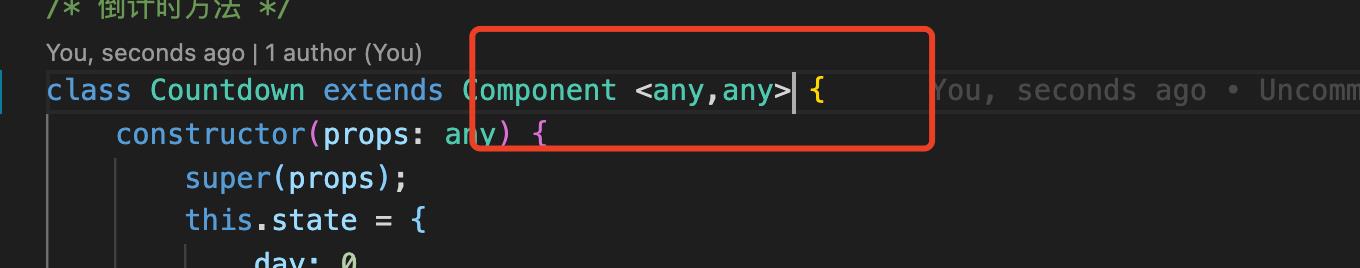
所以只需要将子组件接受的 props 和 state 的类型定位成 any 这个问题就可以解决。

以上是关于react+ts 项目:ts(2322),类型“Readonly<{}>”上不存在属性“day”。ts(2339) 解决办法的主要内容,如果未能解决你的问题,请参考以下文章