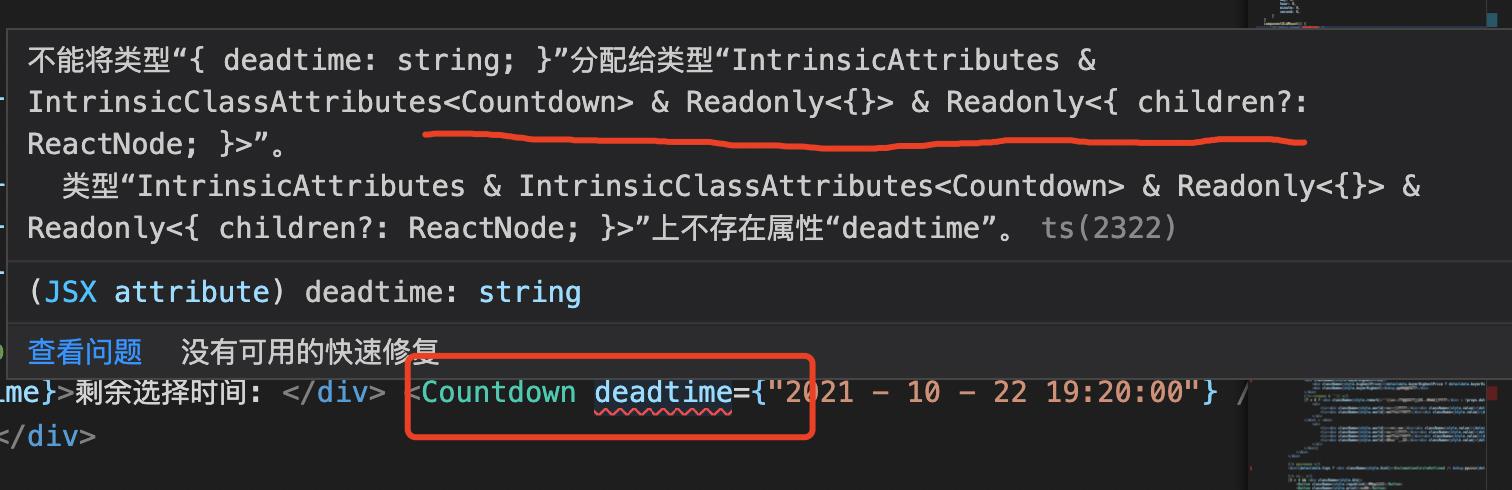
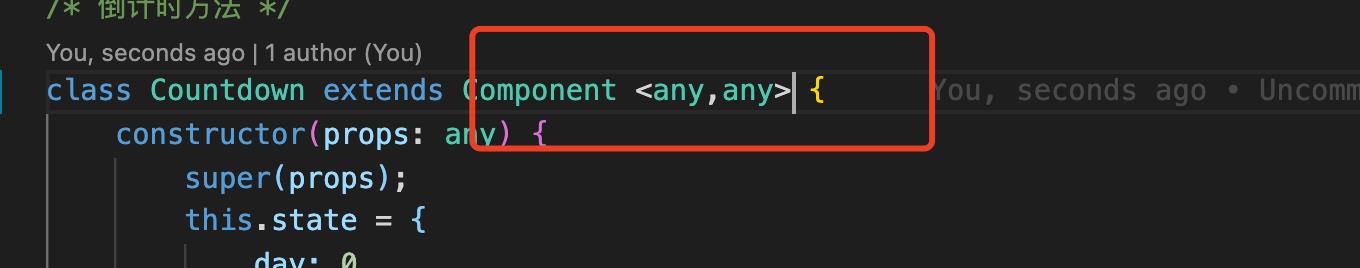
react+ts 项目:ts(2322),类型“Readonly<{}>”上不存在属性“day”。ts(2339) 解决办法
Posted 大唐荣华
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+ts 项目:ts(2322),类型“Readonly<{}>”上不存在属性“day”。ts(2339) 解决办法相关的知识,希望对你有一定的参考价值。
以上是关于react+ts 项目:ts(2322),类型“Readonly<{}>”上不存在属性“day”。ts(2339) 解决办法的主要内容,如果未能解决你的问题,请参考以下文章
react-router-dom TypeScript TS2322:类型'typeof Index'不可分配给类型
运行单元测试时,“TS2322:类型 'Timeout' 不可分配给类型 'number'”
打字稿 - 类型'值:数字;日期:日期; ' 不可分配给类型 'Record[]'。 ts(2322)
错误 TS2322:类型“Object[]”不可分配给类型“[Object]”
如何在chartjs数据集中为Object []使用x值中的日期,我收到一个错误:'TS2322:类型'字符串'不可分配给类型'数字'。