校园二手交易平台小程序《云开发演示》
Posted 本色温华
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了校园二手交易平台小程序《云开发演示》相关的知识,希望对你有一定的参考价值。
前言
此小程序为初级开发板(因为涉及信息收集,所以个人用户(可以申请企业户)是无法上线的,但是能在开发平台看到效果),都是一些基础的功能,本意是给想学习的小白一点点帮助,如果有不好的地方还请大佬指正!
一、项目介绍
- 这个小程序是一个二手信息交换平台(因为是个人用户,开发范围很小),就是一些信息的上传和信息的展示以及页面跳转因为兴趣原因所以没有继续开发支付功能所以对小白应该很友好(当然一点背景知识还是要有的,比如说平台的使用等基础知识)。
- 这是基于云开发一款小程序(开始小马哥会送几周,后面每个月19),当初用云后台是为了节省时间(因为不想还要重新去学后台数据库的知识),有cms可视化后台挺方便的。
二、导入项目
1.项目源码下载地址
链接:https://pan.baidu.com/s/13HdcTwRbG-Cf6Od7AMQr8Q?pwd=3vpt
提取码:3vpt
2.把项目导入开发平台
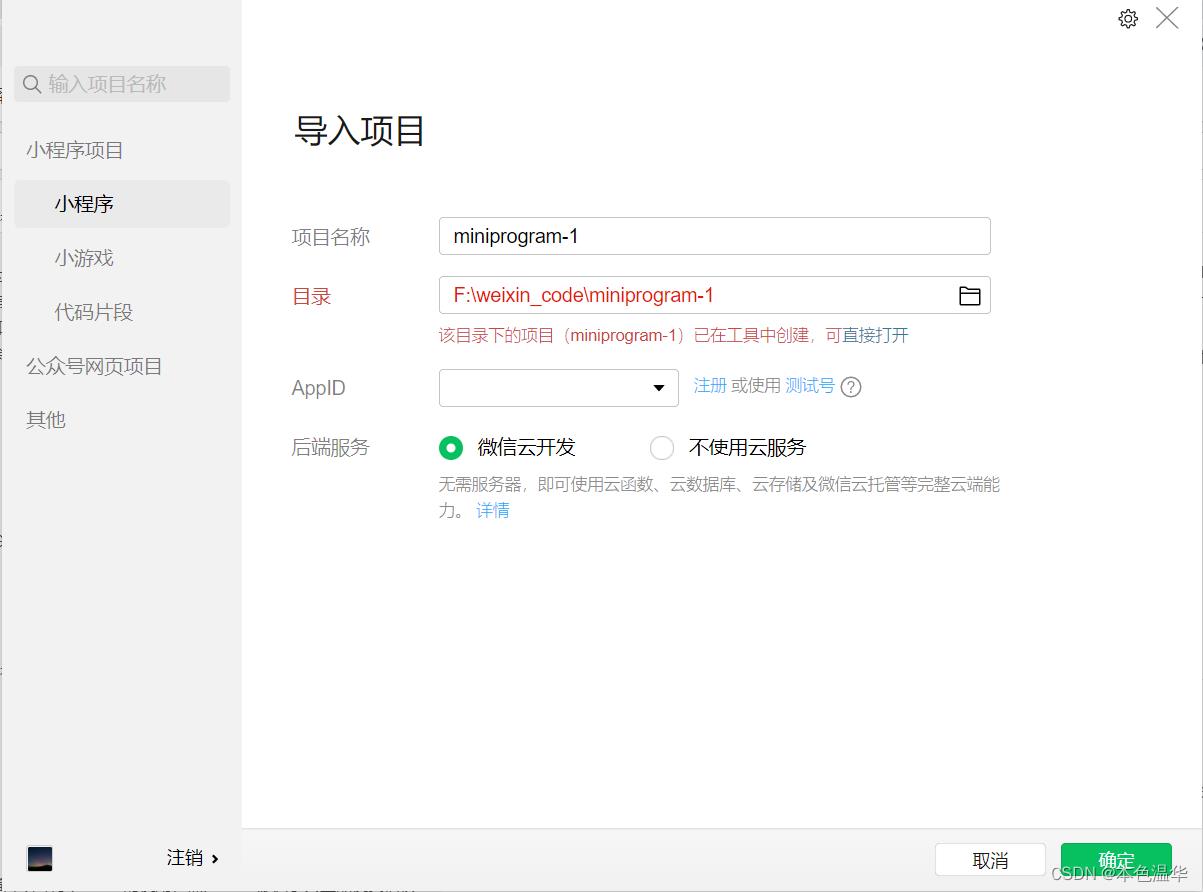
- 把文件解压后打开开发平台以后界面应该有导入项目的选项

- 如果要填入appid的话用你自己的,选择使用云开发,进入后就会看到我东拼西凑的代码了

这个时候估计看不到商品信息(因为那是我的库,小程序的基本框架应该还是有的)
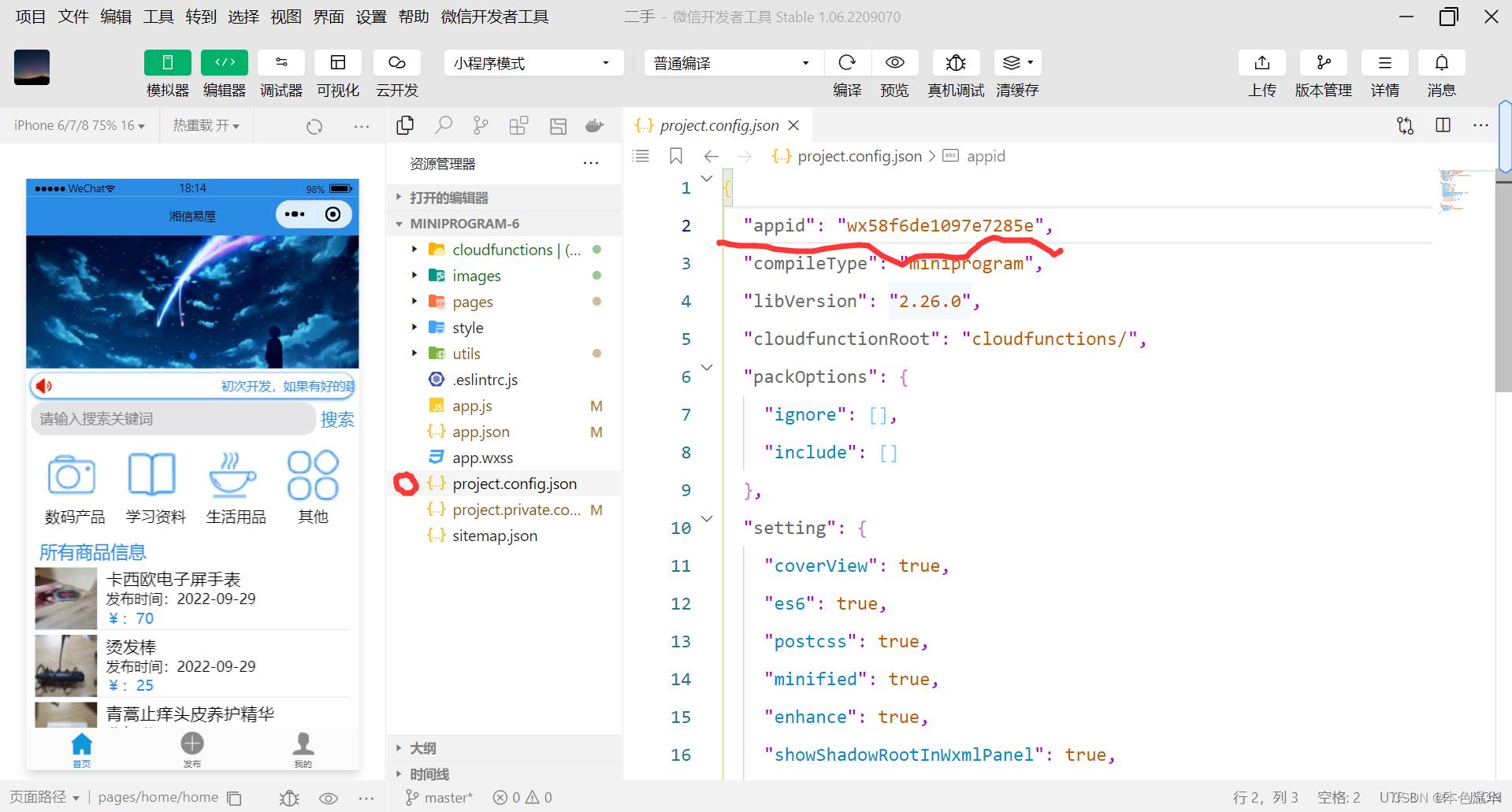
3.修改配置(因为用了云开发里面包含了我的服务配置)
- 修改配置文件里面的appid(不知道自己的appid可以百度,这里就不赘述了)

- 修改云id(开通了云服务就会有对应的云id的,点击顶部的云开发应该就可以看到)

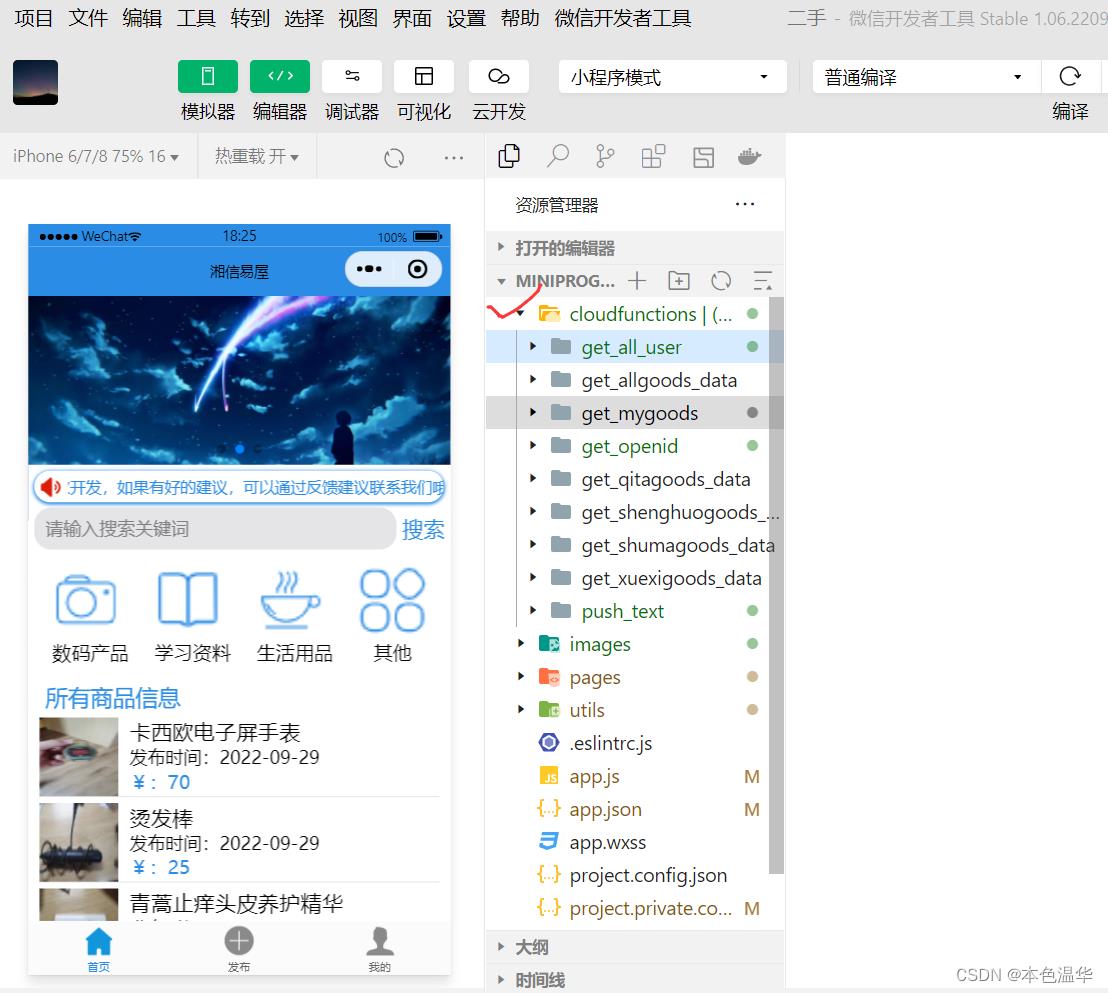
- 部署所有云函数(右击把所有的云函数都部署一下,选者云端安装依赖那个)

4.启用cms可视化后台(觉得麻烦可以直接导入模型,在下面有)
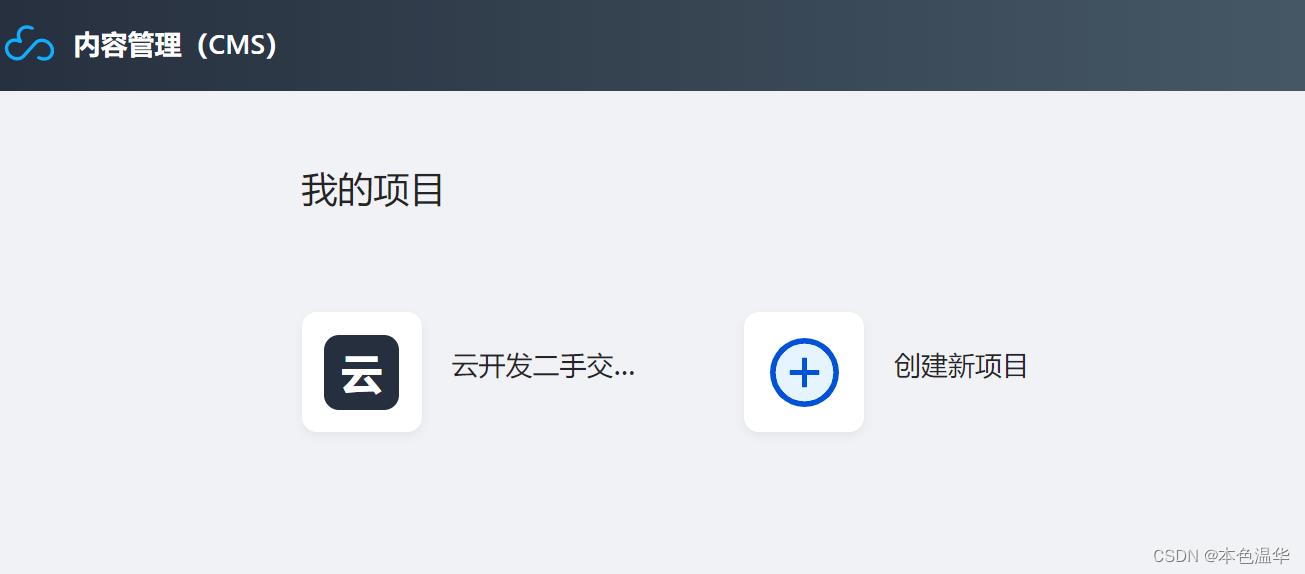
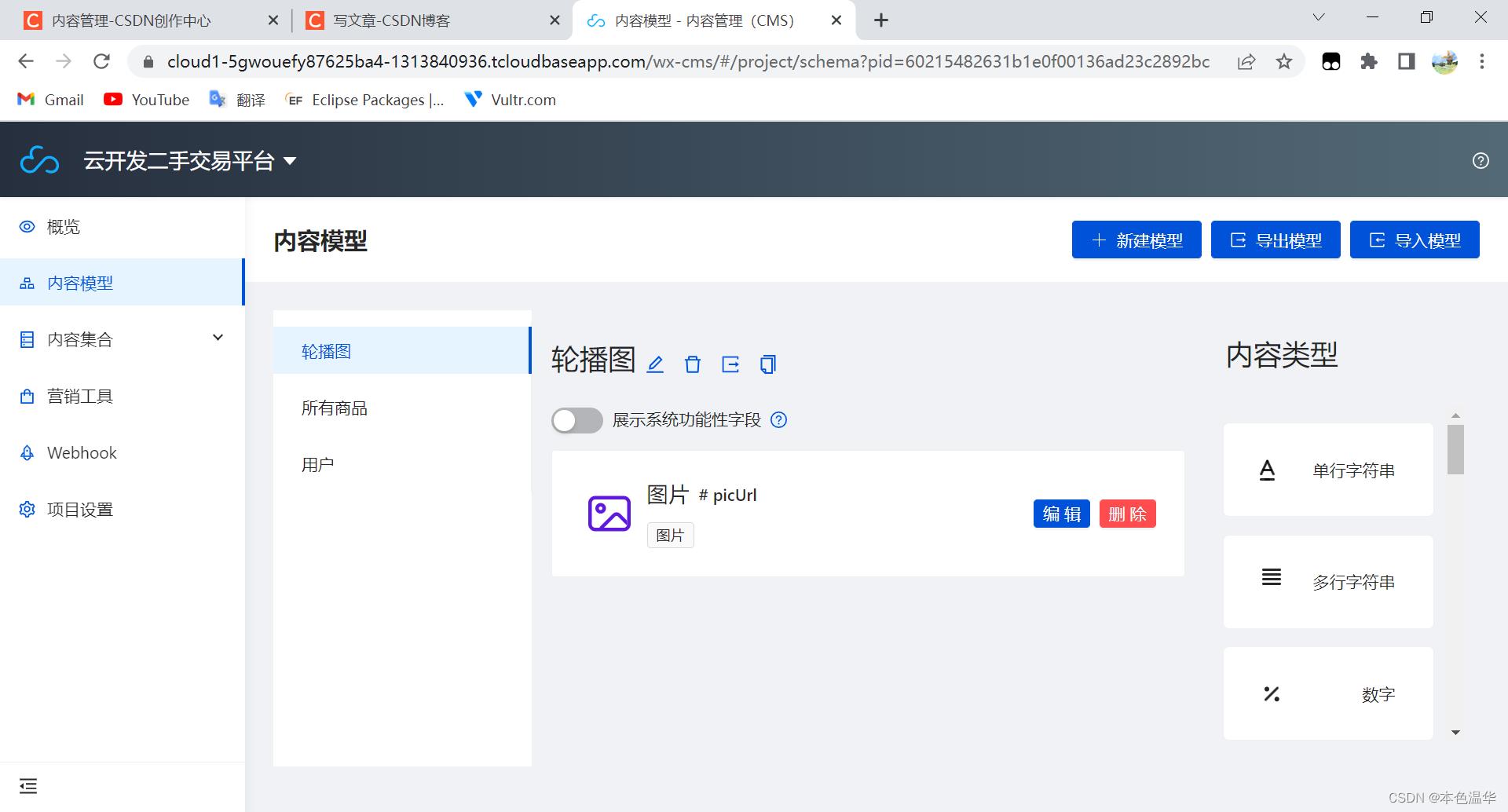
- 打开云开发点击内容管理

- 开通cms可视化后台(这里可能要等一下,开通需要时间,好了之后创建一个新项目,名称随便)

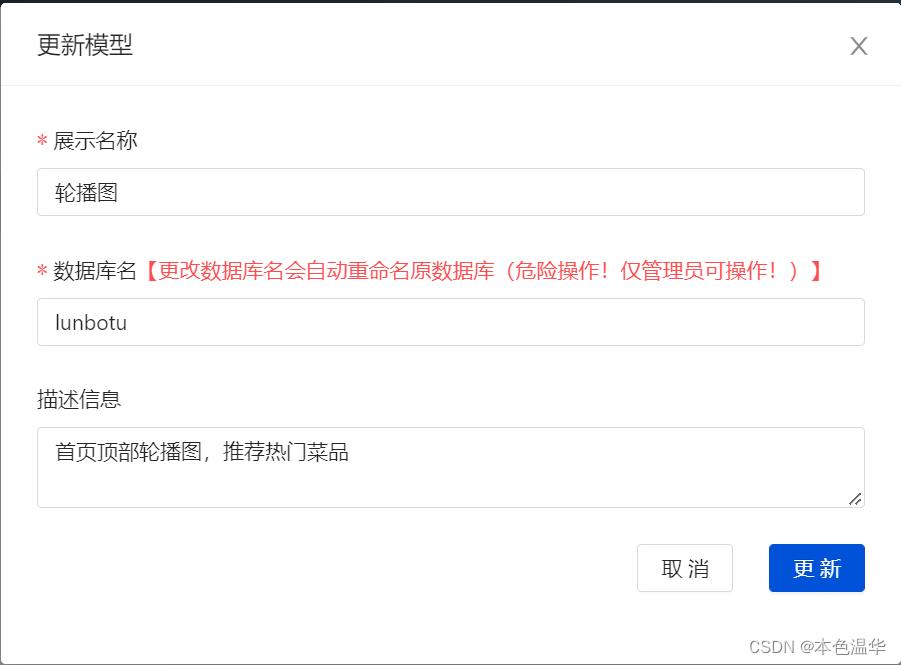
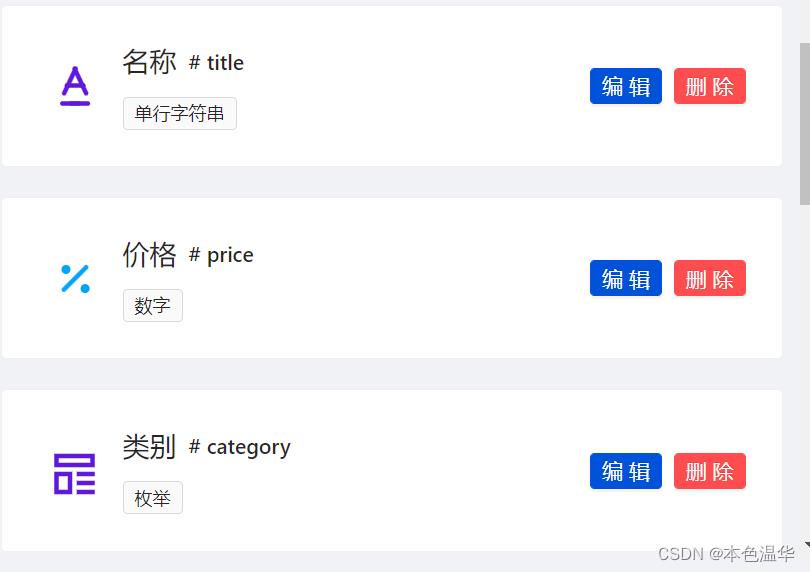
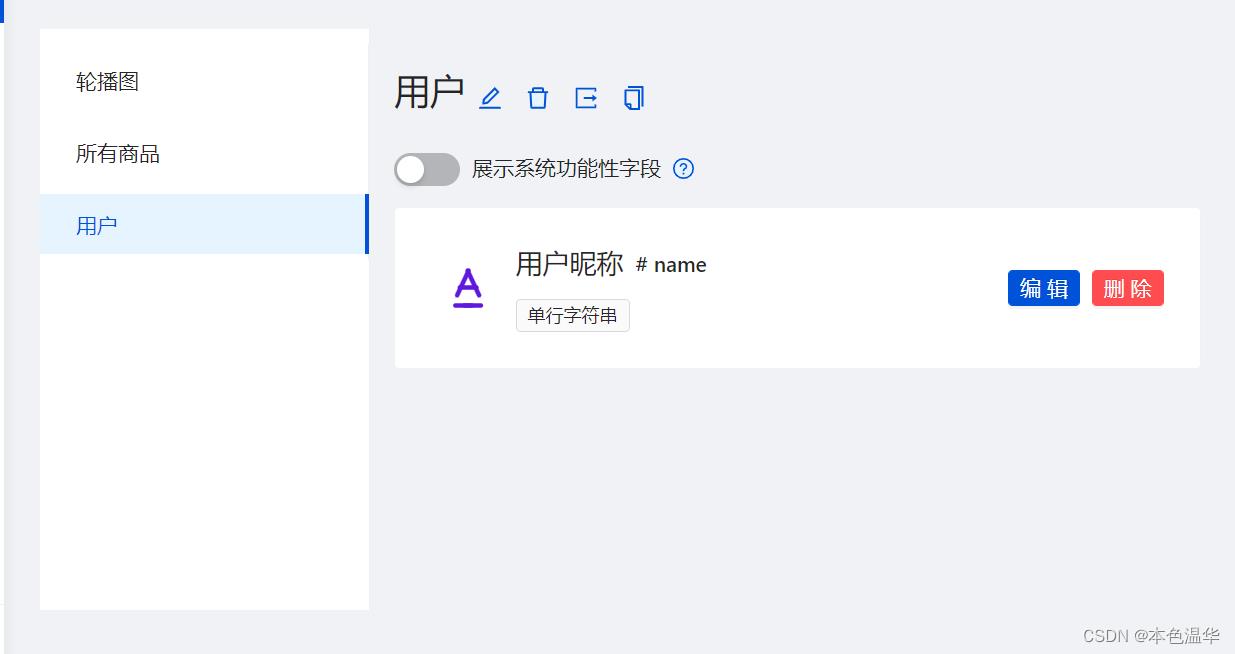
- 后台数据库创建(这里库的名称和结构必须跟我的一样了,因为小程序里面我是这么设计的,改的话小程序可能也需要改,避免麻烦就暂时一样吧)
- lunbotu


- allGoods




- user


5.添加数据(建议在小程序端发布页面添加数据)
三、数据库设计的替换方案(直接导入模型)
我把模型导出来了,可以直接导入,这样方便一点
- 度盘地址(是一个json文件,点击右上角的导入模型)
链接:https://pan.baidu.com/s/1g4wouynwXjEu9HfT9WMZ9A?pwd=h73o
提取码:h73o
总结
- 可能要学一点背景知识才能看懂项目的结构,没什么复杂的东西
- 程序还可以改善的地方:主页查看分类商品信息时可以采用页面tabBar切换像淘宝一样;商品展示页可以设计成九宫格展示而不是横条状(图片太小了,一眼过去没有吸引力);发布页应该加一个页面tabBar切换,做两个页面,一个发布二手信息页,一个发布求购信息页;我的发布页增加详细信息的修改,而不是只能简单的删除发布物品信息
- 学东西果然要认真学,一时兴起学的东西只能是空中楼阁容易塌,不过我已经很满意了,毕竟再差它至少已经发布了,至少是一个完整的小程序了。给自己点个赞!
校园二手书小程序源码
2.配置基础功能。
程序数据存储借助了小程序云开发,所以首先要开通云开发,然后配置基础环境,本地安装依赖等。
miniprogram/app.js中:
wx.cloud.init({ env: ‘book-8sn74‘,//修改成你的云环境id traceUser: true, }) globalData: { haved:false, share_title: "「重庆大学二手书」快来分享你的僵尸书吧", //分享标题 share_url: "https://qiniu.98api.cn/cqubook/share.php" //分享图片 },
安装cloudfunctions中的依赖。
3.开通isbn查询接口
因为豆瓣isbn不是很全,所以这里借助了极速数据的isbn接口
地址:
https://www.jisuapi.com/api/isbn/
没有任何PY交易,选择它的原因一方面数据很全,一方面价格很低,是我百度出的最便宜的,首次开通会送1000次,其实够用一段时间了,因为每次识别的数据我都先存储到库了,实际请求接口的次数并不多,毕竟很多人的书都差不多。
修改接口在cloudfunctions/bookinfo中
4.配置分享海报图接口
地址修改在:
miniprogram/pages/detail/details qrcode(){ var that = this; var url = ‘https://qiniu.98api.cn/cqubook/qrcode.php?id=‘ + that.data.key;
后端文件参考之前文章:
php生成传参小程序二维码
对应的需要配置得downedfile域名:
http://www.jisuapp.cn
以及你的二维码接口域名
然后还有一些小细节,自己全局搜索重庆大学进行替换即可,就没什么需要修改的了。
下载地址:



以上是关于校园二手交易平台小程序《云开发演示》的主要内容,如果未能解决你的问题,请参考以下文章
计算机毕业设计springboot+vue基本微信小程序的校园二手物品交易平台系统