计算机毕业设计springboot+vue基本微信小程序的校园二手物品交易平台系统
Posted qq_1262330535
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了计算机毕业设计springboot+vue基本微信小程序的校园二手物品交易平台系统相关的知识,希望对你有一定的参考价值。
项目介绍
目的:设计一个同学们能自由发布和浏览求购或卖出商品信息的校园二手交易小程序,解决信息的不流通以及传统二手商品信息交流方式的笨拙等问题。
意义:在大学校园里,存在着很多的二手商品,但是由于信息资源的不流通以及传统二手商品信息交流方式的笨拙,导致了很多仍然具有一定价值或者具有非常价值的二手商品的囤积,乃至被当作废弃物处理。现在通过微信小程序的校园二手交易平台,可以方便快捷的发布和交流任何二手商品的信息,并且可以通过留言方式进行深一步的交流。可以将一些同学们平时不用的东西变废为宝,而且在整个交易的过程中可以发动同学们的商业思维,如何将自己的物品卖到好的价格。同时卖东西的同学也得到了一定的经济收入,买东西的同学也可以买到物美价廉的东西。
开发说明:前端使用微信微信小程序开发工具;后端使用springboot+VUE开发
开发语言:Java
开发工具:IDEA /Eclipse/微信小程序开发工具
数据库:mysql5.7或以上
应用服务:Tomcat8或以上
功能介绍
校园二手交易平台是基于微信的一个小程序。这个小程序分为前端的设计,后端代码的实现以及数据库的连接三个方面。登入分为管理员登入和用户登入,不同的登入入口有着相对应的功能,然后进行对应的操作。
功能设计:
(1)前端功能设计
用户管理:用户可以通过微信号,手机号进行注册,设置密码。
商品管理:用户上架商品,买家通过商品的名称,价格,标签来查询浏览商品,商品被买家购入之后,商品下架。
交易管理:买家确认购买之后,进入交易页面自动生成订单。买家付款后,该商品不会被其他用户查询到。等到交易双方确定收到商品,商品下架。买家,卖家,管理员都可以查询到商品的物流信息,可以时实追踪交易的状态。
留言管理:每个商品的界面都有留言区域,方便买家卖家沟通。
(2) 后端管理功能设计
注册管理:管理注册的用户,防止恶意注册。
分类管理:管理员将分类不清楚的商品重新分类,放入合适的位置。
(3) 数据库的设计
小程序采用Mysql数据库,对数据库进行备份。数据库中的主要数据有用户数据表,商品数据表,订单数据表,物流数据表,商品分类数据表,评价数据表。
部分代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request)
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password))
return R.error("账号或密码不正确");
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user)
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null)
return R.error("用户已存在");
userService.insert(user);
return R.ok();
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request)
request.getSession().invalidate();
return R.ok("退出成功");
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request)
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null)
return R.error("账号不存在");
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user)
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user)
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
/**
* 信息
*/
@RequestMapping("/info/id")
public R info(@PathVariable("id") String id)
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request)
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user)
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null)
return R.error("用户已存在");
userService.insert(user);
return R.ok();
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user)
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername()))
return R.error("用户名已存在。");
userService.updateById(user);//全部更新
return R.ok();
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids)
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
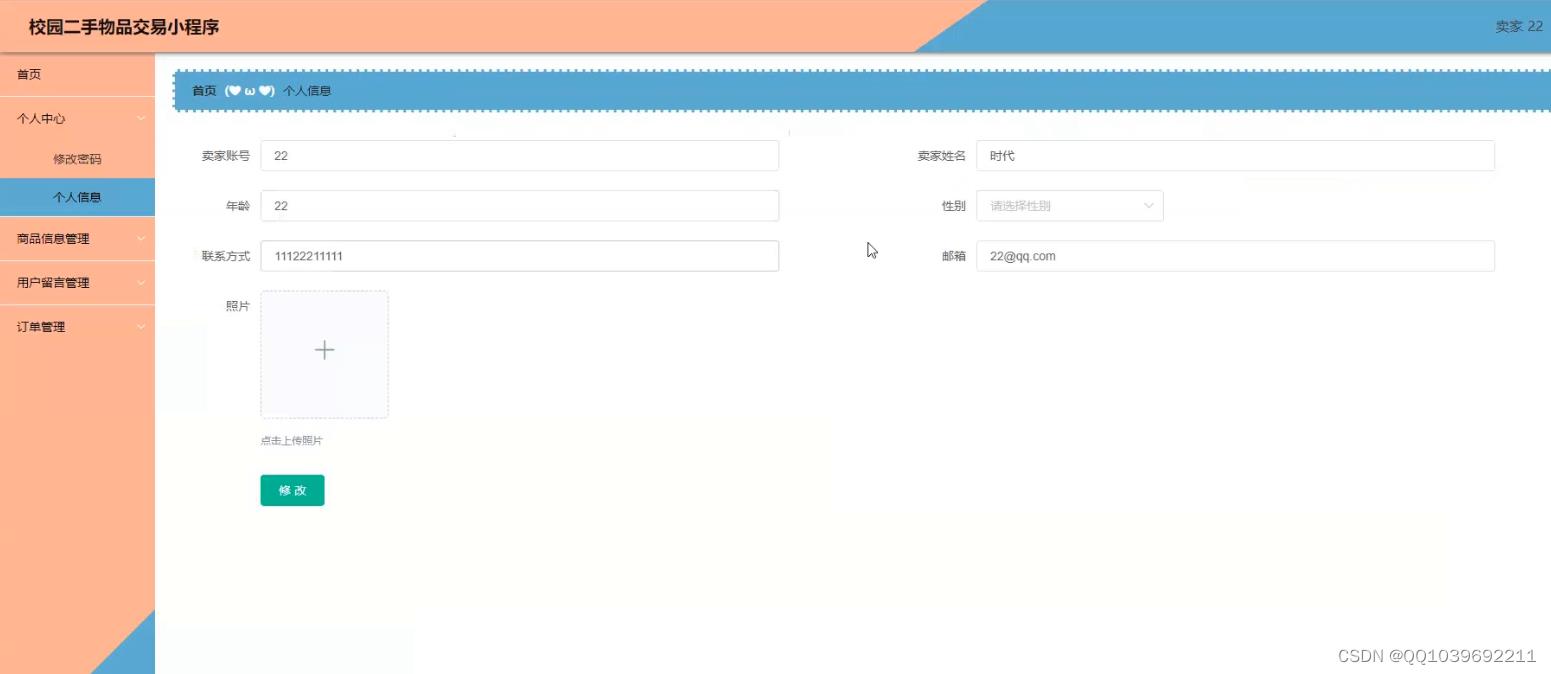
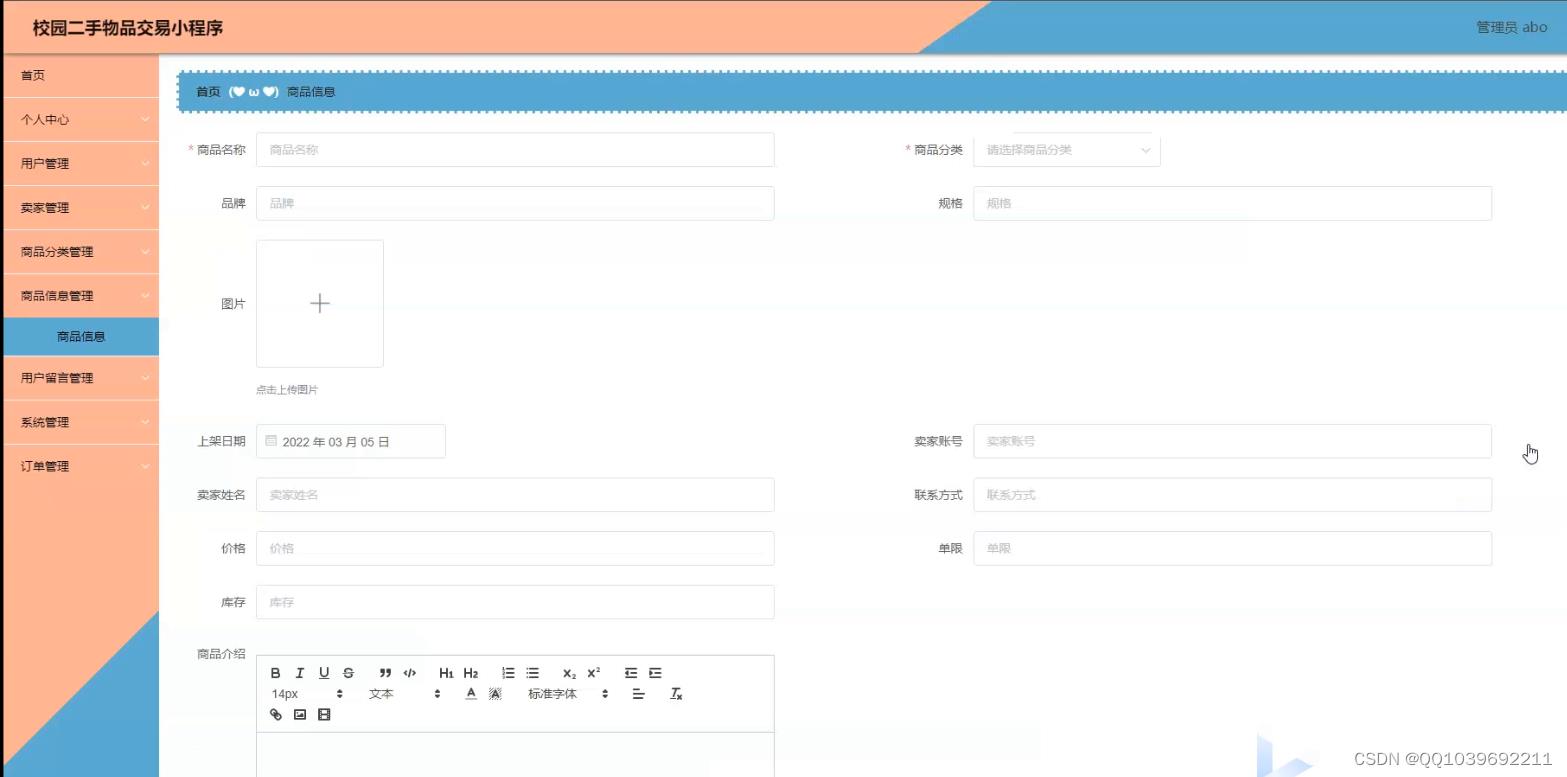
效果图





目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.1 B/S架构 7
2.2 MySQL 介绍 7
2.3 MySQL环境配置 7
2.4 Java语言简介 8
2.5微信小程序技术 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
3.4系统流程的分析 11
3.4.1 用户管理的流程 12
3.4.2 个人中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
5.1系统前台功能模块 21
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33
7.2 心得体会 33
参考文献 35
致谢 36
以上是关于计算机毕业设计springboot+vue基本微信小程序的校园二手物品交易平台系统的主要内容,如果未能解决你的问题,请参考以下文章