用HBuilder打包网页app时,手机底部显示黑色的,怎么解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用HBuilder打包网页app时,手机底部显示黑色的,怎么解决?相关的知识,希望对你有一定的参考价值。
用HBuilder打包网页app时,手机底部显示黑色的,怎么解决?想让它变成正常颜色,底部黑的看的实在是不舒服

封装打包网页APP,有一个网址,其实可以直接借助开发者服务平台进行封装,非常简单,还免费。
封装不会改变你网页里的内容,你的网页是什么样的,封装后就是什么样的。

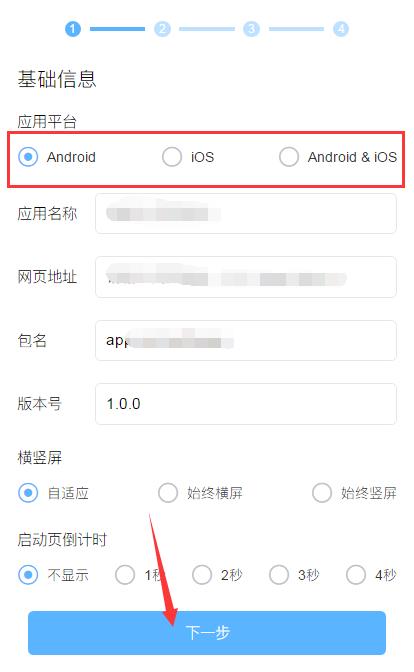
点击封装打包,输入APP名称和网址,

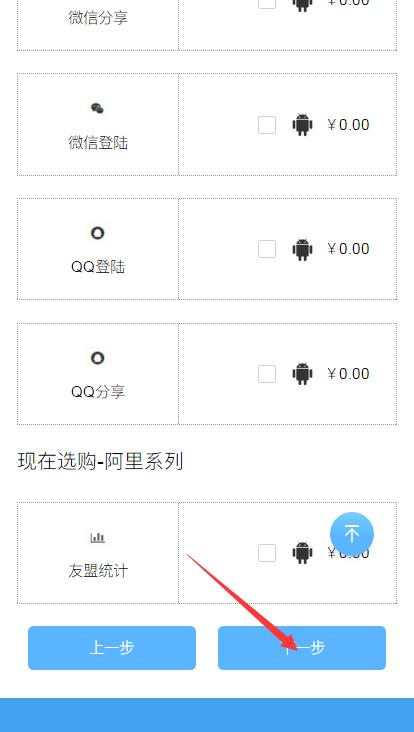
还有几十种免费的插件可以选择,如果不需要就直接点下一步。

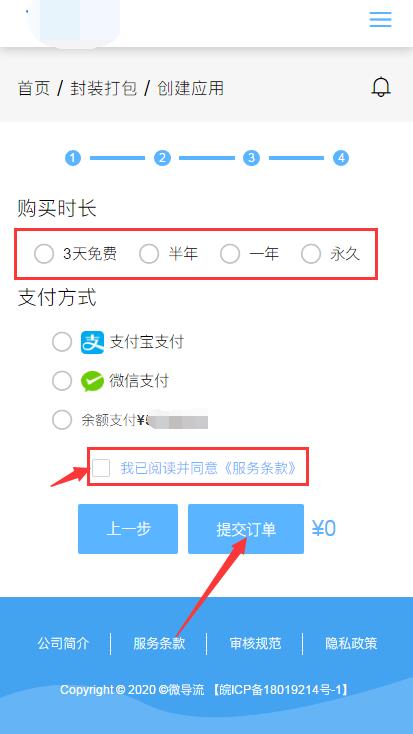
提交订单就封装完成了。

封装好的APP可以直接下载安装包。

如果要注意的是,封装的安卓APP可以直接安装,苹果APP需要做签名才能安装。
网页封装APP可以直接用亥著封装APP的功能。
封装出来的结果是你手机网页是什么样的,APP打开就是什么样的,不会改变里面的内容。
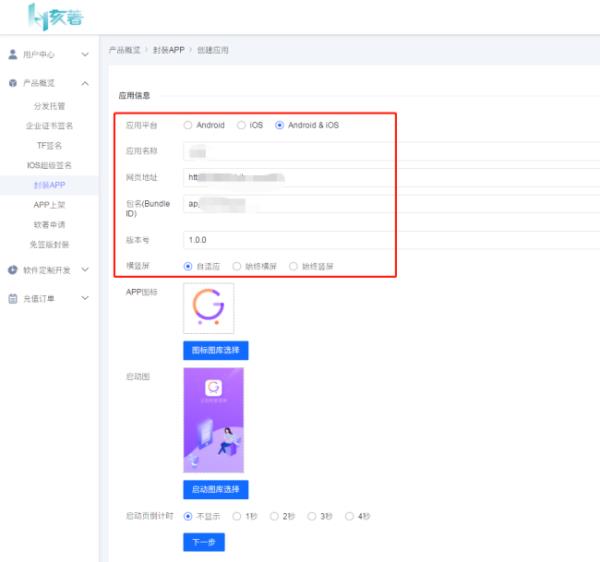
搜索亥著,点击右上角的小头像,进入开发者后台,点击左侧的“封装APP”,输入APP名称,链接,选择APP图标和启动图,

直接就可以封装好一个安卓APP了,点击下载就可以将apk文件下载到手机上安装。

VUE项目用hbuilder 打包为手机APP
一、测试项目是否可以正确运行 指令:npm run dev
首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目
不必非得是像我这样的,这一步的目的只是测试一下咱们的vue项目是否可以运行
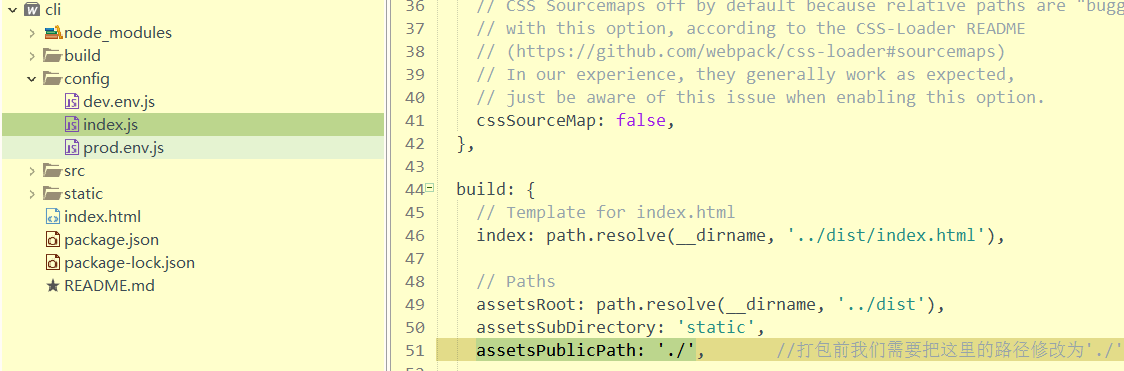
二、修改路径(assetsPublicPath: ‘./‘)
打开我们config中的js文件,修改assetsPublicPath的路径为"./"(下图的右下角位置)
三、打包文件 指令:npm run build
打包后会生成dist文件
四、把dist文件变成app模式
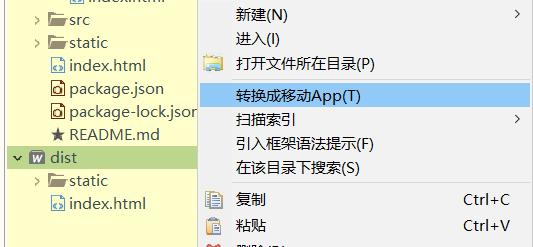
在HBuilder中点击文件,打开目录,找到我们项目中的dist文件,确定。
然后我们会看到这样的带着 W 的文件
五、转换APP
右键dist,点击转换成App(T)
六、在manifest.json里面配置APP名字及APP图标
我们在上一步会生成一个manifest.json文件,打开它,我们在这里操作
app名字:就是应用名称(这里我写的是思源000)
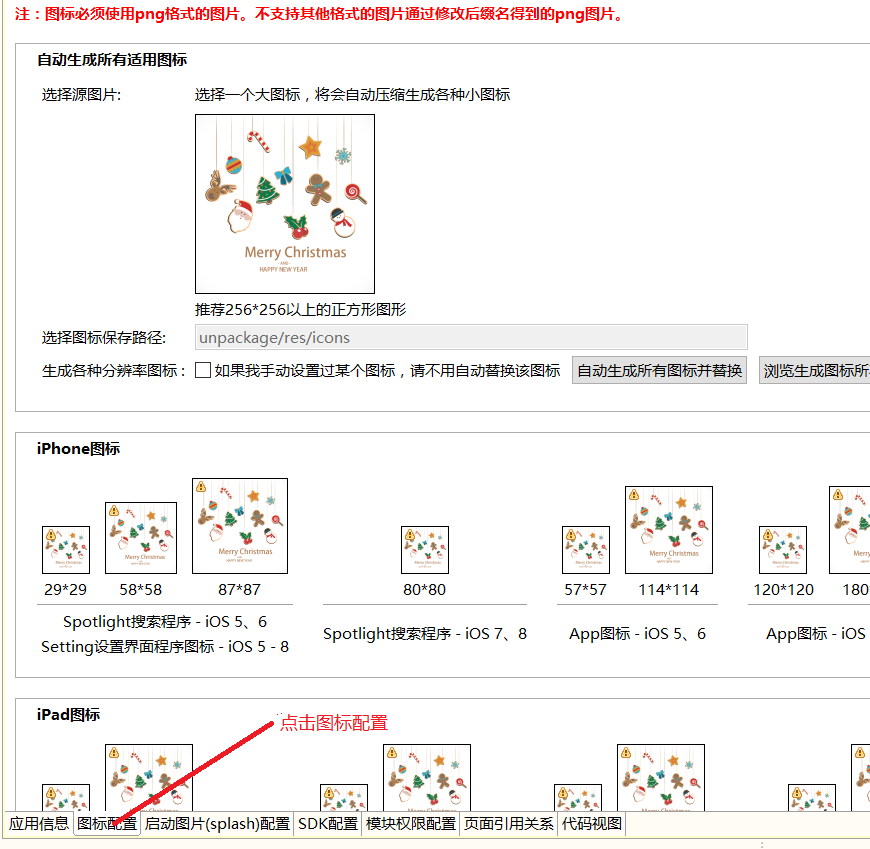
app图标:现在下面点击图标配置,然后选择图片放上去(图片只能为PNG格式,通过手动改后缀是不可以的),在这里我选择的是圣诞小人的图标
七、生成apk
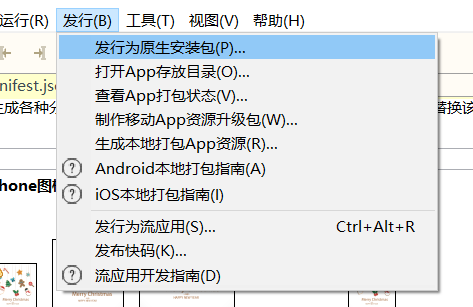
1.点击发行,发行为原生安装包
2.点击使用DCloud公用证书,点击打包
好了打包成apk文件了,把这个安装到手机上咱们就可以用了,嘿嘿!!!
以上是关于用HBuilder打包网页app时,手机底部显示黑色的,怎么解决?的主要内容,如果未能解决你的问题,请参考以下文章
解决hbuilder打包vue项目app点击手机返回键直接退出app的问题