如何将前端开发的网页封装成手机APP?
Posted 呜哩单兜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将前端开发的网页封装成手机APP?相关的知识,希望对你有一定的参考价值。
这里介绍一种将前端网页打包成手机app的工具—HBuilder,可以快速将前端网页打包为手机app,使用起来非常方便,下面我简单介绍一下实现过程,主要内容如下:
1.下载安装HBuilder,这个直接到官网上下载就行,免费的,目前来说,有Windows和Mac平台的,这里我们选择APP开发版:
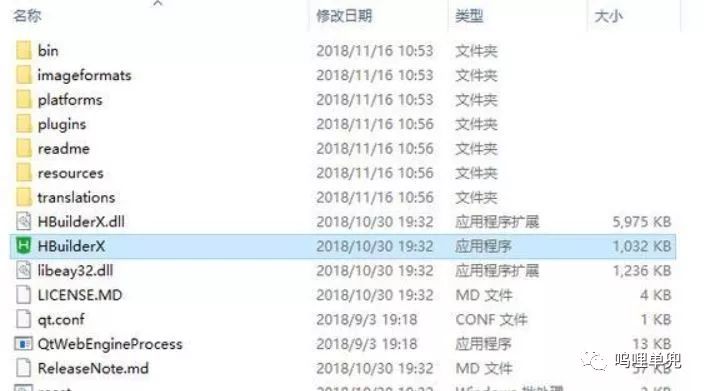
2.下载完成后,我们解压这个zip压缩包,解压后的文件如下:

3.接着,我们双击打开HBuilder,依次点击“文件”->“新建”->“项目”,选择“5+APP(A)”,同时勾选“Hello H5+”,输入项目名称,如下:

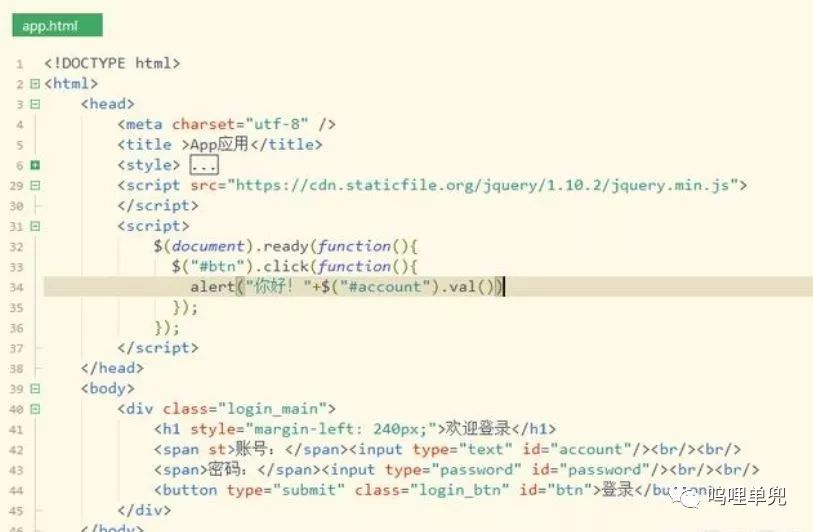
这里为了方便演示,我新建了一个app.html,主要代码如下,其实就是一个简单的登陆页面,文本框输入内容,然后点击登陆打印出来:

用浏览器打开这个html文件,效果如下:


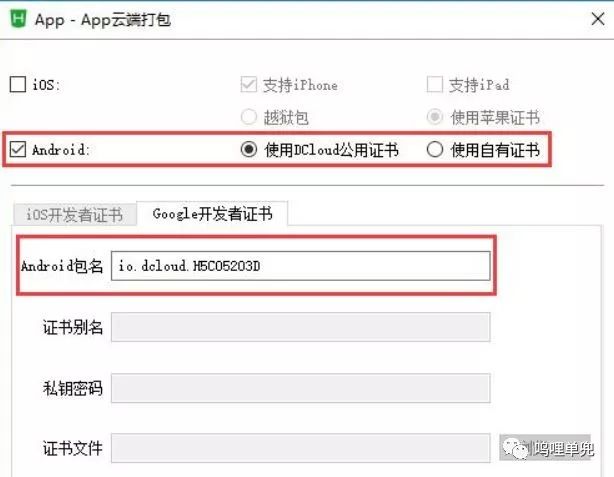
5.配置mainfest.json完成后,我们右键APP项目,在弹出的菜单中依次选择“发行”->“原生App-云端打包(P)”,就会弹出打包窗口,这里我打包的是安卓app,故选择android,如果你打包的是苹果app,选择ios就行,完成后,直接点击右下角的“打包”按钮就行:

6.云端打包成功后,就会生成app的下载链接,这里我们直接点击下载到本地,如下,只有5次下载机会,到此,app已经打包完成:
7.最后,我们将打包后的安装文件发送到手机上,安装后的效果如下:
至此,我们就完成了将前端网页打包成手机app。总的来说,整个过程不难,就是配置步骤相对复杂一些,只要你按着步骤多操作几遍,熟悉一下相关参数配置,很快就能掌握的,不难,这里你也可以把界面写的更漂亮、美观一些,然后再打包,网上也有相关教程和资料,感兴趣的话,可以搜一下,希望以上分享的内容能对你有所帮助吧
以上是关于如何将前端开发的网页封装成手机APP?的主要内容,如果未能解决你的问题,请参考以下文章