css如何实现真正的网页渐变背景
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css如何实现真正的网页渐变背景相关的知识,希望对你有一定的参考价值。
我找到一个CSS实现背景渐变的例子如下:
<table cellpadding="0" cellspacing="0" width="72%" height="30" border="0">
<tr>
<td width="33%" height="300" style="filter:progid:DXImageTransform.Microsoft.Gradient
(startColorStr='#FFFFFF', endColorStr='#3568CC', gradientType='0')">1</td>
<td width="33%" height="300" style="filter:progid:DXImageTransform.Microsoft.Gradient
(startColorStr='#FFFFFF', endColorStr='#3568CC', gradientType='1')">2</td>
<td width="33%" height="300" style="filter:progid:DXImageTransform.Microsoft.Gradient
(startColorStr='#FFFFFF', endColorStr='#3568CC', gradientType='2')">3</td>
</tr>
</table>
但我发现它是利用了三个表格来实现多种渐变效果的.
请教高手:如何不用图片,只用CSS在<body >标签中(或其它方法)就可以实现这种效果,也就是实现整个网页背景的渐变呢?
请注意这些代码要实现的是3重渐变(共6种颜色)而不是只有1重渐变(2种颜色).
用图片无法总是适合网页:时当屏幕为1024是可以正常显示,但为800像素首先出现背景就很难看,如果是更高的分辨率呢那更难看了.
1、新建两个样式表分别命名为:1024.css 800.css(当然有更多分辨率,可以增加样式表)
2、在样式表中分别定义好图片作为网页背景。
3、新建一个网页文件,把下面代码复制过去。
<script language="javascript">
<!--
function test()
var a=screen.width+".css"
//alert(a)
//测试变量a的值
document.getElementById("eric").href =a;
//-->
</script>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<link href="" rel="stylesheet" type="text/css" id="eric">
</head>
<body onLoad="test()">
</body>
</html>
搞定! 参考技术A 在background-image属性中使用linear-gradient()。
background-image:<bg-image> [ , <bg-image> ]
<bg-image> = <image> | none
默认值:none
适用于:所有元素
继承性:无
动画性:否
计算值:指定值
取值:
none:无背景图。
<image>:使用绝对或相对地址指或者创建渐变色来确定图像。
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> [ <length> | <percentage> ]?
取值:
下述值用来表示渐变的方向,可以使用角度或者关键字来设置:
<angle>:
用角度值指定渐变的方向(或角度)。
to left:
设置渐变为从右到左。相当于: 270deg
to right:
设置渐变从左到右。相当于: 90deg
to top:
设置渐变从下到上。相当于: 0deg
to bottom:
设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
<color-stop> 用于指定渐变的起止颜色:
<color>:
指定颜色。
<length>:
用长度值指定起止色位置。不允许负值
<percentage>:
用百分比指定起止色位置。
说明:
用线性渐变创建图像。
如果想创建以对角线方式渐变的图像,可以使用 to top left 这样的多关键字方式来实现。 参考技术B //可以用CSS属性linear-gradient,都可以,多种颜色一点问题都没有。
/* Firefox 3.6+ */
background: -moz-linear-gradient(left, #ace, #f96, #ace, #f96, #ace);
/* Safari 4-5, Chrome 1-9 */
background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.25, #f96), color-stop(0.5, #ace), color-stop(0.75, #f96), to(#ace));
/* Safari 5.1+, Chrome 10+ */
background: -webkit-linear-gradient(left, #ace, #f96, #ace, #f96, #ace);
/* Opera 11.10+ */
background: -o-linear-gradient(left, #ace, #f96, #ace, #f96, #ace);
CSS(层叠样式表)级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
参考技术C 你可以将STYLE放在BODY里啊.如下:<body style="filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr='#FFFFFF', endColorStr='#3568CC', gradientType='0')">
</body>
不过,只有IE支持就是了.要想所有浏览器都支持的比较好,建议用图片当背景~ 参考技术D 百度知道 > 电脑/数码 > 编程快到期问题
• 为什么 vb反编译时“activex部件不能创建对象”
• 谁有sqlserver关于存储过程讲解的资料?感激!
• 如何在歪酷 嵌入wobox代码
• 求一个键盘捕捉的工具
• 在用数据库技术设计菜单时出现代码:"parameters m.messg m.lineno m.code 是什么意思? "
更多>>
订阅该问题
您想在自己的网站上展示百度“知道”上的问答吗?来获取免费代码吧!
--------------------------------------------------------------------------------
如要投诉或提出意见建议,请到
百度知道投诉吧反馈。 待解决
css如何实现真正的网页渐变背景
悬赏分:200 - 离问题结束还有 14 天 23 小时
我找到一个CSS实现背景渐变的例子如下:
<table cellpadding="0" cellspacing="0" width="72%" height="30" border="0">
<tr>
<td width="33%" height="300" style="filter:progid:DXImageTransform.Microsoft.Gradient
(startColorStr='#FFFFFF', endColorStr='#3568CC', gradientType='0')">1</td>
<td width="33%" height="300" style="filter:progid:DXImageTransform.Microsoft.Gradient
(startColorStr='#FFFFFF', endColorStr='#3568CC', gradientType='1')">2</td>
<td width="33%" height="300" style="filter:progid:DXImageTransform.Microsoft.Gradient
(startColorStr='#FFFFFF', endColorStr='#3568CC', gradientType='2')">3</td>
</tr>
</table>
但我发现它是利用了三个表格来实现多种渐变效果的.
请教高手:如何不用图片,只用CSS在<body >标签中(或其它方法)就可以实现这种效果,也就是实现整个网页背景的渐变呢?
提问者:bbssmmii - 助理 二级
答复共 1 条
你可以将STYLE放在BODY里啊.如下:
<body style="filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr='#FFFFFF', endColorStr='#3568CC', gradientType='0')">
</body>
不过,只有IE支持就是了.要想所有浏览器都支持的比较好,建议用图片当背景~
使用div+css实现背景颜色渐变,怎么实现呢?
利用css3可实现背景颜色渐变:
一、线性渐变:
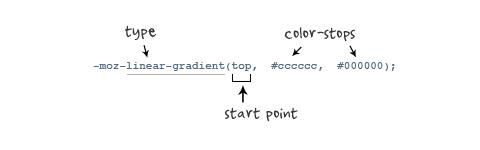
1、线性渐变在 Mozilla 下的应用
语法:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )

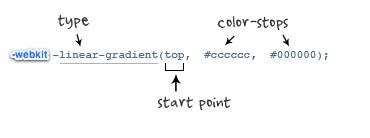
2、线性渐变在 Webkit 下的应用
语法:
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法

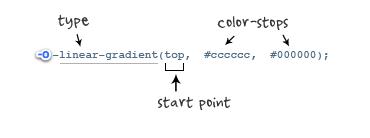
3、线性渐变在 Opera 下的应用
语法:
-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */

二 径向渐变
语法:
-moz-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
-webkit-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
参考技术A
如果只要求兼容高级浏览器,CSS3可以解决。
如果要兼容低级浏览器,例如IE6,还是用背景图片重复吧。
上面的这属性可以在CSS手册里查到。
本回答被提问者和网友采纳以上是关于css如何实现真正的网页渐变背景的主要内容,如果未能解决你的问题,请参考以下文章