谷歌浏览器调试js 断点怎么使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谷歌浏览器调试js 断点怎么使用相关的知识,希望对你有一定的参考价值。
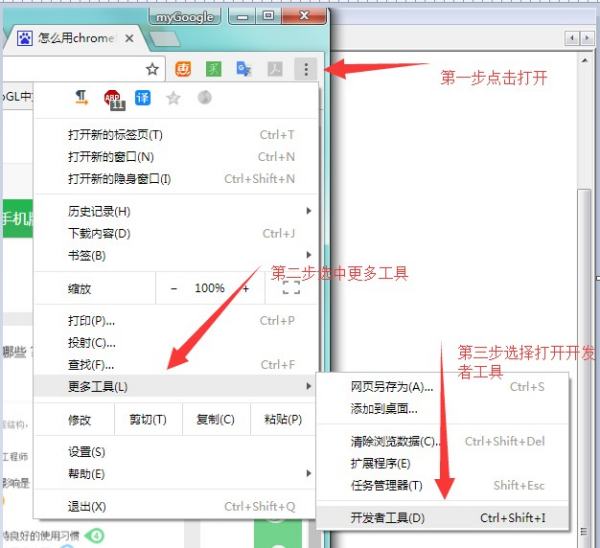
在需要调试的页面按下F12(Ctrl+Shift+I,右击鼠标选择检查(图1))或者如下图操作:

 图(1)
图(1)

图(2)
2.打开开发者工具后选择Sources如图

3.打开Sources页面后,在红色框内选择需要调试的文件双击打开,黄色框内点击设置断点,开始调试你的代码吧

4.打开文件后在行号前面单击添加断点(如上图蓝色部分),按F5刷新页面即可调试。
通过左边的内容源,打开对应的 javascript 文件,鼠标点击文件的行号就可以设置和删除断点。添加的每个断点都会出现在右侧调试区的 Breakpoints 列表中,点击列表中断点就会定位到内容区的断点上。如果你有多个文件、多个断点的话,利用Breakpoints 列表中的断点快速定位非常方便。

Javascript简介:
1、Javascript,一种高级编程语言,通过解释执行,是一门动态类型,面向对象(基于原型)的直译语言。它已经由欧洲电脑制造商协会通过ECMAScript实现语言的标准化。它被世界上的绝大多数网站所使用,也被世界主流浏览器(Chrome、IE、FireFox等)支持。
2、JavaScript是一门基于原型、函数先行的语言,是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。
参考技术B f12 ------>点击Sources 在 sources 那个里面找到js文件,点击就会出现代码,
在代码前面行号位置点击,就可以设置断点。
然后刷新页面,就可以调试了。本回答被提问者采纳
以上是关于谷歌浏览器调试js 断点怎么使用的主要内容,如果未能解决你的问题,请参考以下文章