谷歌浏览器怎么调试js
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谷歌浏览器怎么调试js相关的知识,希望对你有一定的参考价值。
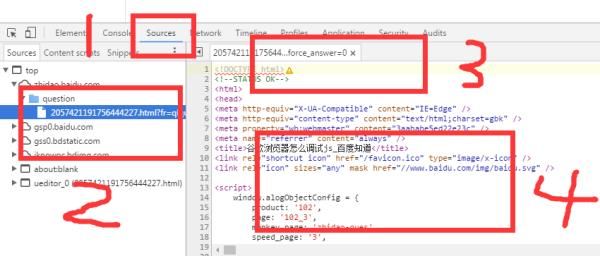
在你的引用js的页面按 f12出现下面的界面

1.找到1位置,
2.在2位置根据你的项目结构找到你的js或者jsp页面的js,会在3位置显示js文件的名称。
3,在需要调试的地方(4位置)打点断,调试。
参考技术A 谷歌浏览器调试js方法详见:http://jingyan.baidu.com/article/4b52d7028b99d2fc5c774b83.html本回答被提问者采纳谷歌页面调试工具debug怎么用
参考技术A googlechrome浏览器不仅性能出色,对web标准的支持是非常优异的。其调试开发也比较方便(自动识别debugger断点、支持动态设置断点、可以查看参数和本地变量、可以单步执行等)。开发人员——>调试JavaScript——>打开JavaScript调试页(快捷键好像是ctrl+shift+l)。输入h(或者help)可以查看各种调试选项。如果已经在js代码中设置了断点(debugger关键字),则保持JavaScript调试器启动(打开)状态,再刷新待调试页面,就可以自动识别debugger关键字声明的断点,用户可以输入各种调试命令。这时候可以输入h,查看新的调试命令,比如args--查看函数参数,l(或者locals)--查看函数内部本地变量,n(或者next)等。感兴趣的可以看看其调试器源码,也是使用JavaScript实现的。可以把它扩展成像firebug那样强大的东东。至少这个调试器是浏览器内置的,不用担心插件兼容性。实现firebug那些consoleapi才是关键。以上是关于谷歌浏览器怎么调试js的主要内容,如果未能解决你的问题,请参考以下文章