浏览器调试工具怎么调试异步加载的js
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器调试工具怎么调试异步加载的js相关的知识,希望对你有一定的参考价值。
参考技术A 你好,这个问题其实很简单,如果异步加载的JS可以直接修改,则可以通过在该JS文件中手动添加“debugger;”语句实现自动断点。例如异步加载的JS文件内容为:(function(window)
var num = Math.random() * 1000;
debugger; // 调完记得删除
num += 100;
console.log(num);
)(window);
待调试完毕后,删除该语句即可。
但是,如果被异步加载的JS不方便随意修改,则可以将JS存到本地,使用Fiddler等代理软件,将JS代理到本地,再使用以上方法进行调试。待修复完毕后删除调试代码,上传覆盖远程JS文件即可。
另外,我曾经写过一篇文章《一探前端开发中的JS调试技巧》有更详细的演示,只需前往百度首页搜索文章标题,即可得到文章地址。
希望是你想要的答案,如有疑问可追问,望采纳~~
DjangoDjango Debug Toolbar调试工具配置
正在发愁怎么调试Django,就遇到了Django Debug Toolbar这个利器。
先说遇到的问题:
网上也有教程,不过五花八门的,挨个尝试了一遍,也没有成功运行。最后终于找到问题所在:

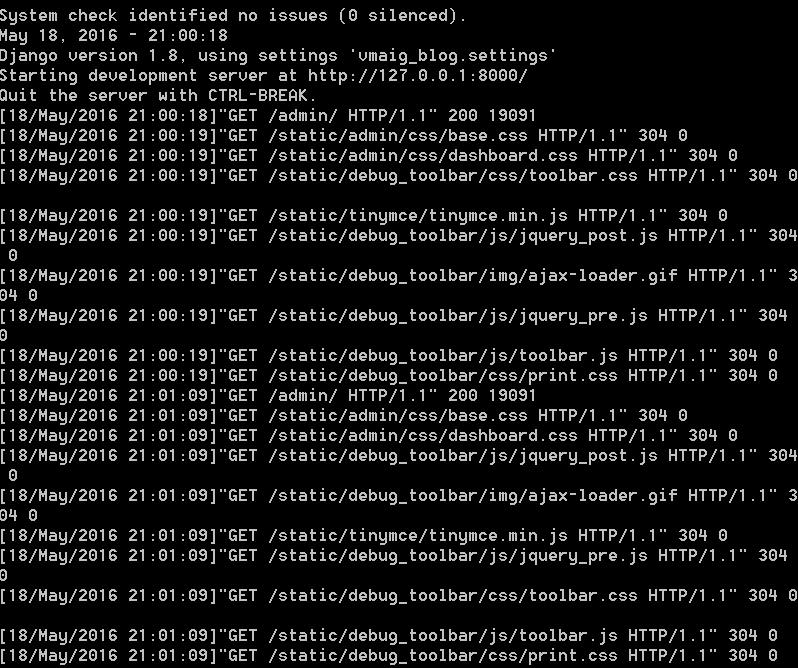
从开发服务器日志可知:在请求页面时,debug_toolbar已经被加载。但是并没有在页面上显示出来:

从浏览器的开发者工具可以看出,jquery.min.js获取超时,没有被加载成功。这就是问题所在。
我们在settings.py中添加一行:
1 DEBUG_TOOLBAR_CONFIG = { \'JQUERY_URL\' : r"http://code.jquery.com/jquery-2.1.1.min.js"}
就OK啦!

附上完整安装教程(python3.4+Django1.8)
Django Debug Toolbar安装
1.安装Django Debug Toolbar
1 pip install django-debug-toolbar
2.将debug_toolbar复制到项目根目录下,打开项目settings.py,首先确保
1 DEBUG = True
找到INSTALLED_APPS,添加:
1 \'debug_toolbar\',
3.找到MIDDLEWARE_CLASSES,添加:
1 \'debug_toolbar.middleware.DebugToolbarMiddleware\',
4.在settings.py末尾添加设置项INTERNAL_IPS,用以设置允许访问debug_toolbar的IP地址
1 INTERNAL_IPS = (\'127.0.0.1\',)
完成
以上是关于浏览器调试工具怎么调试异步加载的js的主要内容,如果未能解决你的问题,请参考以下文章