3分钟layui组件的学习,快速让界面瞬间高大起来
Posted 落笔云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3分钟layui组件的学习,快速让界面瞬间高大起来相关的知识,希望对你有一定的参考价值。
缘起
最近身边很多朋友在学习前端的时候被感乏力,感觉又进入了一个新的世界,很多东西都记不住,界面也是写的非常的糟心。其实走开发路线前端的很多东西就只是熟悉了解,看得懂。前端也有前端的框架像Bootstrap,easyui,layui…然后也有各种好看的组件分分钟让你的界面美美哒。下面就带着大家快速的上手前端框架layui,让界面分分钟的高大上起来。
环境搭建
- 1.layui框架下载

- 2.将下载好的框架解压并添加到我们的项目中

至此呢,基本的环境就搭建好了。
组件CV大法
万事俱备,只欠组件。上官网开始挑一挑自己想要的界面样子。
-
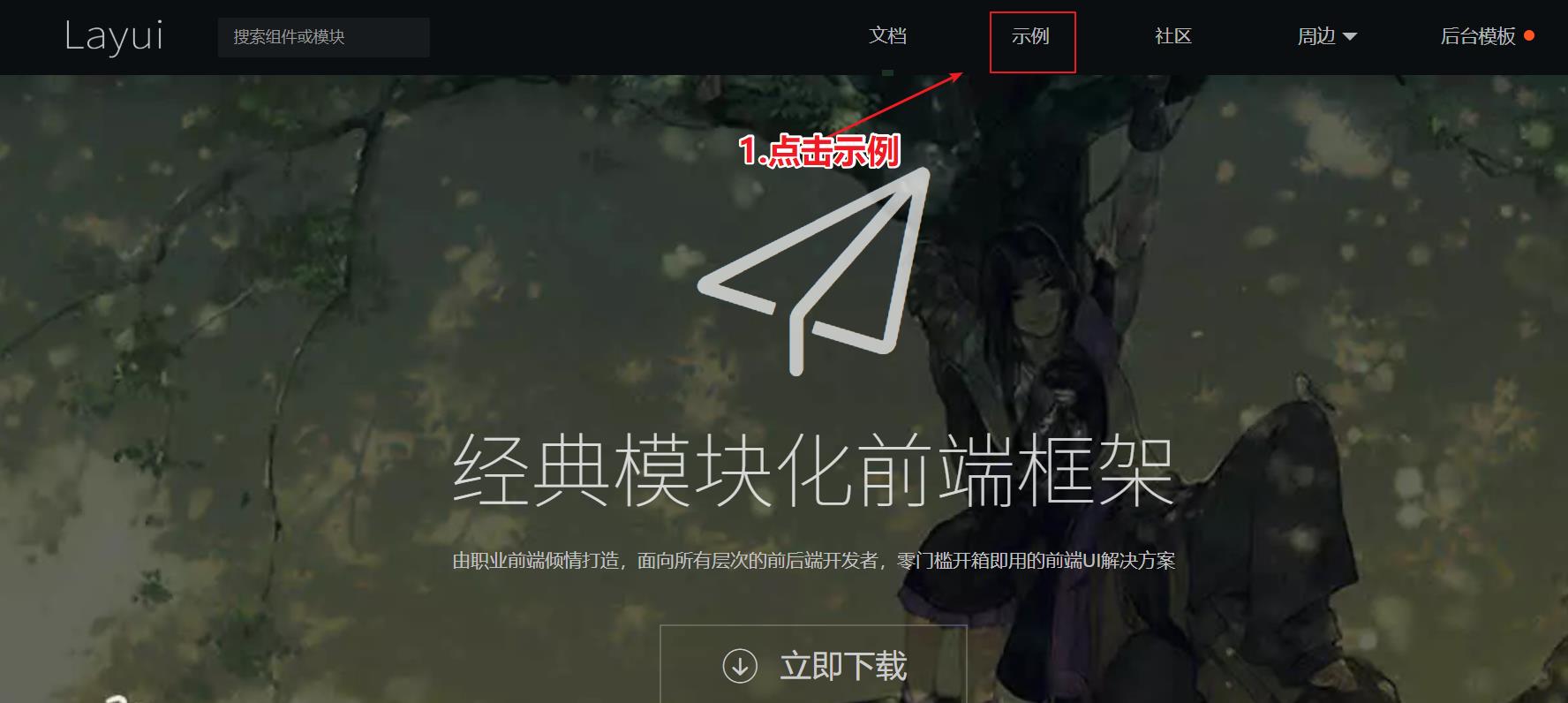
1.点击示例

-
2.筛选想要的组件
点击示例以后呢,可以看到很多很多的界面东西,像导航栏,表单啊…各式各样,点开按钮,可以看到各种各样的按钮。如下图所示,在旁边有个查看代码,点进去呢就是组件的源码。

-
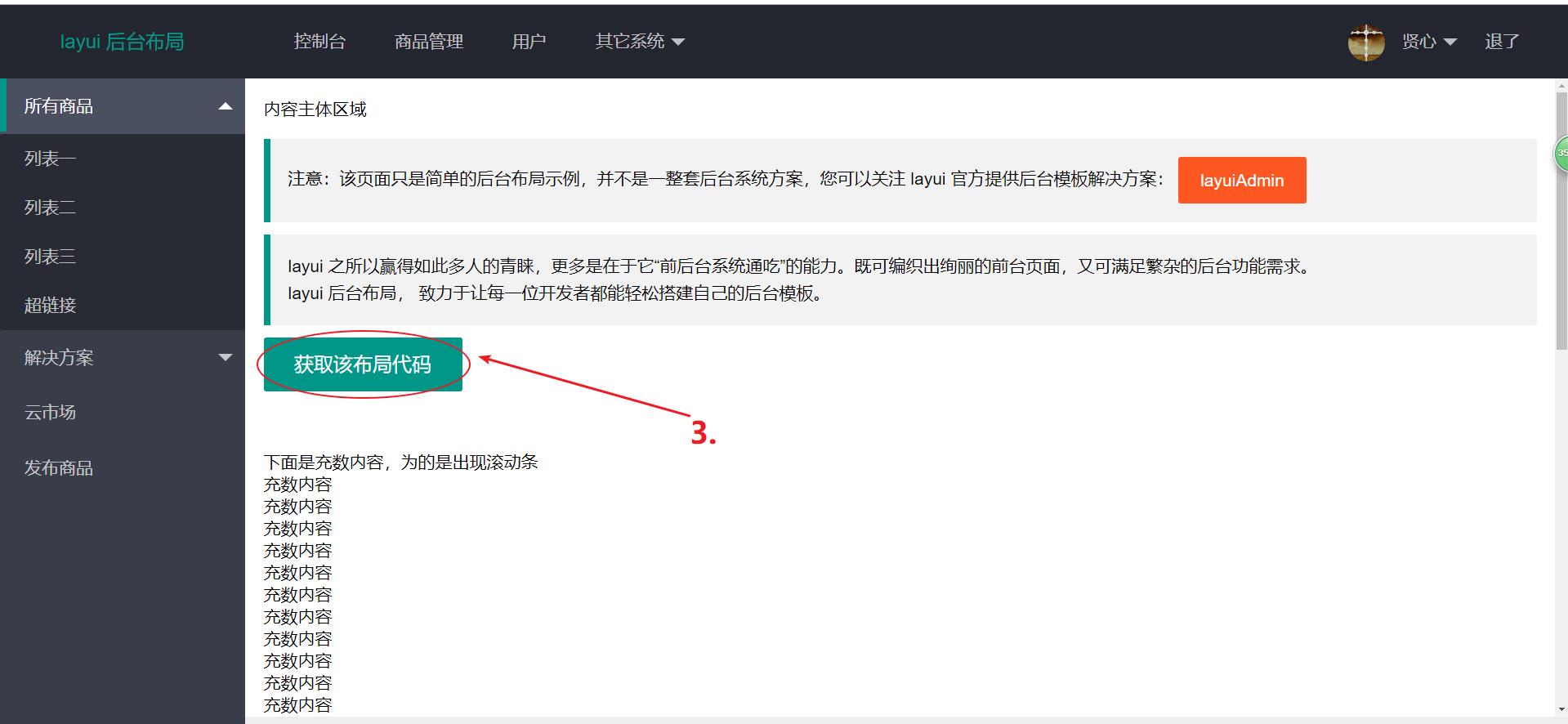
3.下面呢,我们以后台布局为例。先选择后台布局,再单独打开,最后获取该布局代码。


将后台布局的代码进行CV,然后粘贴到我们新建的html中 -
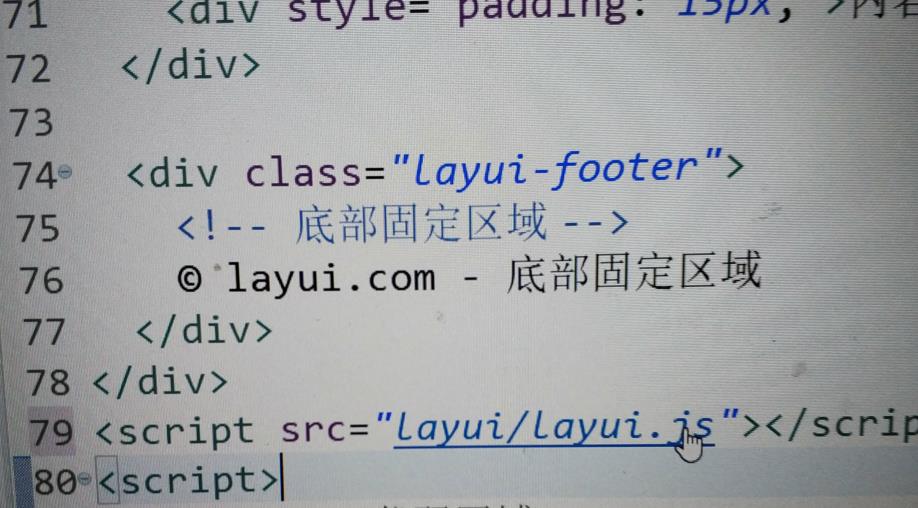
3.修改引入文件的路径(layui.css和layui.js)


修改后按住Ctrl,将鼠标悬停路径上,如果出现小手并且路径底下出现下划线则说明路径填写正确。

容易出现的问题
当我们文件路径没写对会出现什么情况呢?例如我们将引入的js文件写个错误的,再次查看界面,打开F12

Failed to load resource: net::ERR_FILE_NOT_FOUND 资源加载不到
layui is not defined layui未定义
效果
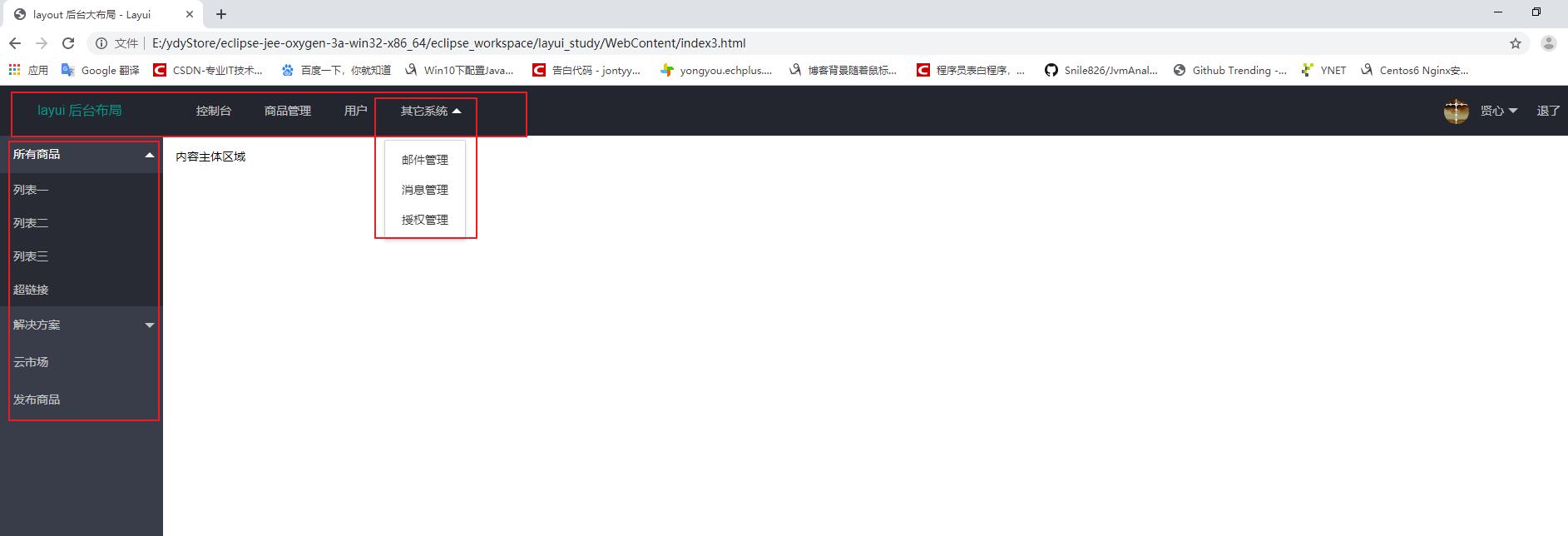
至此呢所有操作全部结束,我们打开浏览器来看一下吧!

该有的都有,简直了。轻松的搞定了一个基础的后台界面搭建,瞬间吊打自己之前写的界面。当然组件库里面还有很多好看的组件,大家自行尝试。
以上是关于3分钟layui组件的学习,快速让界面瞬间高大起来的主要内容,如果未能解决你的问题,请参考以下文章