数据可视化:基于 Echarts + Python Flask 的动态实时大屏监管系统源码
Posted 我爱Python数据挖掘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化:基于 Echarts + Python Flask 的动态实时大屏监管系统源码相关的知识,希望对你有一定的参考价值。
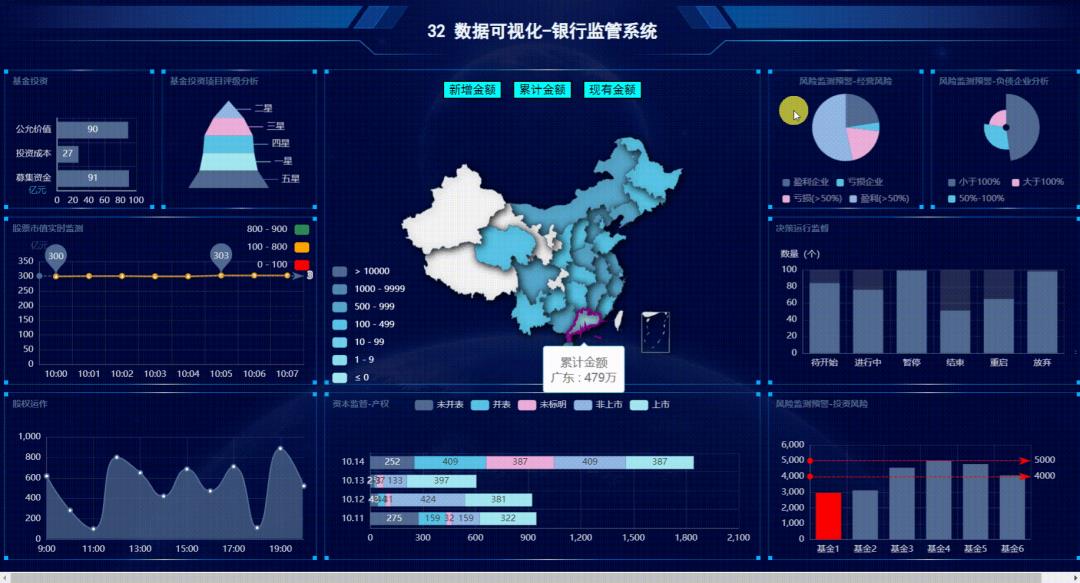
一、效果展示
1. 动态实时更新数据效果图

2. 鼠标右键切换主题




二、确定需求方案
1. 屏幕分辨率
这个案例的分辨率是16:9,最常用的的宽屏比。
根据电脑分辨率屏幕自适应显示,F11全屏查看;
2. 部署方式
B/S方式: 支持Windows、Linux、Mac等各种主流操作系统;支持主流浏览器Chrome,Microsoft Edge,360等;服务器采用python语言编写,配置好python环境即可。
三、整体架构设计
-
前端Echarts开源库: 使用 WebStorm 编辑器;
-
后端 http服务器: 基于 Python 实现,使用 Pycharm 或 VSCode 编辑器;
-
数据传输格式: JSON;
-
数据源类型: JSON文件。实际开发需求中,支持定制HTTP API接口方式或其它各种类型数据库,如PostgreSQL、mysql、Oracle、Microsoft SQL Server、SQLite、Excel表格等。
-
数据更新方式: 采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
四、启动命令
<!-- 启动server命令 -->
python main.py
<!-- 浏览器中输入网址查看大屏(端口为 main.py 中的 port 参数定义) -->
http://localhost:88/static/index.html
五、源码分享
按照如下方式获取
目前开通了技术交流群,群友已超过3000人,添加时最好的备注方式为:来源+兴趣方向,方便找到志同道合的朋友
方式①、添加微信号:dkl88191,备注:来自CSDN+大屏
方式②、微信搜索公众号:Python学习与数据挖掘,后台回复:大屏+CSDN
六、运行效果

以上是关于数据可视化:基于 Echarts + Python Flask 的动态实时大屏监管系统源码的主要内容,如果未能解决你的问题,请参考以下文章
25数据可视化:基于 Echarts + Python Flask框架动态实时大屏范例 - 企业宣传
数据可视化看板:基于 Echarts + Python Flask 动态实时大屏
数据可视化看板:基于 Echarts + Python Flask 动态实时大屏
32源码数据可视化:基于 Echarts + Python Flask 动态实时大屏 - 监管系统