linealayout垂直布局,控件置为底部
Posted litefish
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了linealayout垂直布局,控件置为底部相关的知识,希望对你有一定的参考价值。
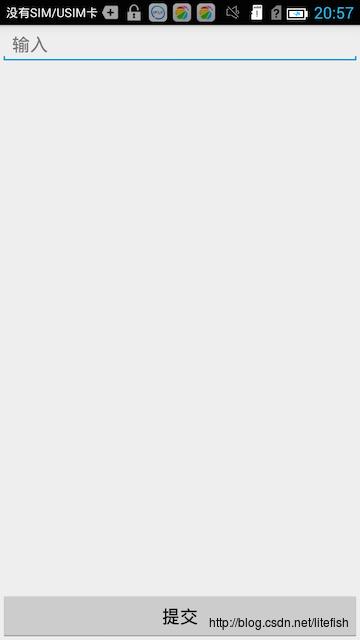
需求:要在线性布局里实现以下效果,有个按钮位于底部

我们通常想到layout_gravity设置为bottom,但是实际上,在vertical的linealayout里,layout_gravity=bottom是无效的,只能设置水平的居左,居中,居右。
那怎么办呢?
在button外面包一层LinearLayout就好了,
2种方法,1在外面包个vertical的LinearLayout,gravity设置为bottom
2在外面包个horizontal的LinearLayout,layout_gravity=bottom就有效的
看代码1
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="输入" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="bottom"
android:orientation="vertical">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="提交" />
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="输入" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="提交"
android:layout_gravity="bottom"/>
</LinearLayout>
</LinearLayout>
以上是关于linealayout垂直布局,控件置为底部的主要内容,如果未能解决你的问题,请参考以下文章