android 项目三种布局
Posted 学习丶笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android 项目三种布局相关的知识,希望对你有一定的参考价值。
首先要明白的是其一android中的组件使用的是盒子模型,与html标签一样有margin和padding属性,但是名字不一样。其二Android在布局中不使用px为单位,而是使用dp为长度单位,sp为字体大小单位
一、 线性布局LineaLayout
值得注意的是LinearLayout标签有一个必要属性android:orientation,用来指示组件是水平展开(horizontal)还是垂直展开(vertical)。下面给出一个LinearLayout的基本使用
1.水平展开--horizontal
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"><!--水平展开--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="@color/colorAccent" android:text="这是文字1!" android:textSize="25sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="@color/colorPrimary" android:text="这是文字2" android:textSize="20sp"/> </LinearLayout>
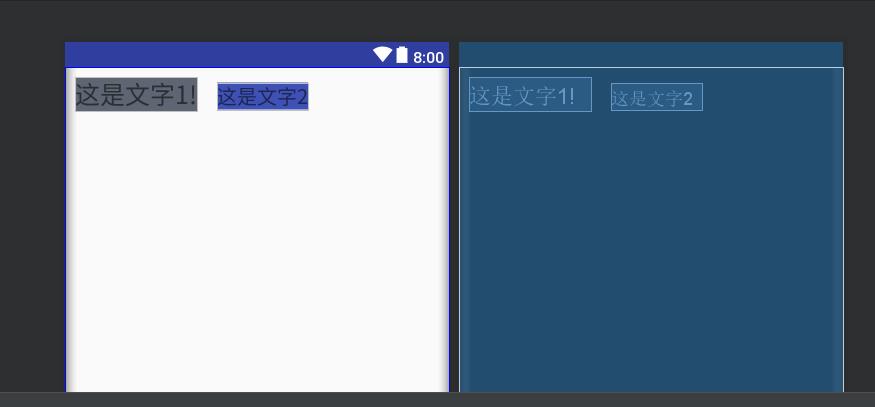
预览图:可以看出第二个TextView在第一个TextView的右方

2. 垂直展开--vertical
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><!--垂直展开--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="@color/colorAccent" android:text="这是文字1!" android:textSize="25sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="@color/colorPrimary" android:text="这是文字2" android:textSize="20sp"/> </LinearLayout>
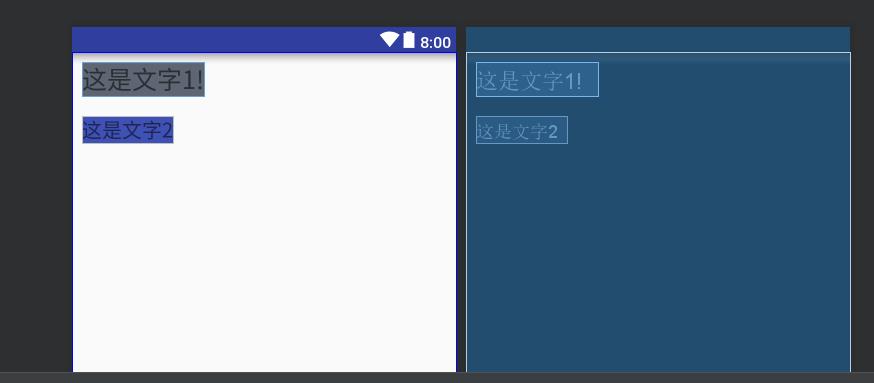
预览图:可以看出第二个TextView在第一个TextView的下方

3. 下面介绍线性布局的重要属性gravity、layout_gravity和layout_weigt
3.1 gravity属性 确定子元素的位置,并且一次性可以设置多个属性值,用“|”隔开
该属性常用取值如下
| 属性值 | 说明 |
| right | 子元素放在布局右边(vertival有效) |
| left | 子元素放在布局左边(vertival有效) |
| top | 子元素放在布局顶部(horizontal有效) |
| bottom | 子元素放在布局底部(horizontal有效) |
| center_vertical | 子元素垂直居中(horizontal有效) |
| center_horizontal | 子元素水平居中(vertical有效) |
| center | 子元素居中显示 |
3.2 layout_gravity属性 确定自身元素的位置,并且一次性可以设置多个属性值,用“|”隔开
该属性常用取值如下
| 属性值 | 说明 |
| right | 在父元素中放在右边(vertival有效) |
| left | 在父元素中放在左边(vertival有效) |
| top | 在父元素中放在顶部(horizontal有效) |
| bottom | 在父元素中放在底部(horizontal有效) |
| center_vertical | 该元素垂直居中(horizontal有效) |
| center_horizontal | 该元素水平居中(vertical有效) |
| center | 该元素居中显示 |
测试right、left和center_horizontal:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><!--垂直展开--> <!--该元素放在父元素的右边,其中文字(相当于子元素)放在中间--> <TextView android:layout_width="50dp" android:layout_height="50dp" android:layout_margin="10dp" android:layout_gravity="right" android:gravity="center" android:background="@color/colorAccent" android:text="这是文字1!" android:textSize="25sp"/> <!--该元素放在父元素的左边,其中文字(相当于子元素)放在顶部--> <TextView android:layout_width="60dp" android:layout_height="60dp" android:layout_margin="10dp" android:layout_gravity="left" android:gravity="top" android:background="@color/colorPrimary" android:text="这是文字2" android:textSize="15sp"/> <!--该元素放在父元素的水平中间,其中文字(相当于子元素)放在底部并且中间--> <TextView android:layout_width="80dp" android:layout_height="80dp" android:layout_margin="10dp" android:layout_gravity="center_horizontal" android:gravity="bottom|center" android:background="@color/colorPrimary" android:text="这是文字3" android:textSize="20sp"/> </LinearLayout>
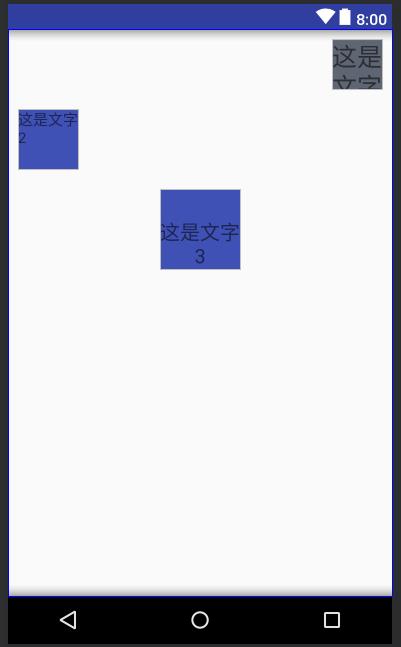
预览图

3.3 layout_weight属性 表示元素所占权重,份数
layout_sum属性 表示总权重,总份数
测试代码:
<?xml version="1.0" encoding="utf-8"?> <!--水平展开,其内容居中显示 总共6份--> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:weightSum="6" android:gravity="center" > <!--layout_width属性值为0dp时,layout_weight与显示效果正比 该元素占1份--> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:background="@color/colorAccent" android:text="这是文字1!" android:textSize="15sp"/> <!--该元素占2份--> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:gravity="center" android:background="@color/colorPrimary" android:text="这是文字2" android:textSize="15sp"/> </LinearLayout>
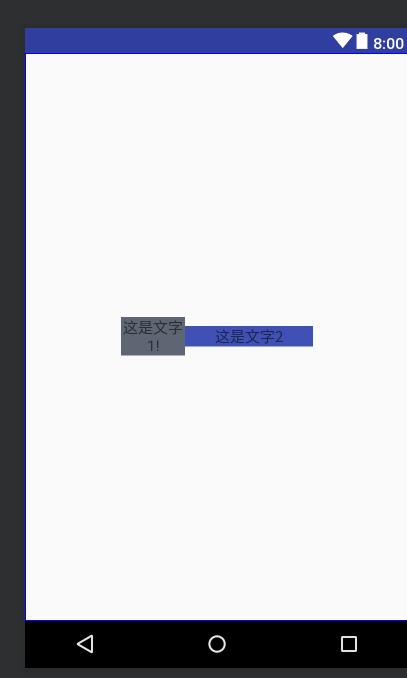
预览图: 可以看出第二个TextView的宽度是第一个Text View的2倍。

以上是关于android 项目三种布局的主要内容,如果未能解决你的问题,请参考以下文章