Flutter布局模型之水平垂直 - 石头的博客
Posted petewell
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter布局模型之水平垂直 - 石头的博客相关的知识,希望对你有一定的参考价值。
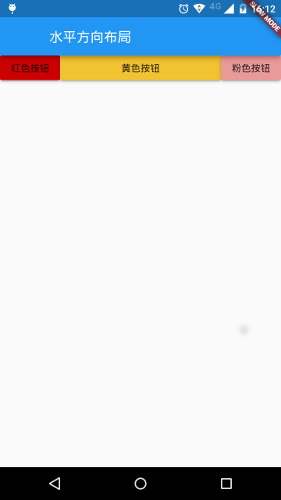
1、水平布局
Row控件即水平布局控件,能够将子控件水平排列。?Row子控件有灵活与不灵活的两种,Row首先列出不灵活的子控件,减去它们的总宽度,计算还有多少可用的空间。然后Row按照Flexible.flex属性确定的比例在可用空间中列出灵活的子控件。要控制灵活子控件,需要使用Flexible控件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
import 'package:flutter/material.dart';
class LayoutDemo extends StatelessWidget
@override
Widget build(BuildContext context)
return new Scaffold(
appBar: new AppBar(
title: new Text('水平方向布局'),
),
body: new Row(
children: <Widget>[
new RaisedButton(
onPressed: ()
print('点击红色按钮事件');
,
color: const Color(0xffcc0000),
child: new Text('红色按钮'),
),
new Flexible(
flex: 1,
child: new RaisedButton(
onPressed: ()
print('点击黄色按钮事件');
,
color: const Color(0xfff1c232),
child: new Text('黄色按钮'),
),
),
new RaisedButton(
onPressed: ()
print('点击粉色按钮事件');
,
color: const Color(0xffea9999),
child: new Text('粉色按钮'),
),
]
),
);
void main()
runApp(
new MaterialApp(
title: 'Flutter教程',
home: new LayoutDemo(),
),
);
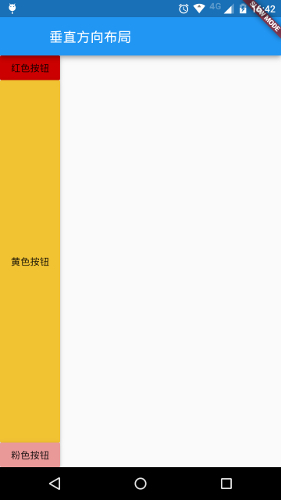
2、垂直布局
Column控件即垂直布局控件,能够将子控件垂直排列。?与Row控件一样,Column控件的子控件也有分灵活与不灵活的。首先Column列出不灵活的子控件,减去它们的总高度,计算还有多少可用空间。然后Column按照Flexible.flex属性确定的比例在可用空间中列出灵活的子控件。要控制灵活子控件,需要使用Flexible
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
import 'package:flutter/material.dart';
class LayoutDemo extends StatelessWidget
@override
Widget build(BuildContext context)
return new Scaffold(
appBar: new AppBar(
title: new Text('垂直方向布局'),
),
body: new Column(
children: <Widget>[
new RaisedButton(
onPressed: ()
print('点击红色按钮事件');
,
color: const Color(0xffcc0000),
child: new Text('红色按钮'),
),
new Flexible(
flex: 1,
child: new RaisedButton(
onPressed: ()
print('点击黄色按钮事件');
,
color: const Color(0xfff1c232),
child: new Text('黄色按钮'),
),
),
new RaisedButton(
onPressed: ()
print('点击粉色按钮事件');
,
color: const Color(0xffea9999),
child: new Text('粉色按钮'),
),
]
),
);
void main()
runApp(
new MaterialApp(
title: 'Flutter教程',
home: new LayoutDemo(),
),
);
原文:大专栏 Flutter布局模型之水平垂直 - 石头的博客
以上是关于Flutter布局模型之水平垂直 - 石头的博客的主要内容,如果未能解决你的问题,请参考以下文章