移动 Web入门前奏
Posted 全栈开发者中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动 Web入门前奏相关的知识,希望对你有一定的参考价值。
从最早的IE6时代到现在的html5时代,前端的主战场也从PC端转移到了移动端。几年前前端工程师还在为固定布局和流动布局打伤脑筋,而在如今的移动Web上我们可以使用弹性布局轻易实现以前在Pc端的复杂布局,甚至更强大的网格布局也在Css下一版本的规范。移动web在将来的一段时间仍然是前端工程师的主战场,本文将阐述一些移动web入门前需要了解的知识点。
像素
像素是网页布局的基础,通常我们是这样理解橡树的的:一个像素就是计算机屏幕能显示一种特定颜色的最小区域。屏幕上的像素越多。同一时间你可以看到的就越多。或者说,当设备尺寸相同但像素变得更密集时,屏幕能显示的画面的过过渡更细致,网站看起来更明快。
看下面一段css:
.box {
width: 200px;
}
很多时候,我们会认为这个 200px 就是我们通常说的设备200px,然而事实上并不是。这里涉及到两种像素:
1.设备像素: 设备屏幕的物理像素,任何设备的物理像素的数量都是固定的。
2.CSS像素:为web开发者创造的,在Css(和javascript)中使用的一个抽象的层。
width: 200px;指定的是200Css像素,而对应的设备像素取决于屏幕的像素密度比(也就是DPR, 后面会提到)和缩放级别。像素密度比越大,缩放级别越大,对应的设备像素也就越大,反之亦然。
一般情况下,我们只需关心Css像素就可以,无需关心它的对应的设备像素。我们在Css 和Javascript代码中拿到的也基本上是Css像素,除了 screen.width/height。
视口
在说视口之前,我们先来看一段代码:
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
</head>
<style type="text/css">
.box {
width: 30%;
}
</style>
<body>
<div class="box">
This box‘s width is 30%;
</div>
</body>
</html>
这个很简单是吧,只是创建了一个宽度为30%的div。那么这个30%是根据什么来计算的呢?这个问题也不难,相信每一个Web开发折都知道:当任何属性使用百分比时,都是根据它的包含块(父元素)的宽度来计算的。
上面的例子 .box 的包含块是 body, 而 body 的包含块是html。html和body都没有定义宽度默认的就是100%了,那么一般我们就粗略的认为 .box 的宽度就是浏览器窗口的宽度30%了。
实际上,这里面我们都默认的忽略了一个点。回头想一想,div的包含块是body, body的包含块是html,那么html的包含块是? 它就是视口, 在Css标准中,它被称为初始包含块。初始包含块是所有Css百分比宽度计算的根源,它给Css布局限制了一个最大宽度。
在桌面浏览器上,视口的宽度与浏览器窗口的宽度一致。
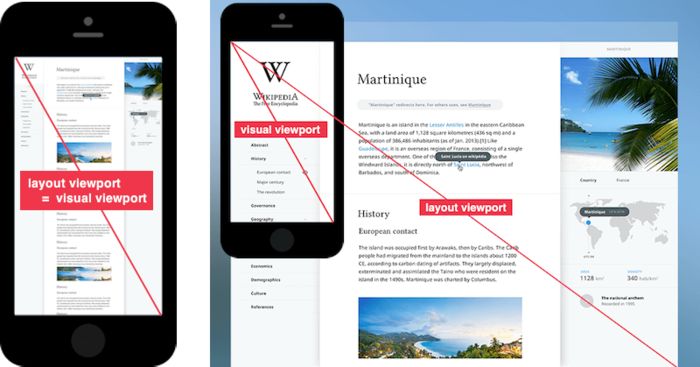
在移动Web中我们通常会提到三种视口:
1.布局视口:与移动浏览器窗口没有关联,宽度一般在768px~1024px(由浏览器厂商设置),常见宽度980px的视口。Css布局会根据它来计算,并被他约束。
2.视觉视口:它是用户正在看到的网站的区域。用户可以通过缩放老操作视觉视口,但是不会影响到布局视口。
3.理想视口:是对于特定设备上的特定的浏览器的布局视口的一个理想尺寸。理想视口由浏览器定义,因此同一设备上的不同浏览器拥有不同的理想视口。理想视口需要开发者显示使用:
<!-- 这一行代码告诉浏览器,布局视口的宽度应该与理想视口的宽度一致 -->
<meta name="device" content="width=device-width">

移动端布局视口比浏览器窗口要大
缩放
缩放是一个放大或缩小Css像素的过程。缩放会影响到页面上的所有元素。
缩放会影响桌面和手机的(视觉)视口的尺寸。
视觉视口大小与缩放程度互逆
缩放会影响桌面浏览器的布局视口,但不会影响手机浏览器的布局视口。
在桌面浏览器,布局视口和视觉视口是相同的。
最后,不要禁止缩放
<meta name="viewport" content="user-scalable=no">
禁止缩放行为是邪恶的
以上是关于移动 Web入门前奏的主要内容,如果未能解决你的问题,请参考以下文章