JSON.stringify的使用细节
Posted 小郑搞码事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON.stringify的使用细节相关的知识,希望对你有一定的参考价值。
JSON对象有几个方法,而JSON.stringify是用来系列化对象的,说白了,就是将对象转成字符串。它和javascript貌似没直接关系,但是可以让浏览器兼容这个方法而且大部分已是兼容。今天我来详细说一下JSON.stringify的使用规则。顺便一起来复习一下。
从语法格式说起:
JSON.stringify(value [, replacer] [, space])
从这个语法格式上可以看出,总共有三个参数,除了value是必选之外,其它两都是可选字段。所以我就得分各种情况来举例和讲解了。来
第一,当只有一个参数value
如下代码,这个应该不需要解释。
第二,replace是数组或者方法的情况
replace是数组或者方法还和第一个参数的形态有着一定关系。分几种情况来看:
以下一表示(第一个参数),二表示(第二个参数)。
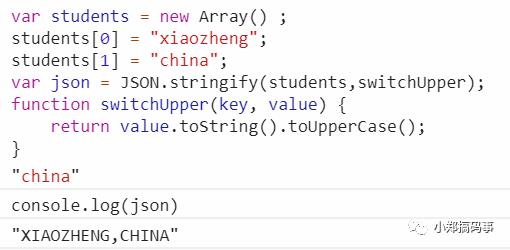
1、一数组二function

由此可见,当第二个参数是function时,就是把系列化后的每一个对象(记住是每一个)传进方法里面进行处理。 如上面实例所示。
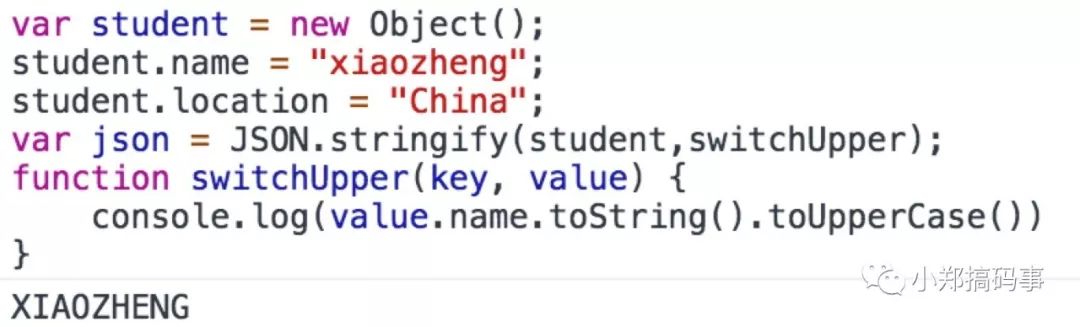
2、一对象二function

这种情况不像第一个参数是数组的情况,它需要指明对象具体需要处理的属性名称。接着看一下第三种情况。
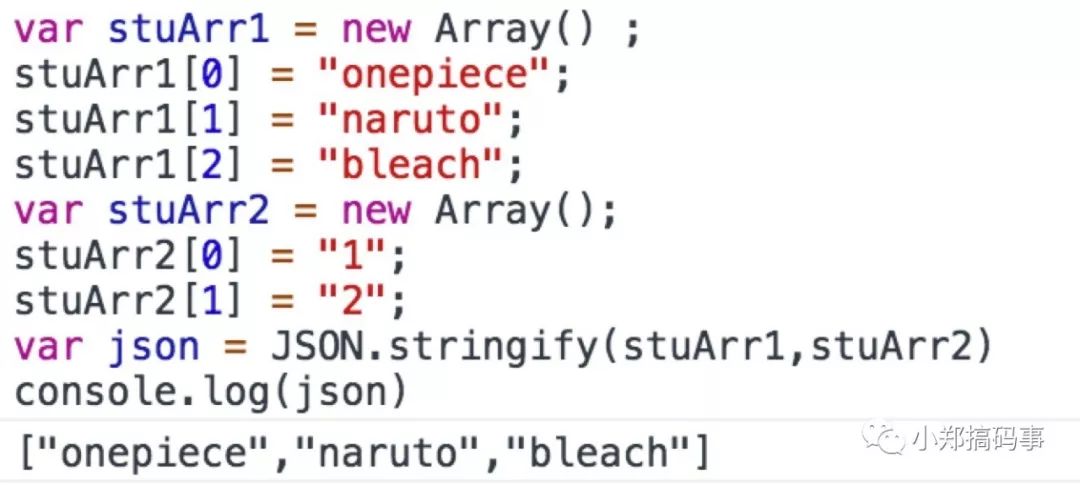
3、一数组二数组

第一和第二个参数都是数组的时候,只会系列化第一个数组,第二个被忽略了。
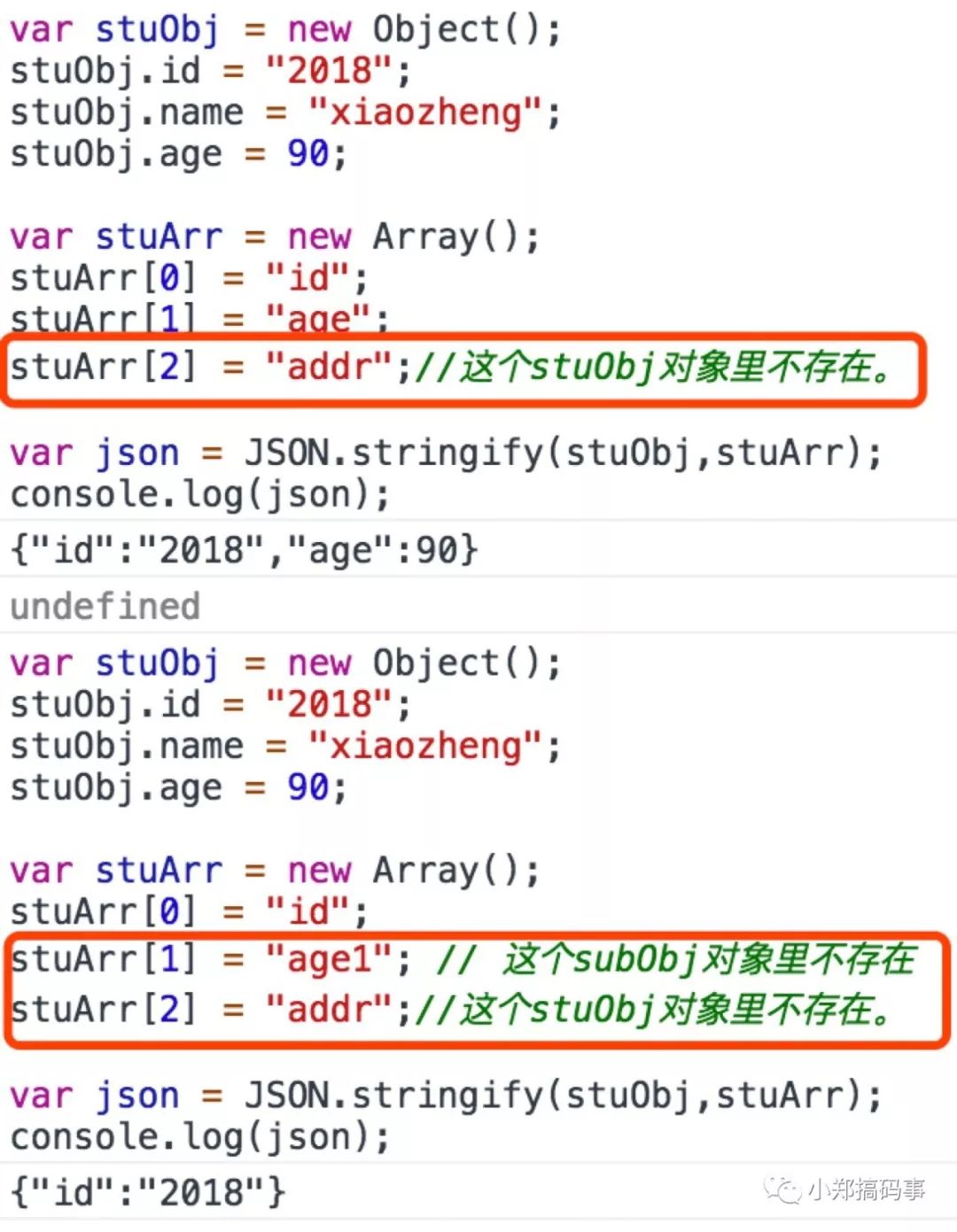
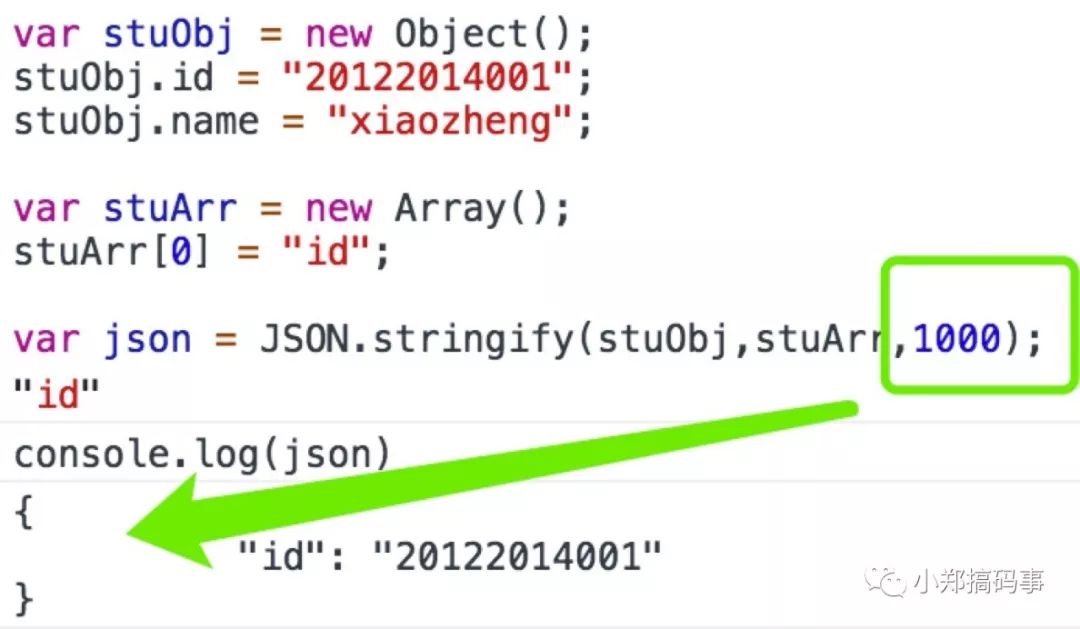
4、一对象二数组

上面举了两个例子,足以明白这种情况的输出规则,第一个参数是对象,第二个是数组的时候,数组的值当结果的key。对象的值当结果的value,前提是数组的值在对象的属性中存在。
好了,到这里,关于第二个参数replacer的取值情况,我已经通过例子解释了一下。下面来断续看第三个参数的情况。
第三、space的用法
讲到space就有点小复杂了,分的情况比较多。总的来说就是一句话:用什么来做分隔符的。
在具体一点吧:
1、如果省略,输出的结果就没有分隔符,直接输出。(这个不要举例!)
2、如果是数字的话,表示缩进几个字符,最大值10。

3、如果是转义字符,比如"\t",表示回车,每行一个回车。
4、如果是字符串,输出结果附加上去,最大长度10个字符。
最后的总结:
全文篇幅不长,but,应该把JSON.stringify的三参用法讲清楚了。这也就是我写这篇文章的本意。
以上是关于JSON.stringify的使用细节的主要内容,如果未能解决你的问题,请参考以下文章
使用fast-json-stringify代替JSON.stringify
qs.stringify、qs.parse、JSON.stringify的使用和区别