使用JSON.stringify的思考
使用过JSON对象的程序员最常做的一项工作便是,将JSON对象转化为字符串。该字符串的用途很多,例如可以使用在WEB的URL中,在多个页面间进行传递。
const obj = { id: 1, name: \'object\' };
const jsonStr = JSON.stringify(obj); // 转换为字符串
const json = JSON.parse(jsonStr); // 解析字符串为JSON对象
对于这个转换过程我们用的太得心应手,所以很少再去思考这中间是否还有需要优化的地方。
其实只要稍微深入思考一点,即使不读源代码,我们也能得出这样一个结论:在JSON对象转化为字符串时,是需要去识别某种模式的。
- 对于string类型,需要用双引号(")去标注
- 对于number类型,不需要标注
- 对于object类型,它的每个属性间需要用逗号(,)去分隔,并且需要双引号(")进行标注
- 对于array类型,则还需要加上"["和"]"来表示
例如:
const obj = [{ id: 1, name: \'kobe\' }, { id: 2, name: \'wade\' }];
const jsonStr = JSON.stringify(obj); // 结果为:[{"id":"1,"name":"kobe"},{"id":2,"name":"wade"}]
所以,如果要你去实现这样一个stringify的过程,这些类型的识别和标注都是不可避免的花销。
使用fast-json-stringify
就是在这样一个逻辑小片段上,fast-json-stringify想到了提高stringify效率的方案:提前定义要转换对象的模式,那么就可以省去解析模式的时间开销。
const fastJson = require(\'fast-json-stringify\');
const stringify = fastJson({
title: \'player\',
type: \'object\',
properties: {
name: { type: \'string\' },
position: { type: \'string\' },
age: { type: \'integer\' }
}
});
console.log(stringify({ name: \'kobe\', position: \'SG\', age: 39 })); // {"name":"kobe","position":"SG","age":39}

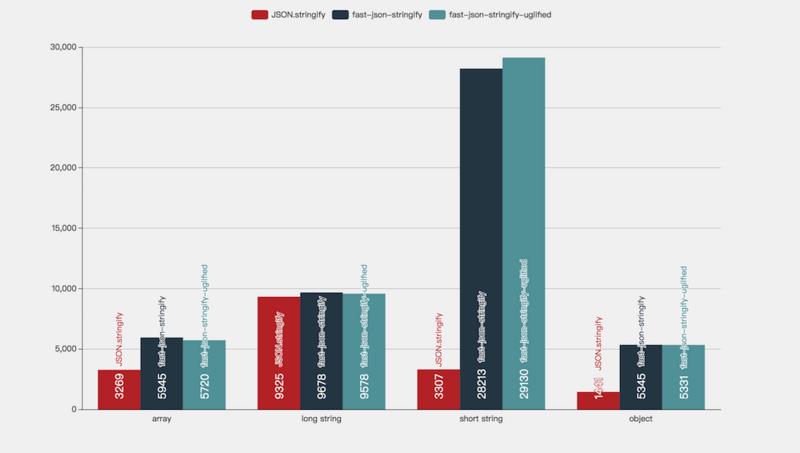
从官网的介绍来看,在某些情况下使用fast-json-stringify的效果可以比JSON.stringify快接近10倍!
使用场景
基于fast-json-stringify的优化内容,我们很容易得出这样一个结论:在所有经常需要对某些固定模式进行stringify的场合,都适合使用fast-json-stringify。因为模式是固定的,那么定义模式的空间开销一定比使用该模式生成字符串的时间开销代价要小很多。